アプリケーションキャッシュとは何ですか?
Origin
HTML5 以前の Web ページはすべて接続レスであり、アクセスするにはインターネットに接続する必要がありました。実際、これは当時の PC にとっては大きな問題ではありませんでした。しかし、モバイルインターネット時代では、デバイス端末の位置が固定されなくなり、無線信号に依存するようになり、たとえば電車に座ってトンネルを通過すると(15分)、ネットワークの信頼性が低下します。 、Web サイトにアクセスできなくなります。「ecmascript コレクション」など、Web にとって非常に有害です。これは閲覧用に作成されたページです。
html5 ではキャッシュ マニフェスト ファイルが導入されました。では、キャッシュ マニフェストとは何なのか、次に説明します。
アプリケーションキャッシュとは何ですか?
HTML5 ではアプリケーション キャッシュが導入されています。これは、Web アプリケーションをキャッシュし、インターネット接続なしでアクセスできることを意味します。
アプリのキャッシュはアプリに 3 つの利点をもたらします:
オフライン ブラウジング - ユーザーはオフラインでもアプリを使用できます
速度 - キャッシュされたリソースの読み込みが速くなります
サーバー負荷の軽減 - ブラウザーはサーバーからのみ更新をダウンロードします更新または変更されました。
サポートされているバージョン
IE8 と IE9 を除くすべての主要なブラウザーがサポートしています。
オフライン ストレージ テクノロジー
HTML5 は、localstorage と Application Cache という 2 つの主要なオフライン ストレージ テクノロジーを提案しています。どちらにもアプリケーション シナリオがあります。従来のオフライン ストレージ テクノロジーは Cookie です。
練習の後、追加として、重要ではない Ajax データをローカルストレージに保存する必要があると考えています。
アプリケーション キャッシュは、まだ追加の機能である リソースを保存するために使用されます。小さなテキスト (4096 バイト) しか保存できないため、これが Cookie と前述のキャッシュ技術の違いの 1 つです。HTTP はステートレスであるため、サーバーには識別子
string が必要です。リクエストが同じサーバーからのものであるかどうかを区別するため、このタスクは Cookie によって完了し、ユーザーの権限を確認するために毎回サーバーとブラウザーの間で渡されます。
つまり、Application Cache の適用シナリオが異なるため、使用方法も一貫性がありません。
アプリケーション キャッシュはじめにアプリケーション キャッシュには 2 つの側面の作業が必要です:
① サーバーはマニフェスト リストを維持する必要があります
② ブラウザ上で必要なのは簡単な設定のみです
<html manifest="demo.appcache">
例:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
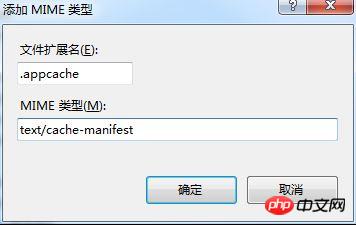
まず、ここでエラーを報告しました:
Application Cache Error event: Manifest fetch failed (404)
このエラーの理由は次のとおりです: マニフェスト ファイルは正しい MIME タイプ、つまり "text/cache-manifest" で構成する必要があります。 Webサーバー上で設定する必要があり、サーバーが異なると
\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
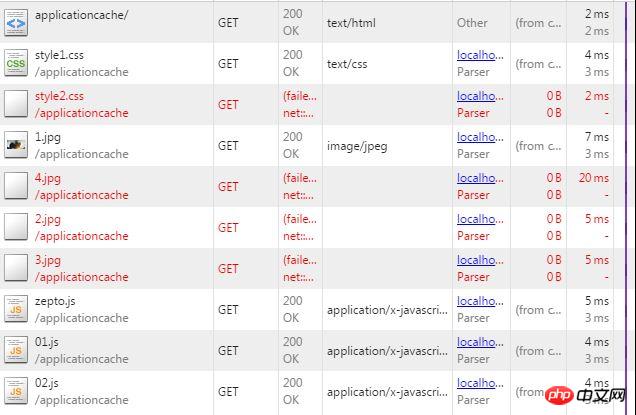
zepto.js この方法では、この時点でネットワークが切断されていても、それらのファイルには引き続きアクセスできます
この方法では、この時点でネットワークが切断されていても、それらのファイルには引き続きアクセスできます 。ここで注目すべき点があります。たとえば、/index.html がここに含まれていない場合、「applicationcache/」がキャッシュされます。実際、これは、index.html です
。ここで注目すべき点があります。たとえば、/index.html がここに含まれていない場合、「applicationcache/」がキャッシュされます。実際、これは、index.html です
マニフェスト ファイルは 3 つの部分に分割できます:
CACHEマニフェスト - このタイトルの下にリストされるファイルは初めてキャッシュされます ダウンロード後にキャッシュされます
ネットワーク - この見出しの下にリストされるファイルはサーバーへの接続が必要であり、キャッシュされません
フォールバック - この見出しの下にリストされるファイルはフォールバックを指定しますページにアクセスできないときのページ (404 Page など)
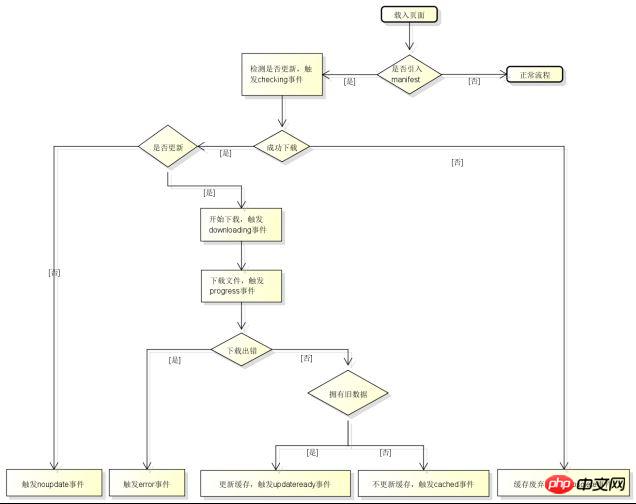
 図に示すように、HTML5 ではいくつかの
図に示すように、HTML5 ではいくつかの
ポイントが定義されていますが、通常、何かを操作するために積極的に js を使用することはなく、ほとんどの場合、完全に依存しています。ブラウザの処理上。
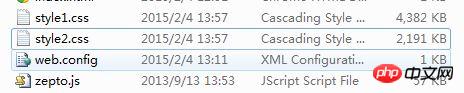
サイズ制限アプリケーション キャッシュのサイズ制限は 5M に統一されています。ここでテストしてみましょう:
 示されているように、この時点では 2 つの CSS ファイルはまだ 5M を超えています
示されているように、この時点では 2 つの CSS ファイルはまだ 5M を超えています
。
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
このように、style2 はキャッシュできなくなります。これによりどのような問題が発生しますか?
たとえば、チャネル A は独自のアプリケーション キャッシュを維持し、チャネル B も独自のキャッシュを維持します。このとき、チャネル A の使用量がピークに達すると、チャネル B のすべてのキャッシュが無効になるため、次のようになります。アプリケーション キャッシュ、ストレージのパブリック リソースの使用を推奨します。ビジネス リソースは保存しないでください
いくつかの質問
由更新机制来说,首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。 由上例可以知道,缓存的不只是显示定义的文件,比如上例中的applicationcache/时便会默认保存index.html为映射的数据,并且包含demo.appcache文件,很多时候会遇到一次文件更新线上老是不更新,这个时候随便在manifest配置文件中做一点修改即可更新。 比如我们将这里代码做一个改变: 这个时候如果不做demo.appcache的更新的话,缓存将不会更新,原因是index.html被缓存了,检测的仍然是原manifest清单 各个页面统一管理自己的manifest清单,意思是a页面配置了common.js,b页面也配置了common.js,意思是a页面更新后,b页面的manifest不更改的话,b页面依旧读取的是老版本的文件,这个有一定道理却也有一定浪费,需要公共页面做处理。 总结 从可用性与易用性来说,Application Cache是值得使用的,但是最好是做静态资源的缓存,真正要实现离线应用还得花更多的功夫呢! 以上がアプリケーションキャッシュとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});<html manifest="demo.appcache">
=>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。







