
長い間、CSSには変数がありませんでした。CSS変数を使用するには、SASSやLESSなどのプリコンパイラーを使用するしかありませんでした。新しいドラフトのリリースにより、CSS で変数を直接定義して使用することはもはや夢物語ではなくなりました。この記事ではCSS変数について詳しく紹介します
CSS変数は、名前が示すように、Webページの作成者またはユーザーによって定義されるエンティティであり、ドキュメント内の特定の変数を指定するために使用されます。
正確にはCSSカスタムプロパティと呼ぶべきですが、以下ではわかりやすくするためにCSS変数と呼びます。
CSS には変数が存在しないことは常に知られています。CSS 変数を使用するには、SASS や LESS などのプリコンパイラーのみを使用できます。
しかし、新しいドラフトがリリースされた後は、CSS で変数を直接定義して使用することはもはや空想ではなくなりました。以下のように、簡単な例を見てください:
// 変数を宣言します:
:root{
--bgColor:#000;
}
ここでは、前の記事「構造擬似クラス」の :root{ } 擬似クラスを使用し、グローバル :root{ } 擬似クラスを定義します。 --bgColor という名前の CSS 変数。
定義した後、それを使用します:
.main{
background:var(--bgColor);
}
ここでは、var (定義された変数名) を介して呼び出します。使用する前に変数を定義する必要があります。
CSS変数は、CSS作成者によって定義されたエンティティであり、ドキュメント全体で再利用される特定の値が含まれています。カスタム属性を使用して変数名を設定し、特定の var() を使用してアクセスします
互換性: モバイルおよび IE ブラウザーには互換性がありません
【変数の宣言】
変数は -- で始まる必要があります。たとえば、 --example-variable: 20px は、 --example-varibale 変数に 20px を割り当てることを意味します
変数を宣言するステートメントを任意の要素内に配置できます。グローバル変数を設定したい場合は、次のように設定できます。 : root、body、または html
:root{
--bgColor:#000;
}変数宣言は通常のスタイル宣言と同じように、インラインスタイルも使用できます
<body style="--bgColor:#000">
変数宣言は要素に含める必要があり、ランダムに配置することはできません
//错误 <style> --bgColor:#000; </style>
【変数を使う】
変数を使うにはvar()関数を使います、どこでも使えます。例: var(--example-variable) は --example-variable
<body style="--bgColor:#000;"><div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div> </body>
に対応する値を返します。var() 関数にはオプションのパラメータもあります。これは、次の場合にデフォルト値を設定するために使用されます。変数の値を取得できない場合は、デフォルト値が使用されます
<body><div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div> </body>
通常のスタイル属性と同様に、変数属性も継承とカスケードをサポートします。以下の例では、カスケードの原理に基づいて、body 要素の変数値は緑、div 要素の変数値は赤です。div 要素の最終的な背景色は赤です
<body style="--bgColor:green;"><div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div> </body>
。
【組み合わせ】
CSS変数は組み合わせて使うことができます
<style>.box{--top:20%;--left:30%;width: 100px;height: 100px;background-image: url(img/24/xiaoshu.jpg);background-position: var(--left) var(--top);}</style><div class="box"></div>ただし、CSS変数はvar(--color1)var(--color2)の形式で組み合わせることができません) var(--color1) var(--color2) のように区切るとブラウザで認識されません
<style>.box{--color1:#;--color2:333;width: 100px;height: 100px;background-color: var(--color1)var(--color2);}</style><div class="box"></div>【計算】
変数は通常のスタイル値と同じように、組み合わせに加えて、calc を使用することもできます。 計算を実行する
JS
【style 属性】
<style>.box{--borderWidth:2px;width: 100px;height: 100px;background-color:lightblue;border-left: calc(var(--borderWidth) * 2) solid black;}</style><div class="box"></div><div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style['--color']); //undefined</script><div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style.getPropertyValue('--color'));//'lightgreen'</script>サポートされていません
<style>#box{
--color:lightgreen;background-color: var(--color);width: 100px;height: 100px;display:inline-block;}</style><button id="btn" type="button">变浅蓝</button><div id="box"></div> <script>var oBox = document.getElementById('box');var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
oBox.style.setProperty('--color','lightblue');
}</script>
Web ページで配色やサイズ設定を維持するとは、一部のスタイルが CSS ファイルに複数回表示され、再利用されることを意味します。プランを変更する場合、それが特定のスタイルを調整する場合でも、プラン全体を完全に変更する場合でも、複雑な問題が発生するため、単純な検索と置換だけでは不十分な場合に CSS 変数が役に立ちます
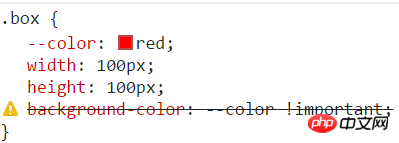
.box{
--color:red;
width: 100px;
height: 100px;
background-color:--color !important;
}</style><div class="box"></div>2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
<style>.box{
width: 100px;height: 100px;padding: 20px;margin: 10px;background-color: red}@media screen and (max-width:600px) {.box{
width: 50px;height: 50px;padding: 10px;margin: 5px; }}</style><div class="box"></div>但是,如果使用变量,则可以精简代码
<style>.box{
--base-size:10px;width: calc(var(--base-size) * 10);height: calc(var(--base-size) * 10);padding: calc(var(--base-size) * 2);margin: calc(var(--base-size) * 1);background-color: red;}@media screen and (max-width:600px) {.box{
--base-size:5px; }}</style><div class="box"></div>
以上が新しい知識: CSS 変数-変数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。