ps_ccスライスとは何かを詳しく解説
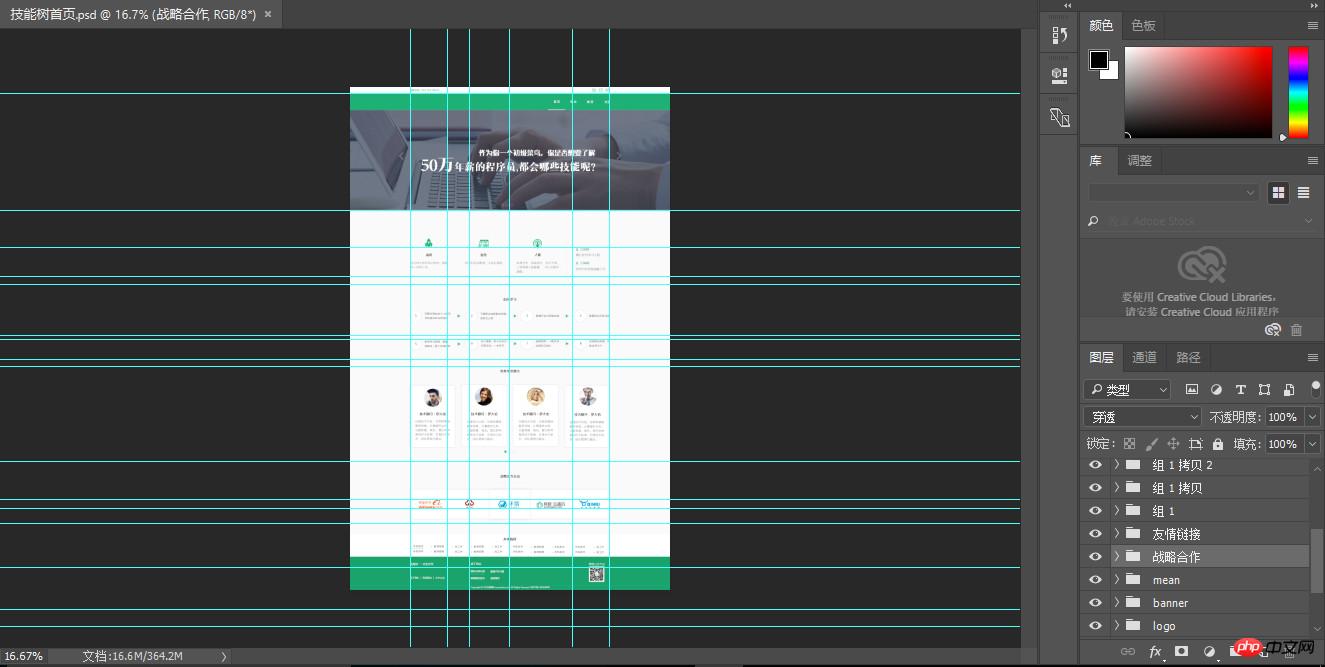
Web フロントエンド開発のワークフローの最初のステップは、UI によって提供される PSD に基づいて設計図を復元することです。

は、開くとすぐに画面を満たす基準線です。このとき、alt+v+dで基準線をクリアできます
このとき、alt+マウスを押して画像をドラッグアンドドロップできます。同時に、F を押して半画面に入り、F を一定の速度で 2 回押して全画面にすることもできます。 F7 を押すとレイヤーパネルが表示されます。
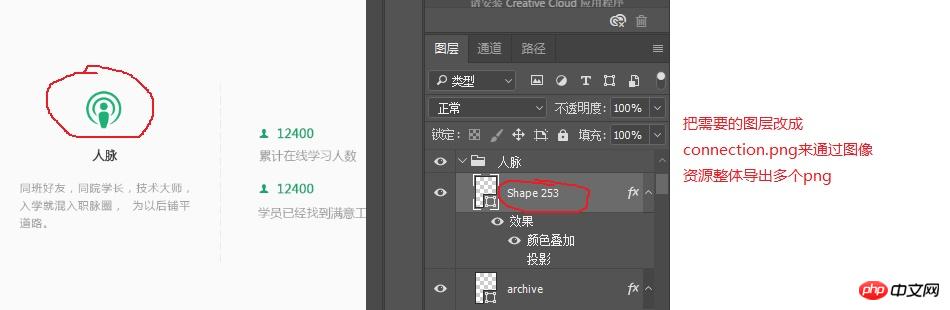
次のステップは、必要なレイヤー画像を見つけることです。

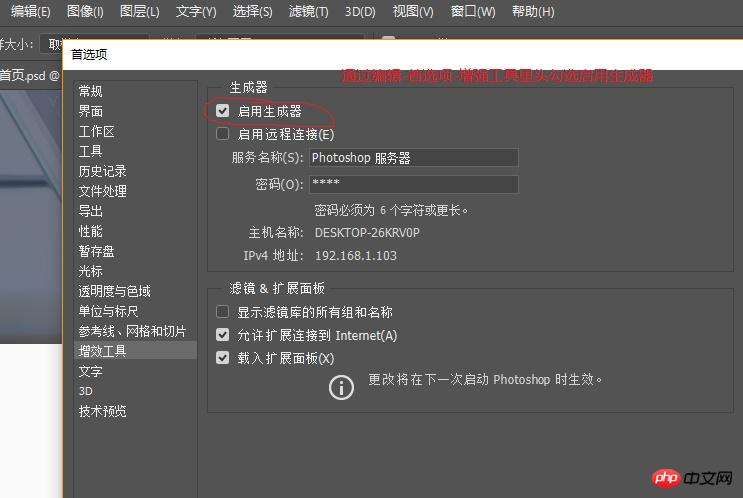
(設定されている場合)

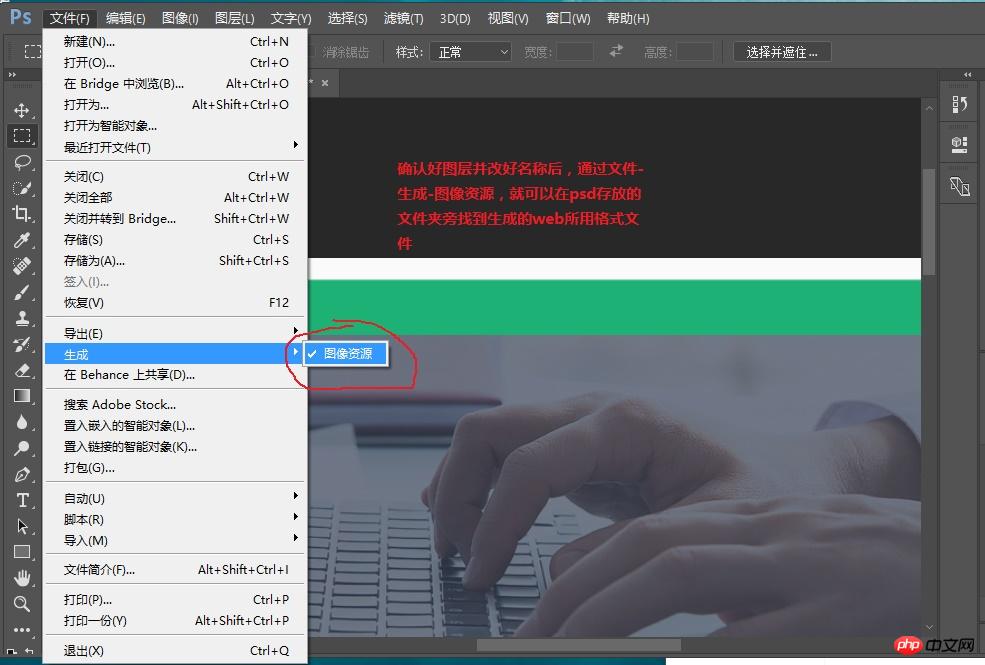
次に、



概要:
1.レイヤーにして名前を変更します
2 、ファイル - 生成 - 画像リソース
(ctrl+r: ルーラーを開く、ctrl+alt+z: 最初の 2 つの手順を元に戻す、ctrl+h: ガイドラインを非表示にする、ctrl+alt+shift+s: として保存Web 用の形式)
3. 元の psd ファイルが配置されているフォルダーの隣で、生成されたコンテンツを見つけます。
以上がps_ccスライスとは何かを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7718
7718
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 sort.Reverse 関数を使用してスライスを逆ソートする
Jul 24, 2023 pm 06:53 PM
sort.Reverse 関数を使用してスライスを逆ソートする
Jul 24, 2023 pm 06:53 PM
sort.Reverse 関数を使用してスライスを逆ソートします。Go 言語では、スライスは要素の数を動的に増減できる重要なデータ構造です。スライスを並べ替える必要がある場合は、sort パッケージが提供する関数を使用して並べ替え操作を実行できます。その中で、sort.Reverse 関数は、スライスを逆ソートするのに役立ちます。 sort.Reverse 関数は、sort パッケージ内の関数であり、sort.Interface インターフェイス タイプを受け入れます。
 Pythonで文字列をスライスする方法は何ですか
Dec 13, 2023 pm 04:17 PM
Pythonで文字列をスライスする方法は何ですか
Dec 13, 2023 pm 04:17 PM
Python では、文字列スライスを使用して文字列内の部分文字列を取得できます。文字列スライスの基本構文は「substring = string[start:end:step]」です。
 ビデオスライスの承認とは何を意味しますか?
Sep 27, 2023 pm 02:55 PM
ビデオスライスの承認とは何を意味しますか?
Sep 27, 2023 pm 02:55 PM
ビデオ スライス認証とは、ビデオ ファイルを複数の小さなフラグメントに分割し、ビデオ サービスでそれらを認証するプロセスを指します。この認証方法により、ビデオの流暢性が向上し、さまざまなネットワーク条件やデバイスに適応し、ビデオ コンテンツのセキュリティを保護できます。ビデオ スライス認証により、ユーザーはビデオの再生をより速く開始でき、待機時間やバッファリング時間を短縮できます。ビデオ スライス認証により、ネットワーク条件やデバイスの種類に応じてビデオ パラメータを動的に調整して、最適な再生効果を提供できます。ビデオ スライス認証は、ビデオのセキュリティの保護にも役立ちますコンテンツは、権限のないユーザーによる著作権侵害や侵害を防ぎます。
 Go言語を使ってスライス内の要素を削除する方法の紹介
Apr 02, 2024 pm 05:33 PM
Go言語を使ってスライス内の要素を削除する方法の紹介
Apr 02, 2024 pm 05:33 PM
Go 言語でスライス要素を削除するには、append 関数 (推奨されません)、copy 関数、および基礎となる配列を手動で変更する 3 つの方法があります。 append 関数は末尾の要素を削除し、copy 関数は中間の要素を削除し、基になる配列を手動で変更して要素を直接割り当てたり削除したりできます。
 Golang スライスのメモリ割り当てと拡張戦略についての詳細な説明
Jan 24, 2024 am 10:46 AM
Golang スライスのメモリ割り当てと拡張戦略についての詳細な説明
Jan 24, 2024 am 10:46 AM
Golang のスライシング原理の詳細な分析: メモリ割り当てと拡張戦略 はじめに: スライシングは Golang で一般的に使用されるデータ型の 1 つであり、連続データ シーケンスを操作する便利な方法を提供します。スライスを使用する場合、プログラムのパフォーマンスを向上させるために、スライスの内部メモリ割り当てと拡張戦略を理解することが重要です。この記事では、Golang スライスの原理を詳細に分析し、具体的なコード例を示します。 1. メモリ構造とスライスの基本原理 Golang では、スライスは基になる配列への参照型です。
 golangでスライスの値を変更する方法
Jan 05, 2023 pm 06:59 PM
golangでスライスの値を変更する方法
Jan 05, 2023 pm 06:59 PM
変更方法: 1. append() 関数を使用して新しい値を追加します。構文は「append(slice, value list)」です; 2. append() 関数を使用して要素を削除します。構文は「append(a[: i], a[i+N" :]...)"; 3. インデックスに従って値を直接再割り当てします。構文は「スライス名 [インデックス] = 新しい値」です。
 Go言語でスライスから要素を削除する方法
Dec 20, 2022 am 10:55 AM
Go言語でスライスから要素を削除する方法
Dec 20, 2022 am 10:55 AM
削除方法: 1. スライスをインターセプトして指定された要素を削除します。構文は「append(a[:i], a[i+1:]...)」です。 2. 新しいスライスを作成し、削除する要素をフィルタリングして除外し、それらを新しいスライスに割り当てます。 3. 添字インデックスを使用して、有効な要素があるべき位置を記録します。すべての要素を走査し、有効な要素が見つかったら、それをインデックスに移動し、インデックスを 1 つ増やします。最終的なインデックス位置は、すべての要素の次の位置になります。有効な要素を選択し、最後にインターセプトを行います。





