JSのプロトタイプオブジェクトとプロトタイプチェーンとは何ですか
JavaScriptでは全てがオブジェクトですが、オブジェクトにも種類があり、共通オブジェクトオブジェクトと関数オブジェクトの2つに大別されます。
一般的に言えば、 new Function によって生成されたオブジェクトは関数オブジェクトであり、その他のオブジェクトは通常のオブジェクトです。
例:
|
1
2
3
4
5
6
7
8 9
10
11
12 13
14
15
16
17
18
19
20
21
|
関数 f1(){ function f1(){
//todo
}var f2 = function(){
//todo
};var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log( typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
); //todo🎜🎜}🎜🎜var f2 = function(){🎜🎜 //todo🎜🎜};🎜🎜var f3 = 新しい Function('x ' ,'console.log(x)') ; 🎜🎜 🎜🎜var o1 = {};🎜🎜var o2 = new Object(); / code>🎜🎜<code class="csharp キーワード">var o3 = new f1();🎜🎜 🎜🎜console.log(🎜🎜 typeof f1,//function🎜🎜 typeof f2,/ / function🎜🎜 typeof f3, //function🎜🎜 typeof o1,//object🎜🎜 typeof o2,//object🎜🎜 typeof o3 //object🎜🎜);🎜>> function function function object object object
|
f1属于函数的声明,最常见的函数定义方式,f2实际上是一个匿名函数,把这个匿名函数赋值给了f2,属于函数表达式,f3不常见,但也是一种函数对象。
Function是JS自带的对象,f1,f2在创建的时候,JS会自动通过new Function()的方式来构建这些对象,因此,这三个对象都是通过new Function()创建的。
在Javascript中创建对象有两种方式:对象字面量和使用new表达式,o1和o2的创建恰好对应了这两种方式,重点讲一下o3, 如果用Java和C#的思路来理解的话,o3是f1的实例对象,o3和f1是同一类型,至少我以前这么认为,其实不然...
那么怎么理解呢? 很简单,看o3是不是通过new Function产生的, 显然不是,既然不是函数对象,那就是普通对象 。
通过对函数对象和普通对象的简单理解之后,我们再来了解一下Javascript中的原型和原型链:
在JS中,每当创建一个函数对象f1 时,该对象中都会内置一些属性,其中包括prototype和__proto__, prototype即原型对象,它记录着f1的一些属性和方法。
需要注意的是,prototype 对f1是不可见的,也就是说,f1不会查找prototype中的属性和方法。
|
1
2
3
|
function f(){}f.prototype.foo = "abc";
console.log(f.foo); //undefined
|
那么,prototype有什么用呢? 其实prototype的主要作用就是继承。 通俗一点讲,prototype中定义的属性和方法都是留给自己的“后代”用的,因此,子类完全可以访问prototype中的属性和方法。
想要知道f1是如何把prototype留给“后代”,我们需要了解一下JS中的原型链,此时,JS中的 __proto__ 入场了,这哥们长的很奇特,隐藏的也很深,以致于你经常见不到它,但它在普通对象和函数对象中都存在, 它的作用就是保存父类的prototype对象,JS在通过new 表达式创建一个对象的时候,通常会把父类的prototype赋值给新对象的__proto__属性,这样,就形成了一代代传承...
|
1
2
3
4
|
function f(){}f.prototype.foo = "abc";
var obj = new f();
console.log(obj.foo); //abc
|
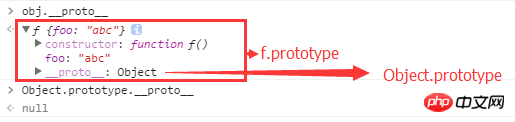
これで、obj の __proto__ が f のプロトタイプを保存することがわかりました。では、f のプロトタイプの __proto__ には何が保存されるのでしょうか。下の図を見てください:

図に示すように、f の __proto__ .prototype には Object.prototype が格納されており、Object.prototype オブジェクトにも __proto__ が含まれています。出力結果から、Object.prototype.__proto__ は null であり、obj オブジェクト プロトタイプ チェーンの終わりを示しています。以下の図に示すように:

obj オブジェクトがそのようなプロトタイプ チェーンを持った後、obj.foo が実行されると、obj は最初にこの属性があるかどうかを検索しますが、foo の場合は独自のプロトタイプは検索しません。が見つからない場合、obj はプロトタイプ チェーンに沿って順番に検索します...
上の例では、f のプロトタイプに foo 属性を定義し、obj はプロトタイプ チェーンでこの属性を見つけて実行します。
最後に、この記事に含まれる重要なポイントをいくつかの文で要約します:
プロトタイプ チェーンの形成は、実際にはプロトタイプではなく __proto__ に依存します。JS エンジンがオブジェクトのメソッドを実行するとき、最初にそれが実行されます。オブジェクト自体がこのメソッドが存在するかどうかを確認します。存在しない場合は、プロトタイプ チェーン上で検索されますが、独自のプロトタイプは検索されません。
オブジェクトの __proto__ は独自のプロトタイプ チェーンを記録し、独自のデータ型を決定します。__proto__ を変更することは、オブジェクトのデータ型を変更することと同じです。
関数のプロトタイプは、独自のプロトタイプ チェーンに属しません。これは、サブクラス作成の核心であり、サブクラスのデータ型を決定し、サブクラス プロトタイプ チェーンを接続するブリッジです。
プロトタイプ オブジェクトのメソッドとプロパティを定義する目的は、サブクラスによって継承され、使用されることです。
以上がJSのプロトタイプオブジェクトとプロトタイプチェーンとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 93
93
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。
 C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ では、関数がオブジェクトを返すときに注意する点が 3 つあります。 オブジェクトのライフサイクルは、メモリ リークを防ぐために呼び出し元によって管理されます。ぶら下がりポインタを回避し、動的にメモリを割り当てるかオブジェクト自体を返すことにより、関数が戻った後もオブジェクトが有効なままであることを確認します。コンパイラーは、パフォーマンスを向上させるために、返されたオブジェクトのコピー生成を最適化する場合がありますが、オブジェクトが値セマンティクスによって渡される場合、コピー生成は必要ありません。
 PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトは、クライアントからサーバーに送信される HTTP リクエストを処理するために使用されるオブジェクトです。 Request オブジェクトを通じて、リクエストを処理して応答するために、リクエスト メソッド、リクエスト ヘッダー情報、リクエスト パラメータなどのクライアントのリクエスト情報を取得できます。 PHP では、$_REQUEST、$_GET、$_POST などのグローバル変数を使用して、要求された情報を取得できますが、これらの変数はオブジェクトではなく配列です。リクエスト情報をより柔軟かつ便利に処理するために、次のことができます。
 PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数は、return ステートメントに続いてオブジェクト インスタンスを使用してオブジェクトを返すことにより、データをカスタム構造にカプセル化できます。構文: functionget_object():object{}。これにより、カスタム プロパティとメソッドを使用してオブジェクトを作成し、オブジェクトの形式でデータを処理できるようになります。
 原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神 バージョン 4.4 の新しいマップの紹介. 皆さん、原神 4.4 バージョンでは、立月のシー ランタン フェスティバルも始まりました. 同時に、バージョン 4.4 では神羽渓谷と呼ばれる新しいマップ エリアが開始されます。提供された情報によると、沈雨谷は実際には喬営村の一部ですが、プレイヤーはそれを沈雨谷と呼ぶことに慣れています。それでは、新しい地図をご紹介します。原神バージョン 4.4 の新マップのご紹介です。バージョン 4.4 では、立月北部に「陳兪渓谷・上谷」、「陳兪渓谷・南嶺」、「来新山」がオープンします。谷・上谷」。 ※魔神クエスト・第3幕「ドラゴンと自由の歌」プロローグをクリアすると、テレポートアンカーポイントが自動で解放されます。 2. 喬営荘 暖かい春風が再び陳嶼の山野を撫でるとき、香りのよい
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




