フロントエンドページレイアウトに関するいくつかの説明
Web ページの構造とパフォーマンスの原則は一般に次のとおりです:
最初に構造とセマンティクスに従ってコードを記述します
次に CSS スタイルを設定します
HTML と CSS の間の適合性を減らします (単純化します)ページ構造)
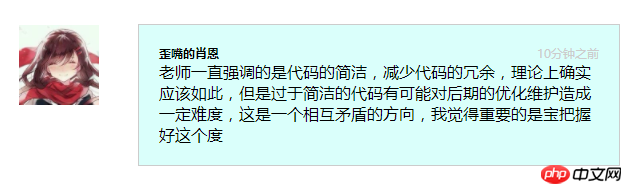
この原理は、Weibo ユーザーの音声情報のリストを作成するケースを通じて分析できます。このケースの全体的な実装効果は次のとおりです:

初心者の観点から:
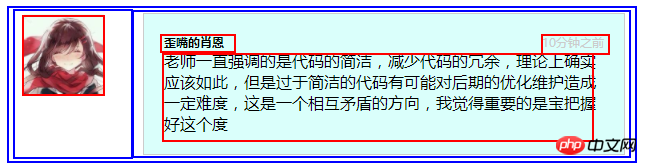
初心者は多くの場合、この構造を複数の DIV に分割します。これは基本的に次の部分のようになります:

コード:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>中間フロントエンドの観点から:
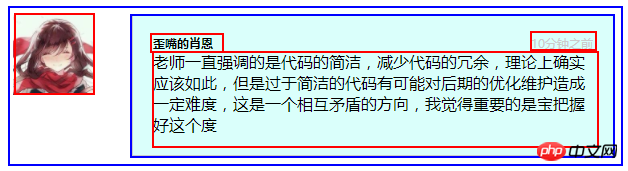
左側の画像が配置されている DIV は省略でき、次のようになります:

実装コード:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html>高度なフロントエンドの観点から:
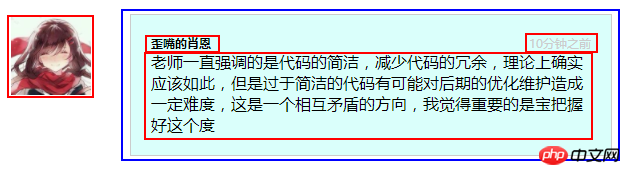
すべての要素は DIV に配置され、構造はより単純で、画像を移動するだけです:

実装コード:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>
以上がフロントエンドページレイアウトに関するいくつかの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 PHP 関数ライブラリ設計の原則と標準
Jun 16, 2023 am 11:37 AM
PHP 関数ライブラリ設計の原則と標準
Jun 16, 2023 am 11:37 AM
Web 開発における PHP の重要性が高まり続けるにつれて、PHP 関数ライブラリの設計は開発における重要な問題の 1 つになっています。優れた関数ライブラリは、開発効率を向上させるだけでなく、コードの品質と保守性も確保します。したがって、関数ライブラリを設計するには、いくつかの基本原則と標準に従う必要があります。 1. 再利用性の高い関数ライブラリは、再利用可能であり、さまざまなプロジェクトで使用できる必要があります。したがって、関数は抽象的かつ一般的なものである必要があり、特定のプロジェクトやシナリオに結び付けることはできません。 2. 使いやすさ 関数ライブラリは使いやすく、パラメータを渡すのが簡単である必要があります。
 ラムダ式の構文と構造の特徴は何ですか?
Apr 25, 2024 pm 01:12 PM
ラムダ式の構文と構造の特徴は何ですか?
Apr 25, 2024 pm 01:12 PM
ラムダ式は名前のない匿名関数であり、その構文は (parameter_list)->expression です。匿名性、多様性、カリー化、閉鎖性が特徴です。実際のアプリケーションでは、ラムダ式を使用して、合計関数 sum_lambda=lambdax,y:x+y などの関数を簡潔に定義し、map() 関数をリストに適用して合計演算を実行できます。
 インターネットの基本構造と技術の起源は何ですか?
Dec 15, 2020 pm 04:48 PM
インターネットの基本構造と技術の起源は何ですか?
Dec 15, 2020 pm 04:48 PM
インターネットの基本構造と技術はARPANETから生まれました。 ARPANETはコンピュータネットワーク技術発展のマイルストーンであり、その研究成果はネットワーク技術の発展を促進する上で重要な役割を果たし、インターネット形成の基礎を築きました。 Arpanet (Arpanet) は、米国国防高等研究計画局によって開発された世界初の実用的なパケット交換ネットワークであり、グローバル インターネットの祖先です。
 MySQL.proc テーブルの構造と目的の詳細な分析
Mar 15, 2024 pm 02:36 PM
MySQL.proc テーブルの構造と目的の詳細な分析
Mar 15, 2024 pm 02:36 PM
MySQL.proc テーブルは、MySQL データベースにストアド プロシージャと関数の情報を格納するシステム テーブルです。その構造と目的を深く理解することで、MySQL のストアド プロシージャと関数の動作メカニズムをより深く理解し、関連する実行を行うことができます。管理と最適化。 MySQL.proc テーブルの構造と目的については以下で詳しく分析し、具体的なコード例を示します。 1. MySQL.proc テーブルの構造 MySQL.proc テーブルは、すべてのストアド プロシージャと関数の定義と関連情報を格納するシステム テーブルです。
 HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法
Oct 26, 2023 am 11:02 AM
HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法
Oct 26, 2023 am 11:02 AM
HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法 最新の Web デザインでは、固定ナビゲーション メニューは一般的なレイアウトの 1 つです。ナビゲーション メニューを常にページの上部または横に配置できるため、ユーザーは Web コンテンツを便利に閲覧できます。この記事では、HTML と CSS を使用して固定ナビゲーション メニューのレイアウトを実装する方法を紹介し、具体的なコード例を示します。まず、Web ページのコンテンツとナビゲーション メニューを表示する HTML 構造を作成する必要があります。これが簡単な例です
 PHP の安全なコーディング原則
May 24, 2023 am 08:21 AM
PHP の安全なコーディング原則
May 24, 2023 am 08:21 AM
PHP は、さまざまな分野の Web アプリケーション開発で広く使用されている人気のあるプログラミング言語です。ただし、PHP アプリケーションは作成と開発が容易であるため、サイバー犯罪者の標的になることもよくあります。したがって、PHP コードを記述する場合には、安全なコーディング原則が不可欠です。以下に、開発者がコードを作成する際にアプリケーションのセキュリティをより適切に保護できるようにするための、PHP の安全なコーディング原則をいくつか示します。入力データの有効性の確保 入力フィルタリングは、SQL インジェクションと XSS 攻撃を防ぐ重要な方法です。書き込み
 MySQL でモールの評価テーブル構造を設計するにはどうすればよいですか?
Oct 31, 2023 am 08:27 AM
MySQL でモールの評価テーブル構造を設計するにはどうすればよいですか?
Oct 31, 2023 am 08:27 AM
MySQL でモールの評価テーブル構造を設計するにはどうすればよいですか?ショッピングモールのシステムにおいて、評価は最も重要な機能の一つです。評価は他のユーザーの参考になるだけでなく、販売者が製品に対するユーザーのフィードバックや意見を理解するのにも役立ちます。合理的な評価フォームの構造を設計することは、モールのシステムの運用とユーザーエクスペリエンスにとって非常に重要です。この記事では、MySQL でモールの評価テーブル構造を設計する方法と、具体的なコード例を紹介します。まず、product テーブルと user テーブルという 2 つの基本テーブルを作成する必要があります。商品一覧(商品
 Python の一般的なフロー制御構造は何ですか?
Jan 20, 2024 am 10:38 AM
Python の一般的なフロー制御構造は何ですか?
Jan 20, 2024 am 10:38 AM
Python には、シーケンシャル構造、条件付き構造、ループ構造、ジャンプ構造という 4 つの一般的なフロー制御構造があります。以下では、それらを 1 つずつ紹介し、対応するコード例を示します。シーケンシャル構造: シーケンシャル構造は、特定のキーワードや構文を使用せずに、プログラムが上から下へ所定の順序で実行される構造です。サンプルコード: print("シーケンス構造例1はこちら")print("シーケンス構造例2はこちら")print("シーケンス構造例2はこちら")




