

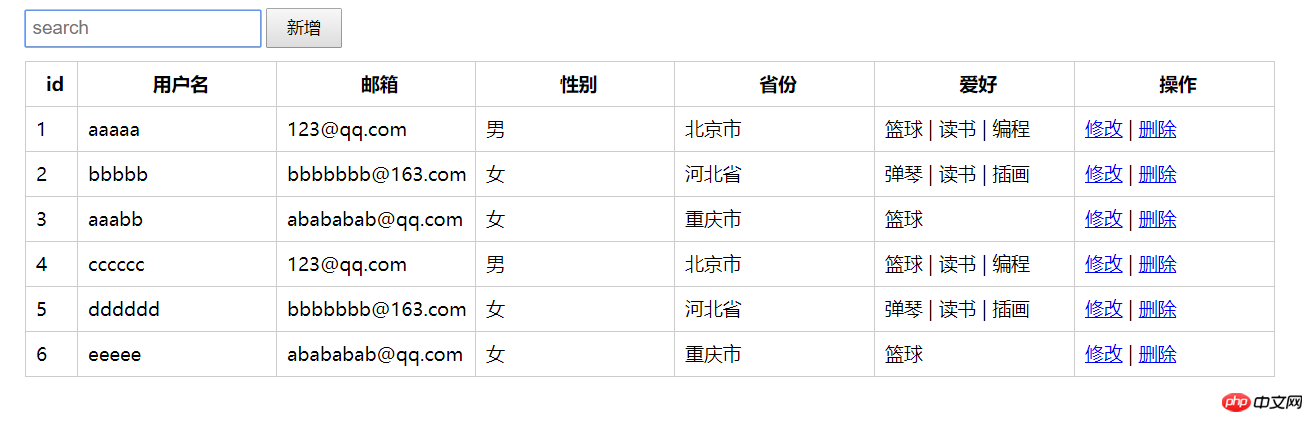
これらのユーザー情報を list の配列に保存し、この配列に対して追加、削除、変更、チェックを行います: list的数组中,然后增删改查就在这个数组上进行:
list: [
{
username: 'aaaaa',
email: '123@qq.com',
sex: '男',
province: '北京市',
hobby: ['篮球', '读书', '编程']
},
{
username: 'bbbbb',
email: 'bbbbbbb@163.com',
sex: '女',
province: '河北省',
hobby: ['弹琴', '读书', '插画']
}// ...]这里面的表单有:文本输入框,单选按钮,select选择框,复选框等。
我们的数据都放在数组list中,但是这里并不直接对list对循环输出,而是先把list中的数据给一个数组slist,对slist进行循环输出。因为我们在后面的查询功能中需要对数据进行过滤,数组list一直保存着原始数据(包括新增、修改后或已删除后),而数组slist只负责展示。
在vue中提供一个setSlist方法,将需要展示的数据给了数组slist:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}然后在html中使用v-for把slist数组渲染出来:
<tr v-cloak v-for="(item, index) of slist"> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="javascript:;" @click="showOverlay(index)">修改</a> | <a href="javascript:;" @click="del(index)">删除</a></td> </tr>
在操作这一栏中,给修改和删除操作绑定上事件。
把增加功能和删除合并到一起,是这两个功能相对来说都比较简单。
增加用户时使用push方法,把用户的信息添加到list数组的最后:
this.list.push({
username: 'ffff',
email: 'fffffff@163.com',
sex: '女',
province: '河南省',
hobby: ['弹琴', '插画']
});这样就能添加一位ffff的用户了。
删除用户时,通过splice(index, 1),可以删除index位置的数据,页面上的数据自动就会更新。
假设我们弹层里的数据是selectedlist,那么每次修改时,把index位置的数据给了selectedlist,然后在弹层中修改selectedlist。我们也能看到修改数据的类型: 文本框(用户名,邮箱),单选按钮(性别),select选择框(所在省份),多选框(爱好),这里我们主要练习的是表单处理()。弹层是否显示用变量isActive来控制:
// 修改数据modifyData(index) {this.selected = index; // 修改的位置this.selectedlist = this.list[index];this.isActive = true;
}有没有发现一个问题,当修改弹层中的信息时,表格中的数据也同步更新了。可是我们本身是希望当点击保存按钮时,才把弹层中的数据保存到表格里。问题的根源就出在这里:
this.selectedlist = this.list[index];
因为list[index]是个Object类型的数据,若使用=赋值,则赋值操作为浅度拷贝(把数据的地址赋值给对应变量,而没有把具体的数据复制给变量,变量会随数据值的变化而变化),selectedlist与list[index]使用相同的数据地址,互相引起数据值的变化。因此这里我们需要进行深度拷贝:
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先转换为字符串,然后再转换
当用户修改数据后,selectedlist就会发生变化,点击保存按钮时,将数据重新保存到index位置:
/* this.list 数据数组 this.selected 刚才修改的位置 this.selectedlist 需要保存的数据*/Vue.set(this.list, this.selected, this.selectedlist);
在第1小节中我们已经说过,在页面表格中展示的是slist中的数据,就是为了方便执行查询操作:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}每次根据某些条件将过滤后的数据赋值给slist数组,展示出查询后的数据。这里我们的查询实现了两个小功能:
用户在输入某个字符后,自动在输入框下方用列表展示出用户可能要查询的词语(如用户名等)
同步更新表格中的数据
这里我们通过用户名和邮箱进行查询,因此在过滤数据时,需要检测用户名和邮箱是否含有查询的单词。我们先给输入框绑定一个input事件,同时用datalist展示用户可能要查询的词语:
<input type="text" placeholder="search" @input="search" list="cars" class="search"> <datalist id="cars"> <option v-for="item in searchlist" :value="item"></option> </datalist>
search功能的实现,searchlist为在输入框下方展示的可能要搜索的词语,ss数组则保存过滤后的数据,当循环完毕后,设置调用setSlist
list に配置されますが、ここではリストのペアを直接ループアウトしません。まずリストのデータを配列slistに与え、slistに対してループ出力を行います。後続のクエリ関数でデータをフィルタリングする必要があるため、配列リストは常に元のデータ (新規、変更、または削除を含む) を保存しますが、配列 slist は表示のみを担当します。 🎜🎜 vue で setSlist メソッドを提供し、表示するデータを配列 slist に渡します: 🎜v-for を使用して slist 配列を HTML にレンダリングします: 🎜push メソッドを使用して、ユーザーの情報を list 配列の末尾に追加します: 🎜rrreee🎜この方法で、ffff ユーザーを追加できます。 🎜🎜ユーザーを削除する場合、splice(index, 1) を使用してインデックス位置のデータを削除すると、ページ上のデータが自動的に更新されます。 🎜selectedlist であると仮定すると、変更されるたびにインデックスのデータが変更されます。位置には selectedlist が指定されており、ポップアップ レイヤーで selectedlist を変更します。変更されたデータの種類も確認できます: テキスト ボックス (ユーザー名、電子メール)、ラジオ ボタン (性別)、選択ボックス (都道府県)、複数選択ボックス (趣味)。ここでは主にフォーム処理 ( ) を練習します。ポップアップ レイヤーが表示されるかどうかは、変数 isActive によって制御されます: 🎜list[index] はオブジェクト型データであるためです。 use = assign の場合、代入操作は浅いコピー (特定のデータを変数にコピーせずに、データのアドレスを対応する変数に代入します。変数は、Selectedlist および list[index] のデータ値の変更に応じて変更されます) です。同じデータアドレスを使用すると、相互にデータ値が変化します。したがって、ここではディープコピーを作成する必要があります: 🎜slist 内のデータはクエリ操作を容易にするためのものです: 🎜searchlist は入力ボックスの下に表示される検索用語であり、ss 配列にはループの実行時にフィルタリングされたデータが保存されます。完了したら、呼び出しを設定します。 setSlist メソッドは、slist 配列を変更します。 🎜🎜 ユーザーが文字を入力または削除するたびに、検索メソッドが呼び出され、クエリ操作が実行されます。クリックして単語リストを表示すると、検索メソッドも呼び出されます。 🎜以上がvueの追加、削除、変更、クエリの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。