<!-- 数据字典Action --><action name="BaseDictAction" class="baseDictAction" method="execute" ></action>
JAVAEE の新規顧客、データ ディクショナリ、ファイルのアップロードと顧客の説明の変更
作者: kentpeng
転載する場合は出典を明記してください:
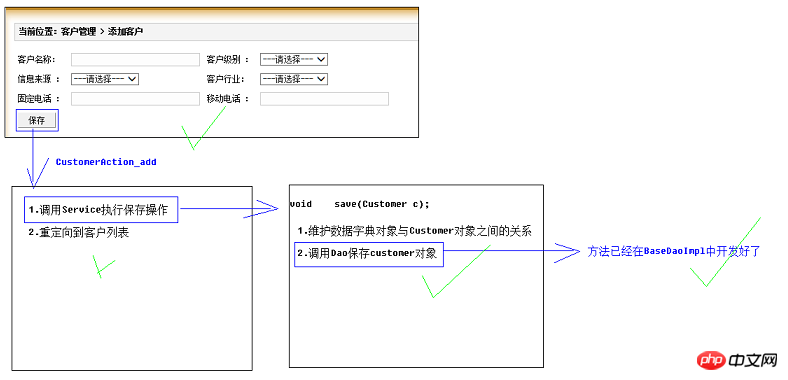
1. 新規のお客様
1. データ辞書
プロジェクト内の限られた数の辞書項目を列挙するために使用されます
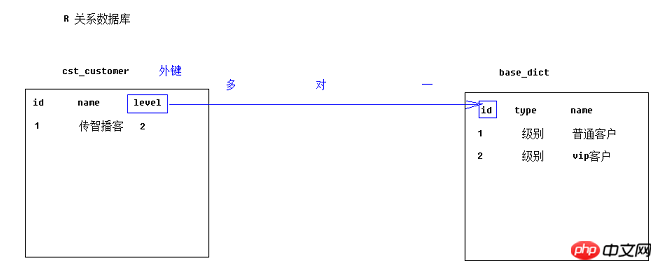
(1) テーブル内のデータ辞書他のテーブルとの関係:

 テーブル作成文:
テーブル作成文:
CREATE TABLE `base_dict` ( `dict_id` varchar(32) NOT NULL COMMENT '数据字典id(主键)', `dict_type_code` varchar(10) NOT NULL COMMENT '数据字典类别代码', `dict_type_name` varchar(64) NOT NULL COMMENT '数据字典类别名称', `dict_item_name` varchar(64) NOT NULL COMMENT '数据字典项目名称', `dict_item_code` varchar(10) DEFAULT NULL COMMENT '数据字典项目(可为空)', `dict_sort` int(10) DEFAULT NULL COMMENT '排序字段', `dict_enable` char(1) NOT NULL COMMENT '1:使用 0:停用', `dict_memo` varchar(64) DEFAULT NULL COMMENT '备注', PRIMARY KEY (`dict_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
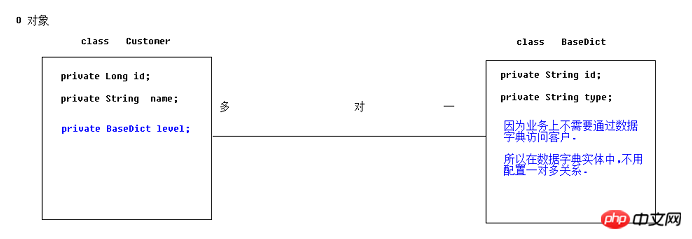
顧客エンティティ内の参照データ辞書オブジェクト:
//引用关联的数据字典对象private BaseDict cust_source; //客户来源 cust_source.dict_idprivate BaseDict cust_industry; //客户行业private BaseDict cust_level; //客户级别
<!-- 多对一 --><many-to-one name="cust_source" column="cust_source" class="BaseDict" ></many-to-one><many-to-one name="cust_industry" column="cust_industry" class="BaseDict" ></many-to-one><many-to-one name="cust_level" column="cust_level" class="BaseDict" ></many-to-one>
2. ajaxテクノロジーを使用して、辞書のドロップダウン選択をページにロードします
//使用ajax加载数据字典,生成select//参数1: 数据字典类型 (dict_type_code)//参数2: 将下拉选放入的标签id//参数3: 生成下拉选时,select标签的name属性值//参数4: 需要回显时,选中哪个optionfunction loadSelect(typecode,positionId,selectname,selectedId){//1 创建select对象,将name属性指定var $select = $("<select name="+selectname+" ></select>");//2 添加提示选项$select.append($("<option value='' >---请选择---</option>"));//3 使用jquery 的ajax 方法,访问后台Action$.post("${pageContext.request.contextPath}/BaseDictAction", { dict_type_code:typecode}, function(data){ //遍历//4 返回json数组对象,对其遍历 $.each( data, function(i, json){// 每次遍历创建一个option对象 var $option = $("<option value='"+json['dict_id']+"' >"+json["dict_item_name"]+"</option>");
if(json['dict_id'] == selectedId){//判断是否需要回显 ,如果需要使其被选中$option.attr("selected","selected");
}//并添加到select对象 $select.append($option);
});
},"json"); //5 将组装好的select对象放入页面指定位置$("#"+positionId).append($select);
}ログイン後にコピー
//使用ajax加载数据字典,生成select//参数1: 数据字典类型 (dict_type_code)//参数2: 将下拉选放入的标签id//参数3: 生成下拉选时,select标签的name属性值//参数4: 需要回显时,选中哪个optionfunction loadSelect(typecode,positionId,selectname,selectedId){//1 创建select对象,将name属性指定var $select = $("<select name="+selectname+" ></select>");//2 添加提示选项$select.append($("<option value='' >---请选择---</option>"));//3 使用jquery 的ajax 方法,访问后台Action$.post("${pageContext.request.contextPath}/BaseDictAction", { dict_type_code:typecode}, function(data){ //遍历//4 返回json数组对象,对其遍历 $.each( data, function(i, json){// 每次遍历创建一个option对象 var $option = $("<option value='"+json['dict_id']+"' >"+json["dict_item_name"]+"</option>");
if(json['dict_id'] == selectedId){//判断是否需要回显 ,如果需要使其被选中$option.attr("selected","selected");
}//并添加到select对象 $select.append($option);
});
},"json"); //5 将组装好的select对象放入页面指定位置$("#"+positionId).append($select);
}$(document).ready(function(){
loadSelect("006","level","cust_level.dict_id");
loadSelect("001","industry","cust_industry.dict_id");
loadSelect("009","source","cust_source.dict_id");
});</script>public class BaseDictAction extends ActionSupport {private String dict_type_code; private BaseDictService baseDictService;
@Overridepublic String execute() throws Exception {//1 调用Service根据typecode获得数据字典对象listList<BaseDict> list = baseDictService.getListByTypeCode(dict_type_code);//2 将list转换为 json格式String json = JSONArray.fromObject(list).toString();//3 将json发送给浏览器ServletActionContext.getResponse().setContentType("application/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().write(json);return null;//告诉struts2不需要进行结果处理 } public String getDict_type_code() {return dict_type_code;
}public void setDict_type_code(String dict_type_code) {this.dict_type_code = dict_type_code;
}public void setBaseDictService(BaseDictService baseDictService) {this.baseDictService = baseDictService;
}
}りー
public class BaseDictServiceImpl implements BaseDictService { private BaseDictDao bdd;
@Overridepublic List<BaseDict> getListByTypeCode(String dict_type_code) {return bdd.getListByTypeCode(dict_type_code);
}public void setBdd(BaseDictDao bdd) {this.bdd = bdd;
}
}public class BaseDictDaoImpl extends BaseDaoImpl<BaseDict> implements BaseDictDao {
@Overridepublic List<BaseDict> getListByTypeCode(String dict_type_code) {//Criteria //创建离线查询对象DetachedCriteria dc = DetachedCriteria.forClass(BaseDict.class);//封装条件dc.add(Restrictions.eq("dict_type_code", dict_type_code));//执行查询List<BaseDict> list = (List<BaseDict>) getHibernateTemplate().findByCriteria(dc); return list;
}
} <!-- 数据字典Action --><action name="BaseDictAction" class="baseDictAction" method="execute" ></action>
ログイン後にコピー
<!-- 数据字典Action --><action name="BaseDictAction" class="baseDictAction" method="execute" ></action>

以上がJAVAEE の新規顧客、データ ディクショナリ、ファイルのアップロードと顧客の説明の変更の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Docker コンテナを使用した Java EE アプリケーションのデプロイ: Dockerfile を作成してイメージを定義し、イメージを構築し、コンテナを実行してポートをマップし、ブラウザでアプリケーションにアクセスします。サンプル JavaEE アプリケーション: REST API はデータベースと対話し、Docker 経由でデプロイ後にローカルホストでアクセスできます。
 Copilot の統合: SharePoint と Dynamics 365 Customer Service でのコラボレーション
Aug 03, 2023 pm 09:21 PM
Copilot の統合: SharePoint と Dynamics 365 Customer Service でのコラボレーション
Aug 03, 2023 pm 09:21 PM
Microsoft は本日、Dynamics 365 Customer Service における SharePoint と Copilot の統合の早期プレビューを発表しました。この統合により、カスタマー サービス エージェントは幅広い知識ソースにアクセスできるようになり、生産性が向上し、顧客とのやり取りが改善されます。現在、Dynamics365 Customer Service の Copilot は内部ナレッジ ベースを活用して、カスタマー サービス エージェントにガイダンスを提供します。チャットや電子メールのコンテンツの下書きを提案することで、Copilot はカスタマー サービス チームの生産性を向上させるための重要なツールになりました。ただし、顧客からのフィードバックは、このツールが SharePoint などの外部ソースからの知識を活用する必要があることを示しています。 SharePoint の共同推進統合 このフィードバックに応えて、
 PHP8.1のDateTimeクラスの新しい静的メソッド
Jul 08, 2023 pm 12:42 PM
PHP8.1のDateTimeクラスの新しい静的メソッド
Jul 08, 2023 pm 12:42 PM
PHP8.1 の DateTime クラスの新しい静的メソッド PHP8.1 バージョンでは、いくつかの強力な機能が導入されています。目を引く更新の 1 つは、DateTime クラスの静的メソッドです。 DateTime クラスは、PHP で日付と時刻を処理するための重要なツールであり、日付と時刻のデータを操作および処理するための実用的なメソッドを多数提供します。 PHP8.1 の DateTime クラスの新しい静的メソッドのいくつかとその使用例を見てみましょう。日時::cr
 javaとjavaeeの違い
Nov 02, 2023 am 10:50 AM
javaとjavaeeの違い
Nov 02, 2023 am 10:50 AM
Java と Javaee の定義と使用、コンポーネントと機能、プラットフォームと環境、アプリケーションのスコープと開発モデルなどが説明されています。詳細な紹介: 1. 定義と目的 Java は、1995 年に Sun Microsystems によって発売されたオブジェクト指向プログラミング言語です。Java は、クロスプラットフォーム、移植性、セキュリティ、シンプルさという特徴を持ち、さまざまなアプリケーションの開発に広く使用されています。 Java EE は Java プラットフォームのエンタープライズ レベルの拡張機能であり、大規模でスケーラブルで信頼性の高いエンタープライズ レベルのアプリケーションなどを開発およびデプロイするように設計されています。
 Linux ユーザー管理: 新しいユーザー操作を明らかにする
Feb 24, 2024 pm 11:03 PM
Linux ユーザー管理: 新しいユーザー操作を明らかにする
Feb 24, 2024 pm 11:03 PM
Linux システムでは、新しいユーザーの追加は、システムのアクセス許可とセキュリティを管理する重要な部分です。この記事では、読者がユーザーを追加するスキルをすぐに習得できるように、Linux オペレーティング システムでユーザーを追加する具体的な方法を、具体的なコード例と手順手順を含めて説明します。 1. adduser コマンドを使用してユーザーを追加します。adduser コマンドは、Debian および Ubuntu でユーザーを追加するための推奨ツールです。このコマンドは useradd コマンドを呼び出し、いくつかのデフォルト値を設定して、ユーザーの追加プロセスを簡素化します。を追加するには
 JavaEE とコンテナテクノロジー間の互換性の問題
Jun 03, 2024 pm 05:11 PM
JavaEE とコンテナテクノロジー間の互換性の問題
Jun 03, 2024 pm 05:11 PM
Java EE コンテナ化アプリケーションを使用する場合、セッション状態管理、依存関係注入、リソース プーリング、セキュリティなどの互換性の問題が発生する可能性があります。これらの問題の解決策には、外部セッション ストレージの使用、JNDI の構成、リソース プールの管理、Java EE アプリケーションがコンテナ テクノロジとシームレスに統合され、コンテナ化の利点が得られるようにするためのセキュリティの構成などが含まれます。
 iPhone 16 Proのレンダリングが公開:新しいカメラボタン
Mar 12, 2024 pm 12:40 PM
iPhone 16 Proのレンダリングが公開:新しいカメラボタン
Mar 12, 2024 pm 12:40 PM
海外メディアはこのほど、iPhone 16 ProのCADレンダリング画像を公開し、新モデルのデザイン詳細やサイズスペックを明らかにした。リークされた設計図によると、iPhone 16 Proは前世代のスマートアイランドデザインを引き続き使用し、リアカメラモジュールの統合スキームを維持すると同時に、ミドルフレームは引き続き高品質のチタン素材で作られています。 。この携帯電話が 2 つの重要なアップグレードをもたらしたことは注目に値します: まず、画面表示の点で、iPhone 16 Pro はベゼル幅をさらに縮小し、画面と本体の比率を増加させました。 iPhone 15 Proの6.1インチから6.3インチへ。次に、機体の右側にある電源ボタンの下に、Apple は新しい物理的なカメラ ボタンを装備しました。
 Douyin eコマースは旧正月中に顧客を受け入れる必要がありますか?旧正月中の小規模店舗の顧客サービス規則
Mar 07, 2024 pm 06:50 PM
Douyin eコマースは旧正月中に顧客を受け入れる必要がありますか?旧正月中の小規模店舗の顧客サービス規則
Mar 07, 2024 pm 06:50 PM
ソーシャルメディアプラットフォームの急速な発展に伴い、Douyin eコマースは多くの販売業者にとって好まれる選択肢となっています。しかし、Douyinの電子商取引企業が旧正月期間中に顧客サービスを提供する必要があるかどうかという問題をめぐっては、いくつかの論争や議論があった。 1. Douyin e-commerce は旧正月期間中に顧客を受け入れる必要がありますか?中国の重要な伝統的な祭りは新年であり、この時期、人々は通常、家に帰り、家族と再会し、幸せでリラックスした時間を楽しみます。 Douyin の電子商取引従事者にとって、旧正月中に顧客を受け入れる必要があるかどうかは、慎重に検討する必要がある問題です。一方で、旧正月は多くの人々の消費ニーズが高まるため、商店にとっては販売促進に最適な時期です。したがって、旧正月中に顧客を受け入れる必要があるかどうかは、慎重に検討する必要があります。一方で、顧客を受け入れることで会社に売上をもたらすことができます。




