JavaScript の基本 -- オブジェクトとプロパティ
————————————————————————————————————————————
オブジェクト: JavaScriptはプロトタイプベースの言語であり、Classがないため、関数はクラスとして使用されます
オブジェクトに含まれるデータには2つの方法でアクセスできます
オブジェクト (プロパティ) とメソッド (メソッド) の両方の属性
プロパティは特定のオブジェクトに属する変数であり、メソッドは特定のオブジェクトによってのみディスパッチできる関数です。
オブジェクトは、いくつかの関連する属性とメソッドで構成されるデータ エンティティです。JavaScript では、属性とメソッドに「ドット」構文を使用してアクセスします。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
オブジェクト指向の用語
オブジェクト: 順序付けされていないプロパティのコレクション、各プロパティはプリミティブ値、オブジェクト、関数を保存します
クラス: すべてのオブジェクトはクラスによって定義され、クラスはオブジェクトのインターフェイス (開発者がアクセスするプロパティとメソッド) を定義するだけでなく、オブジェクトの内部も定義しますworkings (プロパティとメソッドを機能させるコード)
インスタンス: プログラムがクラスを使用してオブジェクトを作成する場合、生成されるオブジェクトは クラスのインスタンスと呼ばれます。各インスタンスは同じように動作しますが、インスタンスは独立したデータのセットを処理します。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
4つの基本能力
カプセル化: 関連情報を入れる(データやメソッドを問わず) オブジェクトに格納する機能
集約: オブジェクトを別のオブジェクト内に格納する機能
継承: 別のクラス (または複数のクラス) から取得する機能クラスのプロパティとメソッドにアクセスします
ポリモーフィズム: 複数の方法で実行できる関数またはメソッドを作成する機能
—————————————— —— ——————————————————————————————
組み込みオブジェクト
-
データのカプセル化オブジェクト
- 通常のオブジェクトメソッドをサポート
search
match
replace
-
分割
プロパティ: Object.prototype.constructor:オブジェクトのプロトタイプを作成した関数への参照を返します
- メソッド:
Object.prototype.isPrototypeOf():別のオブジェクトのプロトタイプチェーン上にオブジェクトが存在するかどうかを検出します
Object.prototype.propertyIsEnumerable():指定されたプロパティ名が現在のオブジェクトの列挙可能なプロパティ
Object.prototype.toString():オブジェクトを表す文字列を返します
Object.prototype.valueOf():returned Poem 値、これはオブジェクトそのものです
ObjectこのオブジェクトはJsのすべてのオブジェクトの親オブジェクトであり、作成するすべてのオブジェクトはこの
メソッドを継承します。Object.create():指定原型对象和属性创建一个对象
Object.defineProperty():给对象添加/修改一个属性并指定该属性的配置
Object.defineProperties():在一个对象上添加或修改一个或者多个自有属性,并返回该对象
Object.keys():方法会返回一个由给定对象的所有可枚举自身属性的属性名组成的数组,数组中属性名的排列顺序和使用for-in循环遍历该对象时返回的顺序一致(两者的主要区别是for-in还会遍历除一个对象从其原型链上继承到得可枚举的属性)
Object.getOwnPropertyNames():返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性)组成的数组
Object.getOwnPropertyDescriptor():返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性))
Object.getPrototypeOf():返回指定对象的原型(也就是该对象内部属性[[Prototype]]的值)
Object.freeze():冻结一个对象。冻结对象是指那些不能添加新的属性,不能修改已有属性的值,不能删除已有属性,以及不能修改已有属性的可枚举性、可配置性、可写性的对象。也就是说这个对象永远不能改变的
Object.isFrozen():判断对象是否已经被冻结
Object.preventExtensions():阻止对象扩展
Object.isExtensible():检测一个对象是否可扩展(是否可以在它上面添加新的属性)
Object.seal():可以让一个对象密封,并返回被密封之后的对象。密封对象是指那些不能添加新的属性、不能删除已有属性,以及不能修改已有属性的可枚举性、可配置性、可写性,但可能可以修改已有属性的值的对象
Object.isSealed():检测一个对象是否被密封sealed
- Object对象
- Object.prototype
Number对象
Boolean对象
Array对象
Function对象
- String对象
1 var myArr = new Array; 2 var str = 'this is a test hello ishello maizi'; 3 var patt = /is/ig; 4 var i = 0; 5 while ((myArr[i] = patt.exec(str)) !== null) 6 { 7 console.log(i + 1 + ':' + myArr[i] + " " + patt.lastIndex); 8 i++; 9 }10 11 str = 'this is a testis';12 patt = /is/ig;13 var res = str.match(patt);14 console.log(res);15 16 res = str.search(patt);17 console.log(res);18 19 res = str.replace(patt, '!');20 console.log(res);21 22 // 将年月日替换为月日年23 str = '2017-06-04';24 res = str.replace(/(\d{4})-(\d{2})-(\d{2})/, '$2-$3-$1');25 console.log(res);26 27 // 调用方法,将匹配到的内容替换成为hugh+匹配内容大写28 str = 'this is a testis';29 res = str.replace(/is/g, func);30 31 function func(match)32 {33 return 'hugh' + match.toLocaleUpperCase();34 }35 console.log(res);36 37 // split38 // 将匹配到的字符串前后拆分39 res = str.split(/\s+/);40 console.log(res);- 工具类对象
Math对象
-
Date对象
1 // 显示当前时间 2 console.log(Date()); 3 // 显示毫秒数 4 var d = new Date(138555555550); 5 console.log(d); 6 // 显示填入的时间 7 var d = new Date(2011, 1, 3); 8 console.log(d); 9 // 传入月日10 var d = new Date(10,25);11 console.log(d);12 // Date提供的方法13 console.log(Date.now()); // 自1970年至今所经过的毫秒数14 console.log(Date.parse("2017-01-01")); // 解析一个字符串,返回所经过的毫秒数15 // ...ログイン後にコピー -
RegExp对象
1 // 通过test()方法检索字符串中的内容,返回true或false 2 var patt1 = new RegExp("r"); 3 var res1 = patt1.test('this is javascript course'); 4 console.log(res1); 5 // 另一种形式 6 // 加上i表示忽略大小写 7 patt2 = /Javascript/i; 8 res2 = patt2.test('this is javascript course'); 9 console.log(res2);10 // 是否包含[]中的字符11 res3 = /[abc]/.test('Brlue');12 // 加上^表示除了abc之外的13 res4 = /[^abc]/.test('Brlue');14 // 检测是否包含数字15 res5= /[0-9]/.test('999');16 // 检测是否包含字母17 res5= /[a-z]/.test('999');18 // 是否出现了以下几个19 res5= /php|javascript|ios/.test('php');20 console.log(res3);21 console.log(res4);22 console.log(res5);ログイン後にコピー - 错误对象
通常使用try/catch/finally来捕获Error错误
- Error类型
EvalError
InternalError
RangeError
ReferenceError
SyntaxError
TypeError
URIError
-
Error对象
1 try 2 { 3 // 当调用不存在的notExists(),e.name和e.message存放的错误名称和错误信息 4 // notExists(); 5 var n = 0; 6 if (n == 0) 7 { 8 // 手动抛出一个错误信息 9 throw new Error('Throw an error message');10 }11 }12 catch (e)13 {14 console.log(e.name);15 console.log(e.message);16 }17 finally18 {19 // finally中的总是被调用20 console.log('i am in finally');21 }22 23 try24 {25 notExists();26 }27 catch (e)28 {29 // 判断错误的实例化类型30 if (e instanceof EvalError)31 console.log('this is a EvalError');32 else if (e instanceof SyntaxError)33 console.log('this is a SyntaxError');34 else if (e instanceof ReferenceError)35 console.log('this is a ReferenceError');36 else37 console.log('An unknown errorr');38 }39 // 对Error对象重写40 function myError(msg)41 {42 this.name = "myError'sname";43 this.message = msg || "myError'info";44 }45 // 通过Object.create()创建错误原型46 myError.prototype = Object.create(Error.prototype);47 myError.prototype.constructor = myError;48 try49 {50 throw new myError();51 }52 catch (e)53 {54 console.log(e.name);55 console.log(e.message);56 }ログイン後にコピー
自定义对象
通过var obj = {} 对象字面量法
通过var obj = new Object()创建
-
通过函数构造创建对象
p.s. 使用的时候通过new操作符得到对象
用构造器创建对象的时候可以接收参数
构造器函数的首字母最好大写,区别其他的一般函数
当我们创建对象的时候,实际上同时也赋予了该对象一种特殊的属性,即构造器属性
这个构造器属性实际上是一个指向用于创建该对象的构造器函数的引用
function Person(){}
var Persion = function(){}
- 构造器属性(constructor property)
通过instanceof操作符可以检测一个对象是否由某个指定的函数构造器创建
通过Object.create()创建对象
1 /*********************************** 2 * 对象字面量 3 ***********************************/ 4 var oTest = {}; 5 document.write(typeof oTest + "</br>"); 6 var oTest2 = { x: 1, 'y': 2, "z": 3 }; 7 document.write(oTest2.x + " " + oTest2.y + " " + oTest2.z + "</br>"); 8 var oTest3 = { 9 username: 'rog91222',10 passwd: '123123',11 person: {12 firstname: "hugh",13 lastname: "dong"14 },15 age: 2016 }17 document.write(oTest3.username + " " + oTest3.person.firstname + " " + oTest3.age + "</br>");18 /***********************************19 * new Object()创建对象20 ***********************************/21 var oTest4 = new Object();22 /***********************************23 * 通过构造器函数的形式创建对象24 ***********************************/25 function funcTest(num1, num2) {26 this.n1 = num1;27 this.n2 = num2;28 }29 var oTest5 = new funcTest(1, 2);30 document.write(oTest5.n1 + " " + oTest5.n2 + "</br>");31 // 通过instanceof检测是否由函数构造器构造的32 document.write(oTest5 instanceof funcTest);33 document.write("<br>")34 /***********************************35 * 通过Object.create()创建对象36 ***********************************/37 var oTest6 = Object.create({ x: 1 });38 // 不继承任何方法39 var oTest7 = Object.create(null);40 // 创建一个普通的空对象41 var oTest8 = Object.create(Object.prototype);- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
对象特性
- 原型(prototype)
通过对象字面量的形式创建,则使用object.prototype作为它们的原型。
通过new和构造函数创建,则使用构造函数的prototype作为它们的原型。
-
如果通过Object.create()创建,使用第一个参数(或null)作为它们的原型
var obj = Object.create({ x: 1 });
类(class)
扩展标记(extensible flag)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
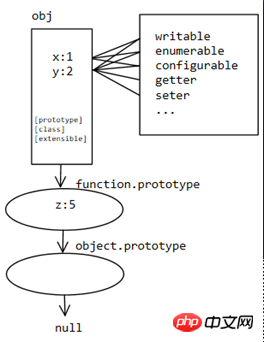
对象的结构
声明对象obj,对象有2个属性 x=1,y=2,每个属性都有对应的属性特性,对象也有3个对象特性
-
对象的原型链:
如图所示,当在对象中找不到属性z时,会向方法的原型查找,继续向对象的原型查找,直到顶层null位置。
每个对象都和另外一个对象关联,就构成了一个原型链,每一个对象都从原型继承属性。
<
> 

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
检测对象上是否有某个属性
in(包括原型上的)
- hasOwnProperty(仅检测对象自己有的属性)
1 function foo() {} 2 foo.prototype.z = 5; 3 var obj1 = new foo(); 4 obj1.x = 1; 5 obj1.y = 2; 6 console.log('x' in obj1); 7 console.log('y' in obj1); 8 console.log('toString' in obj1); 9 console.log('nonono' in obj1);10 console.log(obj1.hasOwnProperty('x'));11 console.log(obj1.hasOwnProperty('z'));————————————————————————————————————————————
属性
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
数据属性:每个属性有4个描述行为的特性:
[writable]:是否能修改属性的值
[enumerable]:是否通过for in 循环返回属性(是否可以被枚举)
[configurable]:是否能通过delete删除,能否修改属性的特性,能否修改访问器属性
[value]:包含这个属性的数据值,读取属性值的时候从这个位置读取。默认值为undefined
存取器属性
get:获取属性的值
set:设置属性的值
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
属性操作
p.s. 正常属性名可以放在""''或不放引号内,但如果包含特殊字符、保留字、数字开头,必须放在引号之间
访问属性
添加属性
修改属性
删除属性
遍历属性
1 var person = 2 { 3 fName : 'hugh', 4 lName : 'dong', 5 age : 20 6 }; 7 // 通过.或[]来实现查询属性 8 console.log(person.fName); 9 console.log(person['lName']);10 console.log(person["age"]);11 // 如果属性不确定,需要使用[]来读取属性,此处key不能加引号12 var key = 'fName';13 console.log(person[key]);14 // 在对象内部通过this获取属性15 function PersonInfo(fName, lName, age)16 {17 this.firstName = fName;18 this.lastName = lName;19 this.year = age;20 }21 var person1 = new PersonInfo('wang', 'er', 30);22 console.log(person1.firstName);23 console.log(person1.lastName);24 console.log(person1.year);25 // 添加属性26 var obj = {};27 obj.userName = 'username';28 obj.passwd = '123456';29 obj['permissions'] = 'admin';30 console.log(obj.userName);31 console.log(obj.passwd);32 console.log(obj.permissions);33 // 修改属性34 obj.passwd = '123.com';35 console.log(obj.passwd);36 // 删除属性,删除后再打印该属性为undefined37 // p.s.delete只能删除自身的属性,不能删除集成的属性38 // 要删除继承属性,只能从定义它的属性的原型对象上删除它,会影响到所以继承这个原型的对象39 // delete只是断开属性和宿主对象的联系,而不会去操作属性的属性40 delete obj.permissions;41 console.log(obj.permissions);42 // 遍历属性43 // i存放的是属性名称,obj[i]存放的是属性值44 for (var i in obj)45 {46 console.log(i + ":" + obj[i]);47 }48 // 对象中有方法49 var obj1 =50 {51 user : '111',52 pass : '222',53 sayHi : function (x)54 {55 return this.user + x + 1;56 }57 }58 console.log(obj1.sayHi(3));
以上がJavaScript の基本 -- オブジェクトとプロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 CSSのbottom属性構文
Feb 21, 2024 pm 03:30 PM
CSSのbottom属性構文
Feb 21, 2024 pm 03:30 PM
CSS の Bottom 属性の構文とコード例 CSS では、bottom 属性は要素とコンテナの下部の間の距離を指定するために使用されます。親要素の下部を基準とした要素の位置を制御します。ボトム属性の構文は次のとおりです: element{bottom:value;} ここで、element はスタイルが適用される要素を表し、value は設定されるボトム値を表します。 value にはピクセルなどの特定の長さの値を指定できます
 ハースストーンの絶望の糸の属性の紹介
Mar 20, 2024 pm 10:36 PM
ハースストーンの絶望の糸の属性の紹介
Mar 20, 2024 pm 10:36 PM
絶望の糸はBlizzard Entertainmentの名作『ハースストーン』に登場するレアカードで、カードパック「ウィズベインのワークショップ」で入手できるチャンスがあります。 100/400の秘術ダストポイントを消費して、ノーマル/ゴールドバージョンを合成できます。ハースストーンの絶望の糸の属性の紹介: ウィズベインのワークショップ カード パックで確率で入手できるか、秘術の粉塵を通じて合成することもできます。レアリティ:レア 種類:呪文 クラス:デスナイト マナ:1 効果:すべてのミニオンに断末魔を与える:すべてのミニオンに1ダメージを与える
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します