
定義 (Baidu百科事典):
オブジェクトをツリー構造に結合して、「部分-全体」の階層構造を表します。合成パターンにより、ユーザーは単一オブジェクトと複合オブジェクトを一貫して使用できるようになります。
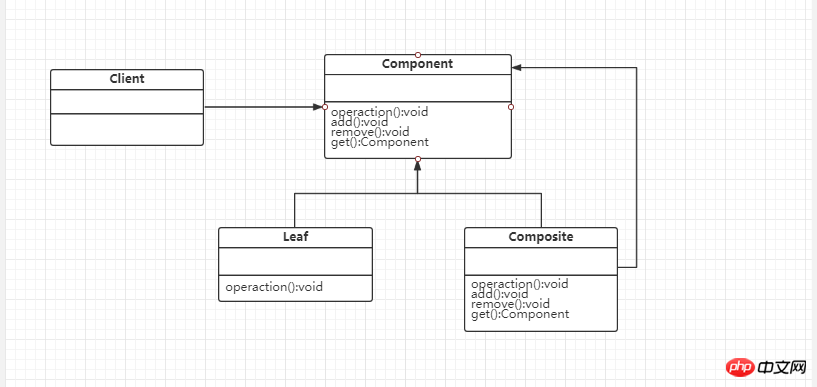
UMLクラス図:

特定のコード:
public class Client {public static void main(String[] args) throws UnmarshalException {
Component root = new Composite();
Component c1 = new Composite();
Component c2 = new Composite();
Component leaf1 = new Leaf();
Component leaf2 = new Leaf();
Component leaf3 = new Leaf();
root.add(c1);
root.add(c2);
root.add(leaf1);
root.add(leaf2);
root.add(leaf3);
Component o = root.get(0);
o.operation();
Component o1 = root.get(1);
o1.operation();
Component o2 = root.get(2);
o2.operation();
}
}public abstract class Component {abstract void operation();void add(Component c) throws UnmarshalException { throw new UnmarshalException("不支持");
}void remove(Component c) throws UnmarshalException {throw new UnmarshalException("不支持");
}
Component get(int index) throws UnmarshalException {throw new UnmarshalException("不支持");
}
}public class Composite extends Component {
List<Component> list = null;
@Overridevoid operation() {
System.out.println("Composite"); if (!CollectionUtil.isEmpty(list)) { for (Component c : list) {
c.operation();
}
}
}
@Overridevoid add(Component c) throws UnmarshalException {if (CollectionUtil.isEmpty(list)) {
list = new ArrayList<>();
}
list.add(c);
}
@Overridevoid remove(Component c) throws UnmarshalException {if (!CollectionUtil.isEmpty(list)) {
list.remove(c);
}
}
@Override
Component get(int index) throws UnmarshalException {if (!CollectionUtil.isEmpty(list)) { return list.get(index);
}return null;
}
}public class Leaf extends Component {
@Overridevoid operation() {
System.out.println("叶子节点操作");
}
}モジュールの説明:
コンポーネント (抽象コンポーネント):
コンポーネントは組み合わせ 内のオブジェクトは抽象クラスを宣言し、必要に応じて、すべてのクラスに共通のインターフェイスのデフォルト動作を実装します。コンポーネントのサブコンポーネントにアクセスして管理するために使用されます。
コンポジット (コンテナコンポーネント):
サブコンポーネントを保存するために使用されるブランチノードの動作を定義し、追加 (追加) や削除 (削除) などのコンポーネントインターフェイスのサブコンポーネントに関連する操作を実装します。
リーフ (リーフコンポーネント):
リーフは、組み合わせのリーフノードオブジェクトを表します。具体的な例:
ニュースクライアント、メニュー分類、部門組織分類、会社部門分類などを例に挙げます。
応用シナリオ:
ツリーの全ノードを一律に操作したり、削除や取得の追加などができるツリー構造を記述します。
長所と短所:
長所: 基本オブジェクトと複合オブジェクトの階層構造が含まれていますクライアント呼び出しが簡素化され、構成と子葉を区別する必要がありません。
子葉を追加して拡張性を高めることができます。
短所:
セキュリティと透明性は相容れない矛盾です。もちろん、このモードはより透明性を高め、子葉とコンポーネントを同等に扱います。この方法では、相対的な子葉と複合オブジェクトを個別に処理することが非常に困難になり、型変換が必要になるため、明らかにセキュリティに影響します。
概要: 子葉と結合オブジェクトの操作を統一しました。
以上がデザインパターントピックの組み合わせモードの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。