フロントエンド フレームワーク - ポップアップ ウィンドウの調査
私は電力会社で 2 年間働いており、開発されたアプリケーションはすべて H5 アプリケーションに基づいています。 H5 リファレンスは、cordova.js ライブラリに基づいて開発されていますが、さまざまなアウトソーシング企業がアプリケーションを受け取ったとき、どのように開発すればよいのかわかりませんでした。この記事では、主に seajs に基づいて構築されたフロントエンドの使用方法について説明します。ライブラリとブートストラップ フレームワーク。
フロントエンドフレームワークは主に4つの点を研究します
1. Webフレームワークの動的ローディング技術の研究
モバイルインターネットにおけるモバイル端末の限られたメモリ、トラフィック、バッテリーリソースを考慮して動的ローディング技術を使用することで、プログラムは複数の小さなファイルに分割され、遅延ローディング技術 (LazyLoading) を使用してオンデマンドローディングを実現し、ユーザーエクスペリエンスを向上させ、モバイル端末でのリソース使用量を削減します。ビジネスとスタイルの観点から見ると、フロントエンド開発者は、JS コード ブロックの先頭で必要な JS ライブラリと CSS スタイルを参照するだけで済みます。論理的には、開発者はバックエンドによって提供されるインターフェイスを呼び出して読み取りと表示を行うだけで済みます。このテクノロジーの主な利点には、高い保守性、高速な動的読み込み、優れたフロントエンド パフォーマンスの最適化が含まれます。
2.モジュラー構築技術の研究フロントエンド担当者によるモバイルアプリケーションプロジェクトの開発に基づいて、モジュラー構築技術を使用して、各ページを複数の機能に分割してセグメンテーション処理を行うことで、両方の機能を迅速に実現しますモバイル端末でのページの取得や、モバイル端末のデバッグ中に関連する問題を迅速に特定します。複数のモジュールを定義して相互に呼び出すことで、モジュール間で競合が発生しないようにするだけでなく、開発者のコーディング効率も向上します。その主な利点は、責任が単一であることと、依存関係が近いことです。
3.
マルチ解像度・マルチサイズ携帯端末インターフェース適応技術の研究各携帯端末デバイスに対して、
ブートストラップフレームワークに基づき、メディアクエリ機能(Medie Query)を通じて統一インターフェースを設定するスタイルは、ウィンドウ (メタ) 属性の内容を通じてプロポーショナル ウィンドウを設定します。これにより、携帯電話モデルの異なる解像度やサイズの端末が適応できない問題が解決され、コードの冗長性と再開発がさらに削減されます。 4.
モバイル端末上のパブリックコンポーネントのカプセル化に関する研究
ブートストラップフレームワークの下でのいくつかのコンポーネントの限定的なカプセル化に基づいて、タイムプラグイン(datatime)、ポップアッププラグを介して-in (ダイアログ)、グラフィックス プラグイン (echarts)、プルダウン更新およびプルアップ読み込みプラグイン (更新)、スライディング プラグイン (スワイパー)、都道府県と都市の選択 (シティピッカー) プラグイン、プロンプト情報プラグイン (UED) およびその他のプラグインはカプセル化され、オンデマンドで呼び出され、さまざまなページを実現するためにロードされます。これにより、フロントエンド開発者の時間が大幅に短縮され、また、コンポーネント呼び出しが実装されます。ユーザーエクスペリエンスを向上させます。
ここでは、プラグインの 1 つであるポップアップ ウィンドウを取り上げて説明します
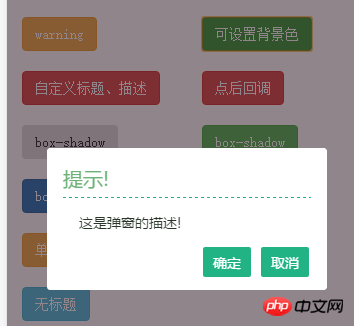
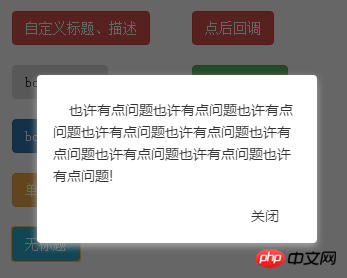
最初にレンダリングをお見せしましょう





 ポップアップ ウィンドウ、基本的にすべてのアプリケーションはさまざまな種類のポップアップ ウィンドウがたくさんあり、コードは非常に複雑です。私もインターネットでこのセットを見つけて、自分で整理してみました。将来的には、共通のコード セットを使用して、簡潔かつシンプルに保つ予定です。
ポップアップ ウィンドウ、基本的にすべてのアプリケーションはさまざまな種類のポップアップ ウィンドウがたくさんあり、コードは非常に複雑です。私もインターネットでこのセットを見つけて、自分で整理してみました。将来的には、共通のコード セットを使用して、簡潔かつシンプルに保つ予定です。
フロントエンド H5 コード
h5 ページは簡潔かつシンプルである必要があり、個別の CSS および JS ロジック コードは許可されません (次の CSS コードはテスト用です)

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>
dialogtest.js のコードは次のとおりです
define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})以上がフロントエンド フレームワーク - ポップアップ ウィンドウの調査の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue を使用してポップアップ ウィンドウ効果を実装する方法
Sep 22, 2023 am 09:40 AM
Vue を使用してポップアップ ウィンドウ効果を実装する方法
Sep 22, 2023 am 09:40 AM
Vue を使用してポップアップ ウィンドウ効果を実装する方法には、特定のコード サンプルが必要です。近年、Web アプリケーションの開発に伴い、ポップアップ ウィンドウ効果は開発者の間で一般的に使用される対話方法の 1 つになりました。人気のある JavaScript フレームワークとして、Vue は豊富な機能と使いやすさを提供し、ポップアップ ウィンドウ効果の実装に非常に適しています。この記事では、Vue を使用してポップアップ ウィンドウ効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue の CLI ツールを使用して新しい Vue プロジェクトを作成する必要があります。オープンエンド
 Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
カレンダーは、ユーザーがスケジュールを記録したり、リマインダーを設定したりするのに役立ちますが、多くのユーザーは、Windows 10 でカレンダー イベントのリマインダーが表示されない場合はどうすればよいかを尋ねています。ユーザーはまず Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアして操作を実行できます。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題の分析をユーザーに丁寧に紹介します。カレンダーイベントを追加するには、システムメニューの「カレンダー」プログラムをクリックします。カレンダー内の日付をマウスの左ボタンでクリックします。編集画面でイベント名とリマインダー時刻を入力し、「保存」ボタンをクリックするとイベントが追加されます。 Win10のカレンダーイベントリマインダーが表示されない問題を解決する
 h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
H5 は、HTML の最新バージョンである HTML5 を指します。H5 は、開発者により多くの選択肢と創造的なスペースを提供する強力なマークアップ言語です。その出現は、Web テクノロジーの発展を促進し、Web ページのインタラクションと効果をより優れたものにします。H5 テクノロジーとして徐々に成熟して普及していき、インターネットの世界でますます重要な役割を果たしていくと思います。
 Win11のポップアップウィンドウが閉じない問題を解決する方法
Dec 22, 2023 pm 05:13 PM
Win11のポップアップウィンドウが閉じない問題を解決する方法
Dec 22, 2023 pm 05:13 PM
パソコンを使っていると、意図せずポップアップするポップアップウィンドウに悩まされることがあると思いますが、特にシステムアップデート後は、win11のポップアップウィンドウが閉じられないという問題に遭遇することもありました。タスクマネージャーでのみ閉じてください。 win11 ポップアップ ウィンドウを閉じることができない問題の解決策: 1. まず、キーボードの「Win+R」キーの組み合わせを押して、「ファイル名を指定して実行」を開きます。 2. 次に、「msconfig」と入力し、Enter キーを押して実行します。 3. 次に、「スタートアップ」と入力し、「タスク マネージャーを開く」をクリックします。 4. 次に、起動オプションの下に表示されるアプリケーションを選択します。 5. 最後に、右下隅の「無効にする」をクリックします。
 360ブラウザのポップアップウィンドウを開く方法
Mar 28, 2024 pm 09:31 PM
360ブラウザのポップアップウィンドウを開く方法
Mar 28, 2024 pm 09:31 PM
ポップアップ ウィンドウは、360 ブラウザで単独で開いて使用できます。一部のユーザーは、360 ブラウザでポップアップ ウィンドウを開く方法がわかりません。詳細設定でボックスのチェックを外すだけで、どの Web サイトにもポップアップ ウィンドウの表示を許可しません。このポップアップウィンドウ 設定方法の紹介を開くと、具体的な操作方法が記載されていますので、以下で詳しく紹介しますので、ぜひご覧ください。 360 ブラウザのポップアップ ウィンドウを開くにはどうすればよいですか? 回答: Web サイトにポップアップ ウィンドウの表示を許可しないようにするには、詳細設定のボックスのチェックを外します。 詳細な紹介: 1. 360 ブラウザを開き、[設定] をクリックします。 ] アイコンをクリックします。 2. [オプション]を選択します。 3. 左側のリストの[詳細設定]をクリックします。 4. [どの Web サイトにもポップアップウィンドウの表示を許可しない] のチェックを外します。
 H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
この記事は、H5、WEB フロントエンド、大規模フロントエンド、WEB フルスタックを簡単に区別するのに役立ちます。
 win11 ユーザーがアカウント制御ポップアップを受け取り続けるのはなぜですか?
Jan 08, 2024 am 11:30 AM
win11 ユーザーがアカウント制御ポップアップを受け取り続けるのはなぜですか?
Jan 08, 2024 am 11:30 AM
ソフトウェアやプログラムを開くと、Win11 のユーザー アカウント制御がポップアップ表示され続けることがありますが、その理由はわかりません。実際、これは悪質なソフトウェアによる侵入を防ぐためのシステム保護の手段です。 win11 ユーザー アカウント制御がポップアップ表示され続けるのはなぜですか: A: win11 ユーザー アカウント制御がオンになっているため、オンにすると、コンピューターのセキュリティを保護し、外部からの侵入を防ぐために、システムがポップアップ表示され続けて通知されます。悪いソフトウェア。 Win11 ユーザー アカウント制御でプレイし続ける 解決策 1. プレイし続けるのが面倒であれば、終了したいと思います。 2. 次に、下部の「スタート メニュー」をクリックします。 3. 次に、「ユーザー アカウント制御設定の変更」を検索して開きます。 4. 最後に、左のスライダーを「通知しない」に移動し、「OK」をクリックして保存します。
 Win11 で常にポップアップ ウィンドウが表示される場合はどうすればよいですか? Win11 でソフトウェアを開くときにポップアップ ウィンドウが表示される問題を解決する方法
Mar 01, 2024 am 08:43 AM
Win11 で常にポップアップ ウィンドウが表示される場合はどうすればよいですか? Win11 でソフトウェアを開くときにポップアップ ウィンドウが表示される問題を解決する方法
Mar 01, 2024 am 08:43 AM
Win11システムを使用している場合、特定のソフトウェアを開くときにポップアップウィンドウが表示され、ユーザーエクスペリエンスに影響を与えることがあります。この記事では、Win11 でソフトウェアを開くときにポップアップ ウィンドウが表示される問題を解決する方法を紹介し、ユーザーがこの問題を解決できるように支援します。方法 1: 1. [Win+S] キーを押すか、タスクバーのスタート アイコンの横にある [検索アイコン] をクリックし、開いた Windows 検索で、検索ボックスに「コントロール パネル」と入力し、クリックします。指定されたシステムを開き、最も一致する [コントロール パネル アプリケーション] を選択します。 2. すべてのコントロール パネル項目ウィンドウで [大きなアイコン] 表示モードに切り替え、[コンピューター設定の調整] で [セキュリティとメンテナンス] を見つけてクリックします。メンテナンスウィンドウの左側で[ユーザーアカウント制御設定の変更]をクリックします; 4. ユーザー




