JSデスクトップアプリケーション開発チュートリアル
はじめに
この記事は、nw の開発で遭遇したさまざまな問題について、同じ問題に遭遇した人のためのメモと解決策としてのみ記録しています。
1. package.json の window フィールドが無効です
理由: package.json の window フィールドは main にのみ存在します。 > フィールドが *.html または外部 URL の場合は有効ですが、 *.js の場合は無効です。
package.json中的window字段,只在main字段为*.html或是外部网址时有效,当为 *.js时是无效的。
{
"name": "blog",
"main": "http://php.cn/",//main为网址,下方的window设定有效
//"main": "index.html",//main为 *.html,下方的window设定有效
//"main": "index.js?1.1.11",//main为 *.js,下方的window设定无效!!
"version": "0.0.1",
"window": {"title": "Nw.js Demo",//如果 index.html没有title,则会显示这里的值"icon": "assest/img/logo.png",//标题栏图标"position": "center",//默认显示位置"width": 1280,"height": 680,"frame": true,//是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了"resizable": true,"min_width": 1028
},}关于其他package.json中的可使用的配置见官网:
2. nw-builder一次只能打包一个项目
nw默认不包含打包成.exe文件的形式,遂nw-builder项目为自动将nw应用打包压缩成可执行文件的程序。
详见:
假设nw-builder的配置文件如下:
var nw = new NwBuilder({
version: '0.14.7',
files: './app/**',//nw应用项目目录
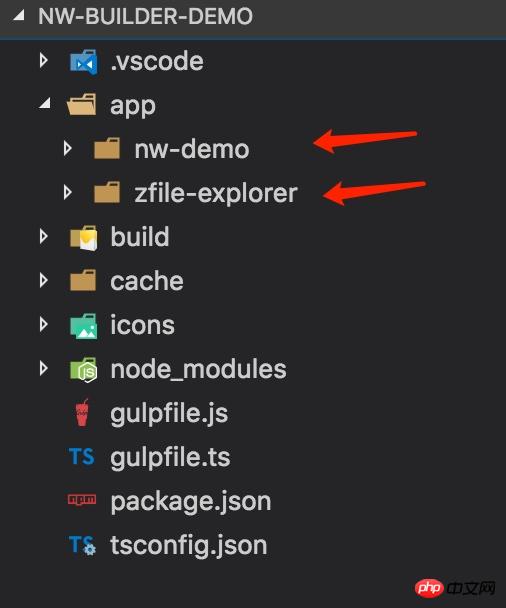
platforms: ['win32'], });配置字段files指定了app文件夹下的所有文件,但app文件夹下存在两个项目:nw-demo和zfile-explorer 

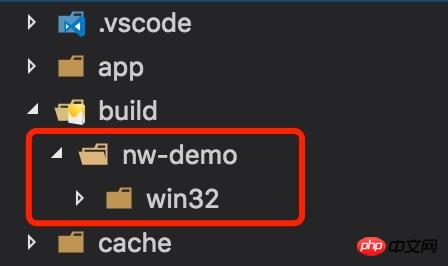
对于这种情况nw-builder只会打包出按文件名排序的第一个文件夹项目:nw-demo 

3. 在nw中植入全局变量的方法
前提:需要在nw项目中的package.json中的main字段指定为*.js文件。或是指定本地的.html文件后再载入js文件
package.json文件{
"name": "nw-demo",
"version": "1.0.0",
"description": "",
"main": "./main.js?1.1.11",
"scripts": {"start":"cd ../../ & gulp nw"
},
...}在mian字段指定的js文件中,再使用nw.Window.open来载入指定本地页面或是外部网址,如:
main.js文件:nw.Window.open('./view/index.html', {height:600,width:800}, function (win) { });在这个js文件中可以使用4种方法植入全局变量或全局方法:
1、将全局变量使用var方式声明赋值
2、将全局变量直接赋值,无定义
3、将全局变量挂载到window上
4、将全局变量挂载到global上
测试代码:
main.js文件//var定义方式var xxcanghai_1 = 1;//直接赋值方式xxcanghai_2 = 10;//挂载到window对象上window.xxcanghai_3 = 100;//挂载到global对象上global.xxcanghai_4 = 1000;
在用nw动态载入的页面中写入一下代码测试
./view/index.html文件 <script> console.log(xxcanghai_1);//报错 console.log(window.xxcanghai_1);//undefined console.log(global.xxcanghai_1);//1 console.log(xxcanghai_2);//报错 console.log(window.xxcanghai_2);//undefined console.log(global.xxcanghai_2);//10 console.log(xxcanghai_3);//报错 console.log(window.xxcanghai_3);//undefined console.log(global.xxcanghai_3);//100 console.log(xxcanghai_4);//报错 console.log(window.xxcanghai_4);//undefined console.log(global.xxcanghai_4);//1000 </script>
结论:
在动态加载的页面中,访问全局变量只能使用global.*的方式。
之所以会这样是因为nw的运行环境是chromium和Nodejs混合的。所以可以在网页js中执行Nodejs代码。
虽然可以但不应该!
从页面代码的责任一致性上不应该在网页代码中编写nodejs代码,遂应该将global中的对象写入每个网页的window对象中。之后页面代码再从window.*中调用
植入每个页面window中的方法
可利用nw的对package.json扩展字段的inject_js_start和inject_js_end来实现。
官方说明:
inject_js_start: The injecting JavaScript code is to be executed after any files from css, but before any other DOM is constructed or any other script is run.inject_js_end: The injecting JavaScript code is to be executed after the document object is loaded, before onload event is fired. This is mainly to be used as an option of Window.open() to inject JS in a new window.
http://docs.nwjs.io/en/latest/References/Manifest%20Format/#inject_js_start
inject_js_start字段指向本地的js文件,他可以在加载的任何页面的任何页面js执行前执行。
package.json文件:{
"name": "blog",
"version": "1.0.0",
"main": "./main.html",
"inject_js_start": "./js/inject_js_start.js?1.1.11",//设置所有页面前植入的js文件地址
"author": "php@gmail.com",
"license": "ISC",}在植入的js文件中,将global中的变量赋值到当前页面window中
./js/inject_js_start.js文件://将node的global中的变量写入每个即将打开的页面的js的window对象中window["xxcanghai_1"] = global["xxcanghai_1"]
之后即可在任何nw打开的页面中通过window.xxcanghai_1来访问全局变量了。
4. nwjs主进程出现异常后不显示窗体
现象:nwjs主进程出现异常后不显示窗体,不弹出错误提示,也不会自动结束进程
原因:package.json文件中的main字段为.js文件,同时此js文件出现error时会出现此问题。
解决方案:package.json文件中的main字段使用.htmlrrreee
2. nw-builder は一度に 1 つのプロジェクトのみをパッケージ化できます。 timenw デフォルトでは、.exe ファイルへのパッケージ化は含まれていないため、
nw-builder プロジェクトは、nw アプリケーションを実行可能ファイルに自動的にパッケージ化して圧縮するプログラムです。 詳細については、次を参照してください: 🎜🎜 nw-builder の構成ファイルが次のとおりであると仮定します: 🎜
🎜rrreee🎜 構成フィールド ファイルは、アプリ フォルダー内のすべてのファイルを指定します、しかし、アプリファイル フォルダーの下に 2 つのプロジェクトがあります: nw-demo と zfile-explorer 🎜🎜この場合、nw-builder はファイル名でソートされた最初のフォルダー プロジェクトのみをパッケージ化します: nw-demo
🎜🎜この場合、nw-builder はファイル名でソートされた最初のフォルダー プロジェクトのみをパッケージ化します: nw-demo 🎜🎜3. nw にグローバル変数を埋め込む方法🎜🎜🎜前提条件🎜: nw プロジェクトの package.json の main フィールドは、 *.js ファイルとして指定します。または、ローカルの .html ファイルを指定してから、js ファイルを読み込みます🎜
🎜🎜3. nw にグローバル変数を埋め込む方法🎜🎜🎜前提条件🎜: nw プロジェクトの package.json の main フィールドは、 *.js ファイルとして指定します。または、ローカルの .html ファイルを指定してから、js ファイルを読み込みます🎜
🎜rrreee🎜 メイン フィールドで指定された js ファイルで、nw.Window.open / code> を使用して、次のような指定されたローカル ページまたは外部 URL をロードします。 🎜<p class="sourceCode"><br>🎜rrreee🎜 この js ファイルでは、4 つのメソッドを使用してグローバル変数またはグローバル メソッドを埋め込むことができます。1. var メソッドを使用してグローバル変数を宣言して割り当てます<br>2. グローバル変数を定義せずに直接割り当てます<br>3. グローバル変数を <code>window にマウントします
4グローバル変数を global にマウントします🎜🎜テスト コード: 🎜
🎜rrreee🎜nw で動的に読み込まれるページでコード テストを作成します🎜rrreee🎜🎜結論🎜:
動的に読み込まれるページでは、グローバル変数には global.* メソッドを使用してのみアクセスできます🎜。
その理由は、nw の実行環境が 🎜chromium🎜 と 🎜Nodejs🎜 が混在しているためです。したがって、Nodejs コードは Web ページ js で実行できます。
それはできますが、すべきではありません。
ページコードの責任一貫性の観点から、Webページコード内にnodejsコードを記述するべきではないため、グローバル内のオブジェクトは各Webページのwindowオブジェクトに記述する必要があります。その後、ページ コードは window.* から呼び出されます。🎜
各ページ ウィンドウに埋め込まれたメソッド
🎜 nw のpackage.json を使用できます。これは実現されますinject_js_start フィールドと inject_js_end フィールドを拡張します。 🎜🎜公式説明:🎜
🎜inject_js_start🎜: 挿入する JavaScript コードは、CSS からのファイルの後、ただし他の DOM が構築される前、または他のスクリプトが実行される前に実行されます。🎜🎜🎜inject_js_end🎜:挿入する JavaScript コードは、ドキュメント オブジェクトが読み込まれた後、onload イベントが発生する前に実行されます。これは主に、新しいウィンドウに JS を挿入するための Window.open() のオプションとして使用されます。 docs.nwjs.io/en/latest/References/Manifest%20Format/#inject_js_start🎜
inject_js_start フィールドはローカル js ファイルを指し、任意のページの任意のページ js をロードできます。処刑前。 🎜
🎜rrreee🎜埋め込まれた js ファイルで、グローバルの変数を現在のページ ウィンドウに割り当てます🎜
🎜rrreee 🎜その後、 nw で開いたどのページでも、window.xxcanghai_1 を介してグローバル変数にアクセスできます。 🎜🎜4. 例外発生後に nwjs メイン プロセスがフォームを表示しない🎜🎜🎜現象🎜: 例外発生後に nwjs メイン プロセスがフォームを表示せず、エラー プロンプトが表示されず、プロセスが自動的に終了しません。
🎜理由🎜: package.json ファイルの main フィールドは .js ファイルであり、この問題は、このjsファイルでエラーが発生します。
🎜解決策🎜: package.json ファイルの main フィールドに .html ファイルを使用し、そのファイルをロードします。実行するにはメインプログラムのjsファイルだけで十分です。これにより、エラーが報告されても空のウィンドウが表示されると同時に、開発者ツールバーから問題の原因を確認することができ、ユーザーはアプリケーションを終了できなくなることなく終了することができます。プロセス。 🎜🎜その他のチュートリアル記事🎜🎜 NW.js を使用して Web アプリをデスクトップ アプリとしてパッケージ化する🎜
以上がJSデスクトップアプリケーション開発チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Windows 11 でフォト アプリへの変更を保存できないエラー
Mar 04, 2024 am 09:34 AM
Windows 11 でフォト アプリへの変更を保存できないエラー
Mar 04, 2024 am 09:34 AM
Windows 11 で画像編集にフォト アプリを使用中に「変更を保存できません」エラーが発生した場合、この記事では解決策を紹介します。変更を保存できません。保存中にエラーが発生しました。後でもう一度試してください。この問題は通常、不正なアクセス許可設定、ファイルの破損、またはシステム障害が原因で発生します。そこで、この問題を解決し、Windows 11 デバイスで Microsoft フォト アプリを引き続きシームレスに使用できるようにするために、綿密な調査を行って最も効果的なトラブルシューティング手順をいくつかまとめました。 Windows 11で写真アプリへの変更を保存できないエラーを修正する 多くのユーザーがさまざまなフォーラムでMicrosoftフォトアプリのエラーについて話し合っています
 形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
Windows では、フォト アプリは写真やビデオを表示および管理するのに便利な方法です。このアプリケーションを通じて、ユーザーは追加のソフトウェアをインストールすることなく、マルチメディア ファイルに簡単にアクセスできます。ただし、写真アプリの使用時に「形式がサポートされていないため、このファイルを開けません」というエラー メッセージが表示されたり、写真やビデオを開こうとしたときにファイルが破損したりするなど、ユーザーが何らかの問題に遭遇することがあります。この状況はユーザーにとって混乱を招き不便になる可能性があり、問題を解決するには調査と修正が必要になります。ユーザーが写真アプリで写真またはビデオを開こうとすると、次のエラーが表示されます。申し訳ありませんが、この形式が現在サポートされていないか、ファイルがサポートされていないため、フォトではこのファイルを開くことができません
 Apple Vision ProをPCに接続する方法
Apr 08, 2024 pm 09:01 PM
Apple Vision ProをPCに接続する方法
Apr 08, 2024 pm 09:01 PM
Apple Vision Pro ヘッドセットはコンピュータとネイティブ互換性がないため、Windows コンピュータに接続するように設定する必要があります。 Apple Vision Pro は発売以来、最先端の機能と充実した操作性を備えた大ヒット商品です。その理由は簡単にわかります。ただし、お使いの PC に合わせて調整することはできますが、その機能は AppleOS に大きく依存しているため、機能は制限されます。 AppleVisionPro をコンピュータに接続するにはどうすればよいですか? 1. システム要件を確認します 最新バージョンの Windows 11 が必要です (カスタム PC および Surface デバイスはサポートされていません) 64 ビット 2GHZ 以上の高速プロセッサをサポート 高性能 GPU、最大
 アプリケーション起動エラー0xc000012dの問題を解決する方法
Jan 02, 2024 pm 12:53 PM
アプリケーション起動エラー0xc000012dの問題を解決する方法
Jan 02, 2024 pm 12:53 PM
友人のコンピュータに特定のファイルが不足している場合、エラー コード 0xc000012d が表示されてアプリケーションが正常に起動できませんが、実際にはファイルを再ダウンロードしてインストールすることで解決できます。アプリケーションが正常に起動できません 0xc000012d: 1. まず、ユーザーは「.netframework」をダウンロードする必要があります。 2. 次に、ダウンロード アドレスを見つけて、コンピューターにダウンロードします。 3. 次に、デスクトップをダブルクリックして実行を開始します。 4. インストールが完了したら、間違ったプログラムの場所に戻り、プログラムを再度開きます。
 Windows 11 で MS ペイントが正しく動作しない
Mar 09, 2024 am 09:52 AM
Windows 11 で MS ペイントが正しく動作しない
Mar 09, 2024 am 09:52 AM
Microsoft ペイントは Windows 11/10 では動作しませんか?これは一般的な問題のようで、それを修正するための優れた解決策がいくつかあります。 MSPaint を使用しようとすると、機能しない、または開かないというユーザーからの苦情が寄せられています。アプリのスクロールバーが機能しない、貼り付けアイコンが表示されない、クラッシュなどが発生します。幸いなことに、Microsoft ペイント アプリに関する問題の解決に役立つ、最も効果的なトラブルシューティング方法をいくつか集めました。 Microsoft ペイントが動作しないのはなぜですか? MSPaint が Windows 11/10 PC で動作しない理由としては、次のようなことが考えられます。 セキュリティ識別子が破損しています。ハングアップしたシステム
 caa90019 Microsoft Teams エラーを修正
Feb 19, 2024 pm 02:30 PM
caa90019 Microsoft Teams エラーを修正
Feb 19, 2024 pm 02:30 PM
多くのユーザーは、Microsoft Teams を使用してログインしようとするたびにエラー コード caa90019 が発生するという苦情を寄せています。便利なコミュニケーションアプリですが、この間違いはよくあることです。 Microsoft Teams エラーを修正する:caa90019 この場合、システムによって表示されるエラー メッセージは次のとおりです:「申し訳ありませんが、現在問題が発生しています。」 Microsoft Teams エラー caa90019 の解決に役立つ究極の解決策のリストを用意しました。準備手順 管理者として実行 Microsoft Teams アプリケーション キャッシュをクリア settings.json ファイルを削除 資格情報マネージャーから Microsoft をクリア
 ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
iPhone の Shazam アプリに問題がありますか? Shazam は、曲を聞いて曲を見つけるのに役立ちます。ただし、Shazam が正常に動作しない場合、または曲が認識されない場合は、手動でトラブルシューティングを行う必要があります。 Shazam アプリの修復にはそれほど時間はかかりません。したがって、これ以上時間を無駄にすることなく、以下の手順に従って Shazam アプリの問題を解決してください。解決策 1 – 太字テキスト機能を無効にする iPhone の太字テキストが、Shazam が正しく動作しない原因である可能性があります。ステップ 1 – これは iPhone の設定からのみ実行できます。それで、開けてください。ステップ 2 – 次に、そこにある「ディスプレイと明るさ」設定を開きます。ステップ 3 – 「太字テキスト」が有効になっている場合
 Windows 11 の Feature Access Manager サービスの CPU 使用率が高い
Feb 19, 2024 pm 03:06 PM
Windows 11 の Feature Access Manager サービスの CPU 使用率が高い
Feb 19, 2024 pm 03:06 PM
一部の PC ユーザーやゲーマーは、Windows 11 または Windows 10 を使用しているとき、特に特定のアプリケーションやゲームを実行しているときに CPU 使用率が異常に高くなることがあります。この記事では、ユーザーがこの問題を軽減するのに役立ついくつかの提案を提供します。影響を受ける一部の PC ユーザーは、この問題が発生したときに、他のアプリケーションが CPU を 0% ~ 5% しか使用していないことをタスク マネージャーに表示しているのに、サービス ホスト: Capability Access Manager サービスの使用率が 80% にも達していることを指摘しました。 %。 Service Host:Feature Access Manager サービスとは何ですか? Function Access Manager サービスの機能は、アプリケーションにカメラとマイクへのアクセス許可があるかどうかを確認し、必要な許可を付与することです。 UWP アプリケーションの管理が容易になります。




