Vue に関する重要な知識のまとめ
Vue インスタンス
各 Vue インスタンスは、そのデータ オブジェクト内のすべてのプロパティをプロキシします: vm.a===data.a //true
これらのプロキシ プロパティのみが応答性があることに注意してください。
インスタンスの作成後にインスタンスに新しいプロパティを追加しても、ビューの更新はトリガーされません。
データ属性に加えて、Vue インスタンスはいくつかの便利なインスタンス プロパティとメソッドを公開します。これらのプロパティとメソッドには、エージェントのデータ プロパティと区別するために $ という接頭辞が付けられます。
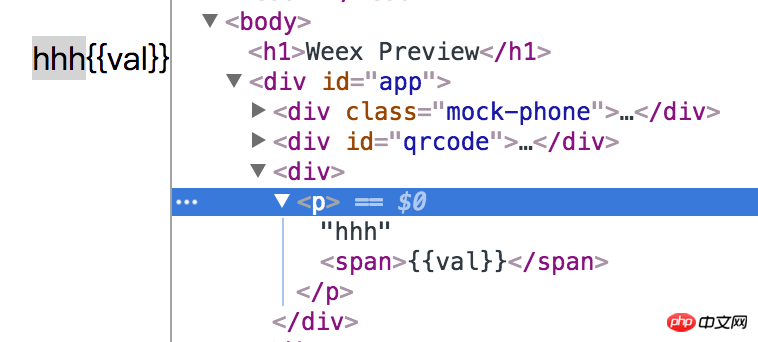
テンプレート構文

v-html で {{}} バインディングを使用すると次のようになります。コンパイルされず、文字列として直接使用されます: 
データ バインディングは js 式を使用します
フィルター
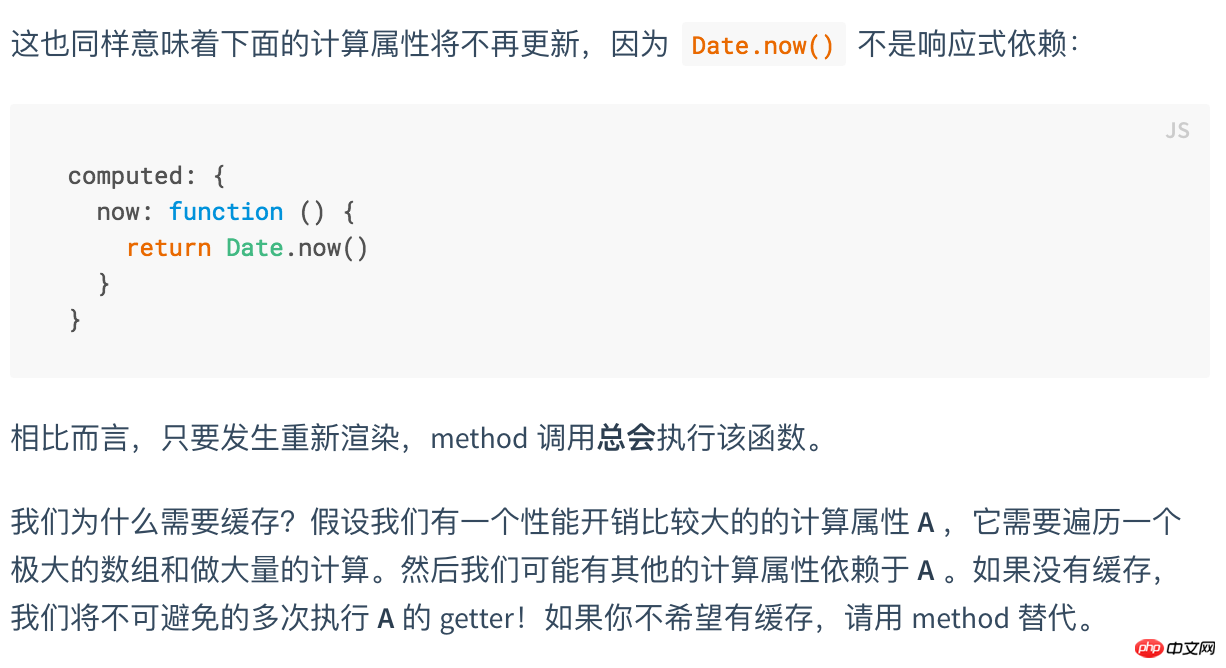
computed
Computed vs Methods
Computed プロパティは、依存関係に基づいてキャッシュされます。 計算されたプロパティは、関連する依存関係が変更された場合にのみ再評価されます。つまり、メッセージが変更されていない限り、 reversedMessage 計算プロパティに複数回アクセスすると、関数を再度実行することなく、直前の計算結果が即座に返されます。 
Computed vs Watched
setterを設定します

fullnameに値を割り当てるときは、setter
watchオプションを呼び出します
非同期操作やオーバーヘッドを実行する場合。データ変更への応答 これは、大規模な操作に役立ちます。
公式の例では、watch オプションを使用すると、非同期操作 (API にアクセス) を実行し、操作を実行する頻度を制限し、最終結果を取得する前に中間状態を設定できます。
これは、計算されたプロパティでは実行できないことです。
クラスとスタイルの動的バインディング、およびコンポーネント使用時に動的クラスを追加する方法
プレフィックスを自動的に追加する
v-bind:style が、transform など、特定のプレフィックスを必要とする CSS プロパティを使用する場合、Vue.js は自動的にテストを検出し、適切なプレフィックスを追加します。

条件付きレンダリング

v-else 要素または v-else-if 要素は、v-if 要素または v-else-if 要素の直後になければなりません。そうしないと認識されません。
キーを使用して再利用可能な要素を管理する
Vue は要素を可能な限り効率的にレンダリングし、通常は最初から要素をレンダリングするのではなく、既存の要素を再利用します。
v-show
違いは、v-show の要素は常にレンダリングされ、DOM に残ることです。 v-show は、要素の CSS プロパティの表示を単に切り替えるだけです。
注意、v-show は
をサポートしていません以上がVue に関する重要な知識のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net アップデートが 45% で止まってしまう問題を修正するにはどうすればよいですか?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net のアップデートが 45% で止まってしまいます。解決するにはどうすればよいですか?最近、ソフトウェア更新時にプログレスバーが 45% で止まってしまうことが多く、何度再起動しても進まないことがありますが、この状況を解決するにはどうすればよいでしょうか? クライアントの再インストール、リージョンの切り替え、ファイルの削除などが考えられます。このソフトウェアチュートリアルでは、より多くの人に役立つことを願って、操作手順を共有します。 Blizzard Battle.net のアップデートが 45% で止まってしまいます、どうすれば解決しますか? 1. クライアント 1. まず、クライアントが公式 Web サイトからダウンロードされた正式バージョンであることを確認する必要があります。 2. そうでない場合、ユーザーはアジアのサーバー Web サイトにアクセスしてダウンロードできます。 3. 入力後、右上隅の「ダウンロード」をクリックします。注: インストール時に簡体字中国語を選択しないようにしてください。
 Pinduoduo で購入したものの記録はどこで確認できますか? 購入した製品の記録を表示するにはどうすればよいですか?
Mar 12, 2024 pm 07:20 PM
Pinduoduo で購入したものの記録はどこで確認できますか? 購入した製品の記録を表示するにはどうすればよいですか?
Mar 12, 2024 pm 07:20 PM
Pinduoduo ソフトウェアは多くの優れた製品を提供し、いつでもどこでも購入でき、各製品の品質は厳しく管理され、すべての製品は正規品であり、多くの優遇ショッピング割引があり、誰もがオンラインで買い物をすることができます。携帯電話番号を入力してオンラインにログインし、オンラインで複数の配送先住所や連絡先情報を追加し、最新の物流動向をいつでも確認できます さまざまなカテゴリの商品セクションが開き、検索して上下にスワイプして購入および注文することができます家から出ることなく利便性を体験することができます.オンライン ショッピング サービスでは、購入した商品を含むすべての購入記録を確認することもでき、数十のショッピング赤い封筒とクーポンを無料で受け取ることもできます.今回、編集者は Pinduoduo ユーザーに詳細なオンライン サービスを提供しました購入した製品の記録を表示する方法。 1. 携帯電話を開き、Pinduoduo アイコンをクリックします。
 エピックセブンの2月22日のアップデート:ミラクルメイドキングダムの第2週目が始まります
Feb 21, 2024 pm 05:52 PM
エピックセブンの2月22日のアップデート:ミラクルメイドキングダムの第2週目が始まります
Feb 21, 2024 pm 05:52 PM
エピックセブンは、2月22日正午にノンストップでアップデートされることが確認されました。このアップデートでは、レイアの限定召喚率の増加やスイートミラクル、謎のアップデートなど、多くの新しいアクティビティやコンテンツが追加されます。カードプール、スペシャルサイドストーリー「ミラクルメイドキングダム」の2週目が始まりましたので、今回のアップデートを紹介していきます。モバイルゲーム更新スケジュール: セブンスエピックは2月22日更新: ミラクルメイドキングダム第2週オープン ※「レイア」「スイートミラクル」の限定召喚確率がアップ! ■限定召喚チャンスアップ時間: ~2024/02/22(木) 11:00 ~ 2024/03/07(木) 10:59 ■キャラクター属性と職業: 自然属性、戦士 ■キャラクター紹介: 4人組バンド・ザ「ミラクルメイドキングダム」のサブボーカル、ベイさん
 pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
1 分で完了: pip バージョンを更新する方法、具体的なコード例が必要です Python の急速な発展に伴い、pip は Python パッケージ管理の標準ツールになりました。ただし、時間の経過とともに、pip バージョンは常に更新されるため、最新の機能を使用し、潜在的なセキュリティ脆弱性を修正できるようにするには、pip バージョンを更新することが非常に重要です。この記事では、pip を 1 分で素早く更新する方法と具体的なコード例を説明します。まず、コマンド ライン ウィンドウを開く必要があります。 Windows システムでは、次のように使用できます。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
ランタンとダンジョン2月29日更新:リマスター版╳「ネザの伝説」連携
Feb 28, 2024 am 08:13 AM
「Lantern and Dungeons」は2月29日にアップデートされることが決定しており、アップデート後は「Lantern and Dungeons」のリマスター版が発売され、「ネザの伝説」との連動も予定されている。職業を変更したり、プレイヤーが直接ジョブチェンジしたり、ダンジョンコンテンツも拡張されたり、新たなダンジョンエリアがオープンしたりする予定です。モバイルゲーム更新スケジュール ランタンとダンジョンは2月29日更新:リマスター版╳「ネザの伝説」連動版キーコンテンツ 新しい職業、なぜ転職に誘われるの? 点灯夫って実は転職できるの? こんなカッコいい装備は本当に人を欲張りにする転職後はランタン持ちもカッコいいスキルをたくさん覚えられるそうですよ ゴローさんは「タイパンツは熱い!」と叫んだ。ネザの伝説が集結!天地の輪を手にホットホイールを踏みます♫~知恵と勇気を兼ね備えた小さな英雄、ネザと小さなドラゴンガールがやって来ます
 Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
Windows は指定されたデバイス、パス、またはファイルにアクセスできません
Jun 18, 2024 pm 04:49 PM
友人のコンピュータにはこのような障害があり、「この PC」と C ドライブのファイルを開くと、「Explorer.EXE Windows は指定されたデバイス、パス、またはファイルにアクセスできません。プロジェクトにアクセスするための適切な権限がない可能性があります。」と表示されます。フォルダ、ファイル、このコンピュータ、ごみ箱などを含め、ダブルクリックするとこのようなウィンドウが表示されますが、通常は右クリックで開きます。システムのアップデートが原因でこの状況が発生した場合は、以下のエディターで解決方法を説明します。 1. レジストリ エディターを開いて Win+R と入力し、「regedit」と入力するか、スタート メニューを右クリックして実行し、「regedit」と入力します。 2. レジストリ「Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd」を見つけます。
 MSI グラフィックス カード ドライバーを更新するにはどうすればよいですか? MSI グラフィックス カード ドライバーのダウンロードとインストールの手順
Mar 13, 2024 pm 08:49 PM
MSI グラフィックス カード ドライバーを更新するにはどうすればよいですか? MSI グラフィックス カード ドライバーのダウンロードとインストールの手順
Mar 13, 2024 pm 08:49 PM
MSI グラフィックス カードは、市場で主流のグラフィックス カード ブランドです。パフォーマンスを実現し、互換性を確保するには、グラフィックス カードにドライバーをインストールする必要があることがわかっています。では、MSI グラフィックス カード ドライバーを最新バージョンに更新するにはどうすればよいでしょうか?通常、MSI グラフィック カード ドライバーは公式 Web サイトからダウンロードしてインストールできます。グラフィックカードドライバーの更新方法: 1. まず、「MSI公式Webサイト」に入ります。 2. 入力後、右上隅の「検索」ボタンをクリックし、グラフィックス カードのモデルを入力します。 3. 次に、対応するグラフィックス カードを見つけて、詳細ページをクリックします。 4. 次に、上の「テクニカル サポート」オプションを入力します。 5.最後に「ドライバーとダウンロード」に進みます。




