画像のアップロード方法の 3 つの例
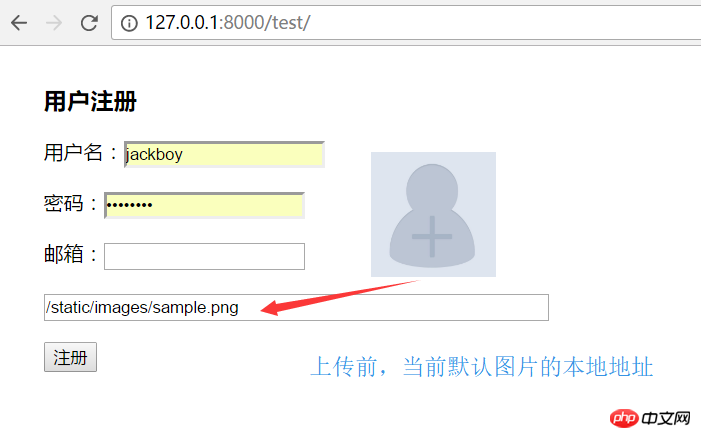
共通のユーザー登録ページで、ユーザーはアバターとしてローカルで写真を選択し、同時にプレビューする必要があります。
一般的なアイデアは 2 つあります。1 つは、画像をサーバーの一時フォルダーにアップロードし、画像の URL を返し、それを HTML ページにレンダリングするというもので、もう 1 つはローカル メモリ内で画像を直接プレビューするものです。 、ユーザーは送信を確認し、保存するためにサーバーにアップロードします。
どちらの方法にもそれぞれ長所と短所があります。方法 1 は明らかにトラフィックとサーバー リソースの無駄です。方法 2 はブラウザの負荷が増加し、ブラウザの互換性が高くなります (IE の一部の古いバージョンではブラウザがサポートしていません)。 。
上記のアイデアを実装する方法は次のとおりです:
1. テンプレート ファイル

 test.html
2. ビュー関数
test.html
2. ビュー関数
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="margin-left: 30px; margin-top: 30px"> 9 <form action="">10 {% csrf_token %}11 <h3>用户注册</h3>12 <p>用户名:<input type="text" name="userName"></p>13 <p>密码:<input type="password" name="password"></p>14 <p>邮箱:<input type="text" name="email"></p>15 <input id="avatar" type="text" value="/static/images/sample.png" name="avatar" style="width: 400px"> {# 实际应用中要将该input标签隐藏,display:none; #}16 <p><input type="submit" value="注册"></p>17 </form>18 <div style="position: absolute; top: 85px; left: 300px;">19 <input id="avatarSlect" type="file" style="position: absolute;float: left; z-index: 10; opacity: 0;width: 100px; height: 100px;">20 <img id="avatarPreview" src="/static/images/sample.png" title="点击更换图片" style="position: absolute; z-index: 9; float: left; width: 100px; height: 100px">21 </div>22 </div>23 </body>24 25 <script src="/static/jquery-3.2.1.js?1.1.11"></script>26 <script>27 $(function () {28 bindAvatar();29 });30 function bindAvatar() {31 if(window.URL.createObjectURL){32 bindAvatar3();33 }else if(window.FileReader){34 bindAvatar2();35 }else {36 bindAvatar1();37 }38 }39 40 /*Ajax上传至后台并返回图片的url*/41 function bindAvatar1() {42 $("#avatarSlect").change(function () {43 var csrf = $("input[name='csrfmiddlewaretoken']").val();44 var formData=new FormData();45 formData.append("csrfmiddlewaretoken",csrf);46 formData.append('avatar', $("#avatarSlect")[0].files[0]); /*获取上传的图片对象*/47 $.ajax({48 url: '/upload_avatar/',49 type: 'POST',50 data: formData,51 contentType: false,52 processData: false,53 success: function (args) {54 console.log(args); /*服务器端的图片地址*/55 $("#avatarPreview").attr('src','/'+args); /*预览图片*/56 $("#avatar").val('/'+args); /*将服务端的图片url赋值给form表单的隐藏input标签*/57 }58 })59 })60 }61 /*window.FileReader本地预览*/62 function bindAvatar2() {63 console.log(2);64 $("#avatarSlect").change(function () {65 var obj=$("#avatarSlect")[0].files[0];66 var fr=new FileReader();67 fr.onload=function () {68 $("#avatarPreview").attr('src',this.result);69 console.log(this.result);70 $("#avatar").val(this.result);71 };72 fr.readAsDataURL(obj);73 })74 }75 /*window.URL.createObjectURL本地预览*/76 function bindAvatar3() {77 console.log(3);78 $("#avatarSlect").change(function () {79 var obj=$("#avatarSlect")[0].files[0];80 var wuc=window.URL.createObjectURL(obj);81 $("#avatarPreview").attr('src',wuc);82 $("#avatar").val(wuc);83 {# $("#avatarPreview").load(function () {#} /*当图片加载后释放内存空间,但在jQuery3.2.1中会报错。浏览器关闭后也会自动释放*/84 {# window.URL.revokeObjectURL(wuc);#}85 {# })#}86 })87 }88 89 </script>90 </html>
 upload_avatar .py
3. ルーティング システム
upload_avatar .py
3. ルーティング システム
1 from django.shortcuts import render, HttpResponse 2 3 4 def test(request): 5 return render(request, 'test.html') 6 7 8 def upload_avatar(request): 9 file_obj = request.FILES.get('avatar')10 file_path = os.path.join('static/images', file_obj.name)11 with open(file_path, 'wb') as f:12 for chunk in file_obj.chunks():13 f.write(chunk)14 return HttpResponse(file_path)
 urls.py
検証効果:
urls.py
検証効果:

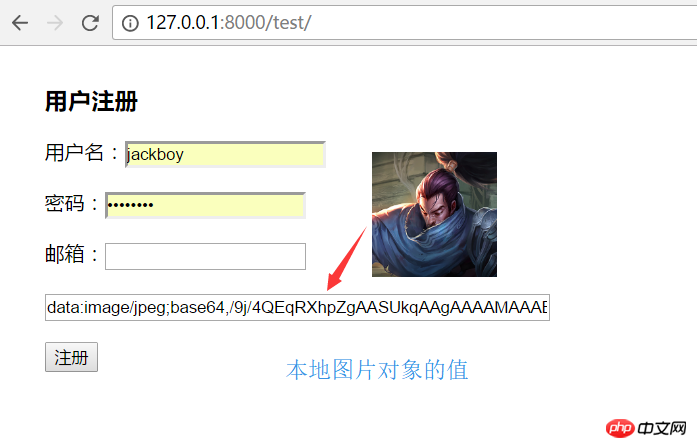
window.FileReader ローカル プレビュー、フォーム送信: 

以上が画像のアップロード方法の 3 つの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
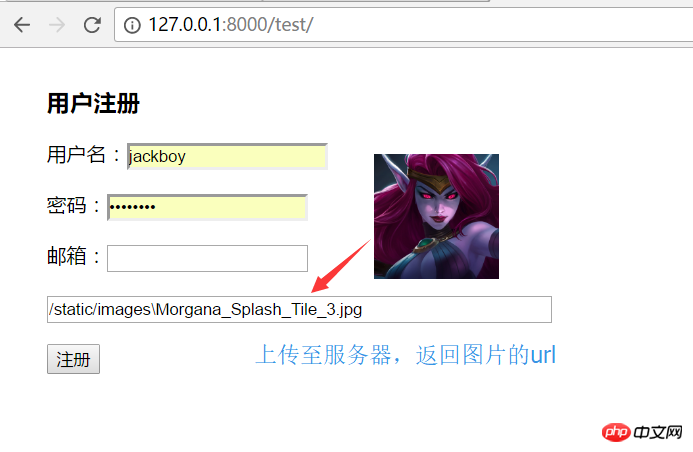
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト ノベルは非常に人気のある小説閲覧ソフトウェアです。トマト ノベルでは、新しい小説や漫画を読むことができます。どの小説も漫画もとても面白いです。小説を書きたい友達もたくさんいます。お小遣いを稼いで、小説の内容を編集することもできます。 「テキストに文章を書きたいです。それで、小説はどうやって書くのですか?友達は知らないので、一緒にこのサイトに行きましょう。小説の書き方の入門を少し見てみましょう。」 Tomato Novels を使用して小説を書く方法に関するチュートリアルを共有します。 1. まず、携帯電話で Tomato Free Novels アプリを開き、パーソナル センター - ライター センターをクリックします。 2. Tomato Writer Assistant ページに移動し、次の場所で [新しい本の作成] をクリックします。小説の終わり
 Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードは中国国内市場で高い人気と市場シェアを誇っていますが、Colorful マザーボードのユーザーの中には、設定のために BIOS を入力する方法がまだ分からない人もいます。この状況に対応して、編集者はカラフルなマザーボード BIOS に入る 2 つの方法を特別に提供しました。ぜひ試してみてください。方法 1: U ディスク起動ショートカット キーを使用して、U ディスク インストール システムに直接入ります。ワンクリックで U ディスクを起動する Colorful マザーボードのショートカット キーは ESC または F11 です。まず、Black Shark インストール マスターを使用して、Black Shark インストール マスターを作成します。 Shark U ディスク起動ディスクを選択し、コンピュータの電源を入れます。起動画面が表示されたら、キーボードの ESC キーまたは F11 キーを押し続けて、起動項目を順次選択するウィンドウに入ります。「USB」の場所にカーソルを移動します。 」と表示され、その後
 WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
残念ながら、WeChat は広く使用されているソーシャル ソフトウェアであり、何らかの理由で特定の連絡先を誤って削除してしまうことがよくあります。ユーザーがこの問題を解決できるように、この記事では、削除された連絡先を簡単な方法で取得する方法を紹介します。 1. WeChat の連絡先削除メカニズムを理解します。これにより、削除された連絡先を取得できるようになります。WeChat の連絡先削除メカニズムでは、連絡先がアドレス帳から削除されますが、完全には削除されません。 2. WeChat の組み込みの「連絡先帳復元」機能を使用します。WeChat には、この機能を通じて以前に削除した連絡先をすばやく復元できる「連絡先帳復元」機能が用意されています。 3. WeChat 設定ページに入り、右下隅をクリックし、WeChat アプリケーション「Me」を開き、右上隅にある設定アイコンをクリックして設定ページに入ります。
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 すぐにマスター: Huawei 携帯電話で 2 つの WeChat アカウントを開く方法が明らかに!
Mar 23, 2024 am 10:42 AM
すぐにマスター: Huawei 携帯電話で 2 つの WeChat アカウントを開く方法が明らかに!
Mar 23, 2024 am 10:42 AM
今日の社会において、携帯電話は私たちの生活に欠かせないものとなっています。私たちの日常のコミュニケーション、仕事、生活のための重要なツールとして、WeChat はよく使用されます。ただし、異なるトランザクションを処理する場合は 2 つの WeChat アカウントを分離する必要がある場合があり、そのためには携帯電話が 2 つの WeChat アカウントへの同時ログインをサポートする必要があります。有名な国内ブランドとして、ファーウェイの携帯電話は多くの人に使用されていますが、ファーウェイの携帯電話で 2 つの WeChat アカウントを開設する方法は何でしょうか?このメソッドの秘密を明らかにしましょう。まず、Huawei 携帯電話で 2 つの WeChat アカウントを同時に使用する必要があります。最も簡単な方法は次のとおりです。
 モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
テクノロジーの発展に伴い、モバイルゲームは人々の生活に欠かせないものになりました。かわいいドラゴンエッグの画像と面白い孵化過程で多くのプレイヤーの注目を集めており、その中でも注目を集めているゲームの一つがモバイル版ドラゴンエッグです。プレイヤーがゲーム内で自分のドラゴンをより適切に育成し成長させることができるように、この記事ではモバイル版でドラゴンの卵を孵化させる方法を紹介します。 1. 適切な種類のドラゴン エッグを選択する プレイヤーは、ゲーム内で提供されるさまざまな種類のドラゴン エッグの属性と能力に基づいて、自分に適したドラゴン エッグの種類を慎重に選択する必要があります。 2. 孵化機のレベルをアップグレードします。プレイヤーはタスクを完了し、小道具を収集することで孵化機のレベルを向上させる必要があります。孵化機のレベルは孵化速度と孵化成功率を決定します。 3. プレイヤーはゲームに参加する必要がある孵化に必要なリソースを収集します。
 携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話が人々の日常生活において重要なツールになるにつれて、フォント サイズの設定は重要なパーソナライゼーション要件になりました。さまざまなユーザーのニーズを満たすために、この記事では、簡単な操作で携帯電話の使用体験を向上させ、携帯電話のフォントサイズを調整する方法を紹介します。携帯電話のフォント サイズを調整する必要があるのはなぜですか - フォント サイズを調整すると、テキストがより鮮明で読みやすくなります - さまざまな年齢のユーザーの読書ニーズに適しています - フォント サイズを使用すると、視力の悪いユーザーにとって便利です携帯電話システムの設定機能 - システム設定インターフェイスに入る方法 - 設定インターフェイスで「表示」オプションを見つけて入力します。 - 「フォント サイズ」オプションを見つけて、サードパーティでフォント サイズを調整します。アプリケーション - フォント サイズの調整をサポートするアプリケーションをダウンロードしてインストールします - アプリケーションを開いて、関連する設定インターフェイスに入ります - 個人に応じて
 Go言語のメソッドと機能の違いと応用シナリオの分析
Apr 04, 2024 am 09:24 AM
Go言語のメソッドと機能の違いと応用シナリオの分析
Apr 04, 2024 am 09:24 AM
Go 言語のメソッドと関数の違いは、構造との関連付けにあります。メソッドは構造に関連付けられ、構造データまたはメソッドを操作するために使用されます。関数は型に依存せず、一般的な操作を実行するために使用されます。




