
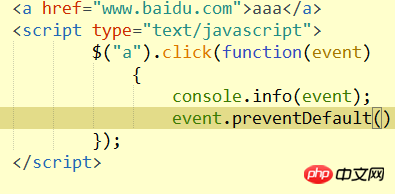
1. まず、event.preventDefault() は、イベントに関連付けられたデフォルトのアクションを実行しないようにブラウザに通知します。例:

ここでの a タグのデフォルトのイベントは、ブラウザにキャンセルするように指示します。ラベルのジャンプ機能は使いにくいです。 逆に、標準のデフォルトイベントの復元機能は次のとおりです。
以上がjsでのevent.preventDefault()関数の使い方の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。