ユーザー管理 - jquery の ajax を使用して二次連携を実現する
Jul 20, 2017 pm 01:27 PMPage Implementation Steps1 Action クラス () メソッドでは、返された List コレクションがスタックの最上位に配置され、struts2 がそれを json データに変換します
1 2 3 4 5 6 7 8 9 |
|
1 2 3 4 5 6 |
|

1 |
|
struts2 プラグイン パッケージは、オブジェクトをstruts2 値スタックのリストコレクション すべての属性は json 化されます
4. struts.xml で定義します(1) extends 値を変更します変更前1 2 3 4 |
|
1 |
|
(2)マッピングの追加
1 |
|
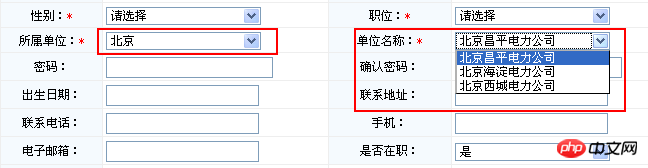
上記の手順を完了すると、単位ドロップダウン ボックスの値を選択できるようになり、対応する値が単位名のドロップダウン オプションに表示されます。
以上がユーザー管理 - jquery の ajax を使用して二次連携を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7307
7307
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
 649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
 ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
 Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
 Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
 新しいスタッキングプロセス! Xiaomi MIX Fold 4は初めて金沙江「三次元特殊形状」バッテリーを搭載
Jul 20, 2024 am 03:20 AM
新しいスタッキングプロセス! Xiaomi MIX Fold 4は初めて金沙江「三次元特殊形状」バッテリーを搭載
Jul 20, 2024 am 03:20 AM
新しいスタッキングプロセス! Xiaomi MIX Fold 4は初めて金沙江「三次元特殊形状」バッテリーを搭載





