gulp を使用してファイル圧縮とブラウザーのホットロードを実現する方法
1.gulpをインストールします
まず、nodejsをインストールする必要があります。インストールしていない場合は、自分でダウンロードしてください。 まず、コマンドラインに npm install gulp -g と入力します gulp をダウンロードします
2. gulp プロジェクトを作成します
必要なプロジェクト フォルダーを作成し、ルート ディレクトリに npm init と入力します (npm init コマンド)このプロジェクトに関連する情報を保存する package.json ファイルを作成します (例: 使用するさまざまな依存関係)
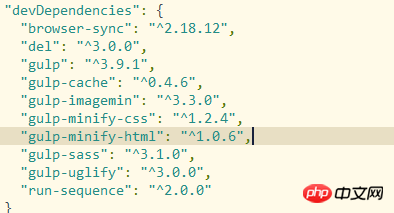
3. npm install を使用してさまざまな依存関係をインストールします
例: npm install browser-sync- -save-dev

ここではこれらの依存関係を合計して使用します。それぞれの具体的な使用方法は後で詳しく紹介します。
4. gulpfile.jsを書く
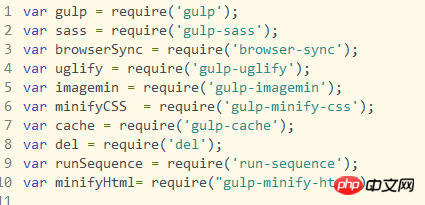
まず、これらの依存関係を宣言します

次に、最も重要な作業を開始します、これらの依存関係を設定します
1. 圧縮cssを設定します

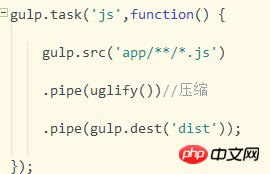
2. jsを圧縮する

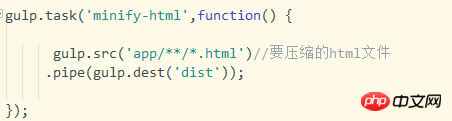
 4。HTMLの構成、ここには圧縮がありません、圧縮の必要はないと感じています(純粋に意見の問題)各パッケージが新しいファイルを生成するため、その前に以前のファイルをクリアする必要があります
4。HTMLの構成、ここには圧縮がありません、圧縮の必要はないと感じています(純粋に意見の問題)各パッケージが新しいファイルを生成するため、その前に以前のファイルをクリアする必要があります
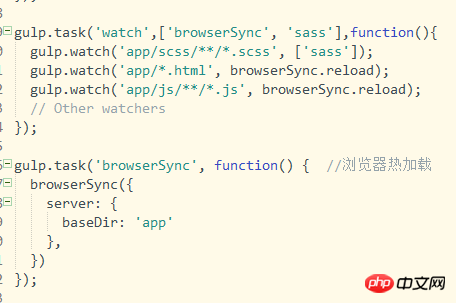
 6. ブラウザのホットローディングを設定します
6. ブラウザのホットローディングを設定します
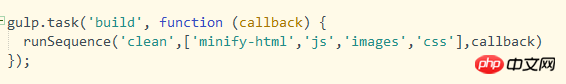
 7. パッケージを設定します
7. パッケージを設定します
ここでの runSequence は、複数のファイルを同時に実行する機能

8. gulpの起動時に実行される設定を設定します

最後に参考用にすべてのコードを載せます

var gulp = require('gulp');var sass = require('gulp-sass');var browserSync = require('browser-sync');var uglify = require('gulp-uglify');var imagemin = require('gulp-imagemin');var minifyCSS = require('gulp-minify-css');var cache = require('gulp-cache');var del = require('del');var runSequence = require('run-sequence');var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist'));
});
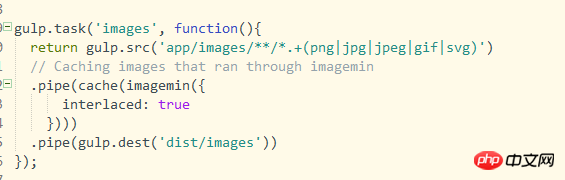
gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({
interlaced: true})))
.pipe(gulp.dest('dist/images'))
});
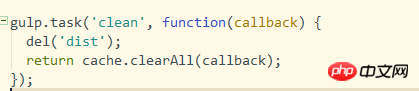
gulp.task('clean', function(callback) {
del('dist'); return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers});
gulp.task('browserSync', function() { //浏览器热加载 browserSync({
server: {
baseDir: 'app'},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});以上がgulp を使用してファイル圧縮とブラウザーのホットロードを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Ubuntu LinuxでFirefox Snapを削除するにはどうすればよいですか?
Feb 21, 2024 pm 07:00 PM
Ubuntu LinuxでFirefox Snapを削除するにはどうすればよいですか?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux で FirefoxSnap を削除するには、次の手順に従います。 ターミナルを開き、管理者として Ubuntu システムにログインします。次のコマンドを実行して FirefoxSnap をアンインストールします: sudosnapremovefirefox 管理者パスワードの入力を求められます。パスワードを入力し、Enter キーを押して確認します。コマンドの実行が完了するまで待ちます。完了すると、FirefoxSnap は完全に削除されます。これにより、Snap パッケージ マネージャー経由でインストールされた Firefox のバージョンが削除されることに注意してください。他の方法 (APT パッケージ マネージャーなど) を通じて別のバージョンの Firefox をインストールした場合は、影響を受けません。上記の手順を実行します
 mozilla Firefox はアンインストールできますか?
Mar 15, 2023 pm 04:40 PM
mozilla Firefox はアンインストールできますか?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox はアンインストールできます。Firefox はサードパーティのブラウザなので、不要な場合はアンインストールできます。アンインストール方法: 1. [スタート] メニューで、[Windwos システム] - [コントロール パネル] をクリックします; 2. [コントロール パネル] インターフェイスで、[プログラムと機能] をクリックします; 3. 新しいインターフェイスで、[プログラムと機能] をクリックします。 Firefox ブラウザ アイコン; 4. アンインストール ポップアップ ウィンドウで、[次へ] をクリックします; 5. [アンインストール] をクリックします。
 Firefox 113 の新機能: AV1 アニメーションのサポート、強化されたパスワード ジェネレーターおよびピクチャ イン ピクチャ機能
Mar 05, 2024 pm 05:20 PM
Firefox 113 の新機能: AV1 アニメーションのサポート、強化されたパスワード ジェネレーターおよびピクチャ イン ピクチャ機能
Mar 05, 2024 pm 05:20 PM
最近のニュースによると、Mozilla は Firefox 112 の安定版をリリースしましたが、次のメジャー バージョンである Firefox 113 がベータ チャネルに入り、AV1 アニメーション、強化されたパスワード ジェネレーター、およびピクチャ イン ピクチャ機能をサポートすることも発表しました。 Firefox 113の主な新機能・特徴は以下の通り:AV1形式のアニメーション画像(AVIS)のサポート、特殊文字の導入によるパスワード生成機能のセキュリティ強化、ピクチャーインピクチャー機能の強化、巻き戻しのサポート、ビデオ時間の表示モードでは、Debian および Ubuntu ディストリビューション用の公式 DEB インストール ファイルが提供されます。ブックマーク インポート機能が更新され、インポートされたブックマークのアイコンがデフォルトでサポートされます。サポートされているハードウェアでは、w を使用してハードウェア アクセラレーションによる AV1 ビデオ デコードがデフォルトで有効になります。
 Scrapy で Mozilla Firefox を使用して、QR コードをスキャンしてログインする問題を解決するにはどうすればよいですか?
Jun 22, 2023 pm 09:50 PM
Scrapy で Mozilla Firefox を使用して、QR コードをスキャンしてログインする問題を解決するにはどうすればよいですか?
Jun 22, 2023 pm 09:50 PM
ログイン、検証コード、またはスキャンコードによるログインが必要な Web サイトをクロールするクローラーにとって、非常に厄介な問題です。 Scrapy は Python の非常に使いやすいクローラー フレームワークですが、認証コードを処理したり、QR コードをスキャンしてログインしたりする場合は、いくつかの特別な措置を講じる必要があります。 Mozilla Firefox は一般的なブラウザとして、この問題の解決に役立つソリューションを提供します。 Scrapy のコア モジュールは複雑で、非同期リクエストのみをサポートしますが、一部の Web サイトでは Cookie と
 Apple、MacBookのWebKit脆弱性と過剰な電力消費を修正するアップデートをリリース
Apr 15, 2023 am 10:49 AM
Apple、MacBookのWebKit脆弱性と過剰な電力消費を修正するアップデートをリリース
Apr 15, 2023 am 10:49 AM
Apple は、iPhone、iPad、Mac、Apple Watch のアップデートをリリースしました。各デバイスのアップデートは小規模ですが、WebKit の脆弱性に対処します。同社はまた、MacBookラップトップのバッテリーを予期せず消耗させるバグを修正したことも保証した。 Apple iOS および iPadOS 15.3.1 はマイナー アップデートです。実際には、大きな機能は含まれていません。ただし、点字ディスプレイを使用している人にとっては便利です。さらに、このアップデートにより、任意のコードが実行される脆弱性も解決されます。 iOS 15.3.1 のアップデートノートには次のように記載されています: iOS 15.3.1 は iPhone に重要なセキュリティアップデートと修正を提供します
 Ubuntu 23.10 はデフォルトで Firefox をネイティブ Wayland モードで実行します
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10 はデフォルトで Firefox をネイティブ Wayland モードで実行します
Feb 29, 2024 am 10:10 AM
Canonical は最近、次期 Ubuntu 23.10 で Firefox Snap がデフォルトで Wayland モードで実行されるように構成されたことを発表しました。注: 現在、Ubuntu にはデフォルトで Wayland セッションがあり、Firefox も通常どおりに動作します。ただし、現在 FirefoxSnap は実際には、厳密なネイティブ Wayland モードではなく、XWayland 互換モードで実行されます。 Canonical は、HiDPI ディスプレイ上でインターフェイスのぼやけやスケーリングの歪みなどの問題が発生しないように、デフォルトで Firefox ブラウザを Wayland モードで実行し、ドラッグやピンチなどのタッチ ジェスチャをサポートすると発表しました。上でも述べたように、Ubunt
 ヨーロッパ、Apple がブラウザ制限の緩和を許可: 非 WebKit エンジンを選択可能、Chrome をデフォルトのブラウザとして使用可能
Jan 26, 2024 am 10:42 AM
ヨーロッパ、Apple がブラウザ制限の緩和を許可: 非 WebKit エンジンを選択可能、Chrome をデフォルトのブラウザとして使用可能
Jan 26, 2024 am 10:42 AM
1 月 26 日のニュースによると、ヨーロッパの iPhone ユーザーが iOS17.4Beta1 アップデートにアップグレードすると、デフォルトのブラウザの変更をサポートする Safari ブラウザを開いた後に新しいウィンドウが表示されます。ヨーロッパのユーザーは、Firefox、Opera、Chrome、Brave、Microsoft Edge などの Safari 以外のブラウザを自分の好みに応じてセットアップできます。ブラウザ アプリでは、ブラウザ アプリやアプリ内ブラウジング エクスペリエンスなど、WebKit 以外のブラウザ エンジンも使用できるようになりました。 Apple は以前、Chrome や Firefox などの一般的なブラウザを含む iOS 上のすべてのブラウザが WebKit エンジンを使用することを義務付けていました。
 Firefox ブラウザ Firefox 115 リリース、Win7/Win8.1 の最終バージョンをサポート
Mar 04, 2024 pm 04:46 PM
Firefox ブラウザ Firefox 115 リリース、Win7/Win8.1 の最終バージョンをサポート
Mar 04, 2024 pm 04:46 PM
本日の最新ニュースは、Mozilla が本日 Firefox 115 安定版アップデートを正式リリースしました このアップデートで最も注目すべき点は、これが Win7/Win8、macOS10.12、10.13、10.14 をサポートする最後のバージョンであるということです。ダウンロード アドレス: https://ftp.mozilla.org/pub/firefox/releases/115.0/Mozilla の公式アップデート ログには次のように記載されています: Microsoft は 2023 年 1 月に Win7 および Win8 システムのサポートを終了し、Firefox 115 は本日リリースされます。バージョンは前記システムのユーザーが受信した最後のバージョン更新。 Win7およびWin8ユーザー




