CSSでのスタッキングと重み付けの解説
 同じタグが複数のセレクターで選択され、各セレクターが同じスタイルに設定されている場合、ブラウザーに読み込むときにこのスタイルは誰に従う必要がありますか?
同じタグが複数のセレクターで選択され、各セレクターが同じスタイルに設定されている場合、ブラウザーに読み込むときにこのスタイルは誰に従う必要がありますか?
異なるセレクターによって設定された同じスタイルの場合、読み込み用に 1 つだけが選択され、重ね合わされません。
誰に聞くかという問題を解決するために、カスケードの概念が導入されます。
CSS スタイルのカスケードウェイト値
CSS 仕様によれば、スタイルルールがより具体的であればあるほど、ウェイト値は高くなります。重み値を計算する基準は、多くの記事で説明されているような「クラスは 10、タグは 1、ID は 100」ではありませんが、これによりほとんどの場合正しい結果が得られます。
まず、「重要>インライン>ID>クラス>ラベル|疑似クラス|属性選択>疑似オブジェクト>継承>ワイルドカード」という覚えやすいシーケンスを見てみましょう
セレクターの重み値の計算
A : タグのstyle属性(インラインスタイル)にルールが記述されている場合はA=1、そうでない場合はA=0。インラインスタイルの場合はセレクタがないためB、C、Dの値となります。はすべて 0 、つまり A=1、B=0、C=0、D=0 (1,0,0,0 と略します。以下同じ) です。
B: このセレクター内の ID の数を数えます。存在する場合は B=1、存在しない場合は B=0 (たとえば、#header のようなセレクターは 0, 1, 0, 0 として計算されます)。
C: セレクター内の擬似クラスとその他の属性の数を計算します (クラス、属性セレクターなどを含み、擬似要素を除きます)。 (例えば、.logo[id='site-logo'] のようなセレクターは 0, 0, 2, 0 として計算されます) (なぜ 0,0,2,0 なのかについては後ほど詳しく説明します)。
D: このセレクター内の疑似要素とラベルの数を数えます。 (たとえば、p:first-letter のようなセレクターは 0、0、0、2 と評価されます)。
スタック可能性: 複数のセレクターが同じタグを選択し、同じスタイルを設定すると、すべての属性値がロードされるわけではありません。そのうちの 1 つを選択してロードします。値はカスケードされます。/他の値を上書きします。
カスケードまたはカバーを実現するには、セレクター間の重みの比較が必要です。1. セレクターがラベルを選択します。セレクターはタグを選択しません
まず、 セレクターの重みについて説明します: id>class>label>* (ワイルドカード);
① セレクターはタグを選択します。最初: 両方のタグが選択されている場合は、セレクターの重みを比較します。
セレクターには重みがあり、より大きな重みを持つセレクターは、より小さな重みを持つセレクターの上に積み重ねられます。
重みの計算: セレクターで選択された範囲が大きいほど、重みは小さくなります。 id>class>label>*
方法:セレクターの数を数え、最初にidの数を比較→次にクラスの数を比較→最後にタグの数を比較します。
|
|
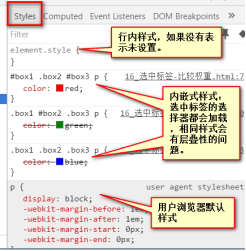
コンソールディスプレイ:
|
2番目:セレクターの重みが同じ場合は、コードの記述順序を比較します。 css。
CSS コードには読み込み順序があり、上から下に読み込まれ、後の読み込みは前の読み込みを上書きします。
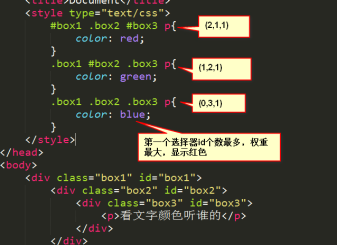
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}
②セレクターには選択されたタグがありません
: 一部のスタイルは継承できます。誰がそれを継承しますか? まず: 各セレクターで選択された要素と HTML の対象要素 p との距離を比較し、近いものは積み重ねられ、遠いものは積み重ねられます。近接原理と呼ばれます。
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
2 番目: 距離が同じ場合、重みを比較すると、重みが大きいカスケードの重みは小さくなります。
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
繰り返します: 距離が同じ場合、セレクターの重みは、書き込み順序に応じて同じです。特に、重み比較プロセス中に、特定のスタイル属性の重みを最大まで増やすことができる重要な単語があります。
近接性の原則に基づき、重要は継承に影響を与えません。
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
要約:
最後に:
上に進む 比較例として、インライン CSS に基づいています。CSS のインライン、インライン、外部リンクの重みは、名前が示すように、インラインまたは外部リンクの重みに関係なく、インライン > インライン = 外部リンクになります。つまり、インライン式には匹敵しません。
以上がCSSでのスタッキングと重み付けの解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。