
私の家の近くに小さな私立の英語学習機関がありますが、そこで雇われている外国人教師はほとんどが非公式の外国人教師です。英語圏の子供たちは単語の発音を全く覚えないそうです。彼らを見て。これには、発音記号を読んで英語を学ばなければならない私たち学生は非常に驚きます。中国語の文字にはピンインがあり、英語にも発音記号があり、日本語では発音記号を文字に付ける方法を「ルビ」または「ルビ」と呼びます。 HTML には、発音記号や コメント を表示するために特別に使用されるマークアップもあります。これは、日本の印刷業界のこの慣用句を採用しています。もちろん、Ruby とも呼ばれる プログラミング言語 もありますが、これは 2 つの異なるものなので、混同しないでください。
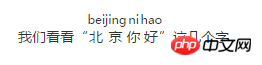
デモの例:

画像デモ:

ruby構文の説明
— コメントまたは発音表記が必要なテキストコンテンツを囲むために使用します。
コードサンプル
<ruby> 北<rp>(</rp><rt>bei</rt><rp>)</rp> 京<rp>(</rp><rt>jing</rt><rp>)</rp> </ruby>
このコードの表示効果は、上記のデモ例の効果です。横表示の記事は
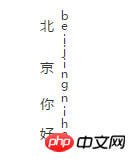
rt内の文字が上部に表示されます。縦方向に表示されるテキストの場合、右側に表示されます。発音記号のフォントが大きすぎると思われる場合は、CSS を使用して小さなフォントに設定できます。
以下は縦型の例です:

ブラウザのサポート
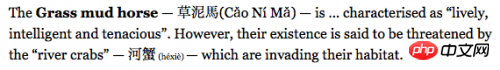
Rubyタグをサポートしていないブラウザの場合は、下の画像と上の画像を使用して表示されます。写真を見て違いを見てください。下の図は、ruby タグをサポートしていないブラウザでの表示効果です。

Firefox、Google およびその他のブラウザの最新バージョンは、このタグをサポートしています。
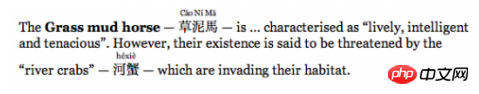
このタグはネストされた使用もサポートしており、2 層の注釈を表示します。
このタグを使用して中国語と英語のテキストを表示すると、効果は非常に優れています。
以上がHTML コメントタグ タグとその子要素