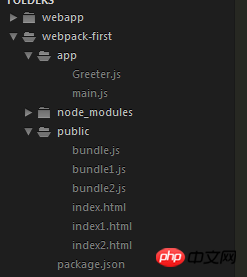
1. webpack-first フォルダーをサイトとして作成し、元の js モジュール (main.js と Greeter.js) を保存するアプリ フォルダーを作成し、index.html とパッケージ化されたバンドルを保存するパブリック フォルダーを作成します。 js ファイル

1. プロジェクトのディレクトリを見つけます
npm install -g webpack //webpack をグローバルにインストールします
2. package.json ファイルを初期化します npm init
3. サイトWebpackの下にインストールして依存関係を確立します npm install --save-dev webpack
4. Greeter.jsファイルを書きます
module.exports=function(){
vargreet = document .createElement("div");
greet.textContent = "こんにちは、そして挨拶";
return welcome;
}
5. main.jsファイルを書く
vargreeter = require("./Greeter.js?1.1.11"); document.getElementById("root") .appendChild(greeter());
// html-dom要素を取得し、呼び出されたメソッドの戻り値をdom要素に入れる
6. パッケージ化するコマンドを実行します、
webpack app/main.js public /bundle.js //webpack をグローバルにインストールした後、次のように記述できます、 app/main.js はエントリ main ファイル public/ Bundle.js は、この名前空間内のファイルを public に、つまり html をディレクトリの下にパッケージ化することです。
html ファイル コード:
2.
上記の方法は、モジュールの数が多いと不便です。その場合、毎回エントリ ファイルを実行してパッケージング ディレクトリをエクスポートする必要があり、間違いが発生しやすくなります。パッケージ化するたびに単語を実行する簡単な方法はありますか? または、さらに簡単な方法は次のとおりです: 構成ファイルを定義する この構成ファイルは、実際には Build- とすべてを組み合わせることができる単純な JavaScript モジュールです。関連情報が内部に配置されます。
上の例を続けて、この構成ファイルの記述方法を説明します。現在のプラクティスのルート ディレクトリに という名前の新しいファイルを作成します。フォルダー を作成し、その中で最も簡単な構成を実行します。以下に示すように、このフォルダーにはエントリー ファイルへのパスと、パッケージ化されたファイルが保存されている場所へのパスが含まれています。 1. webpack.config.js module.exports = {
entry: __dirname + "/app/main.js?1.1.11",// で次のように設定します。何度も そして唯一のエントリファイル output: { path: __dirname + "/public",//パッケージ化されたファイルの保存場所 filename: "bundle.js?1.1.11"//パッケージ化された出力ファイルファイル名 } }
注: 「__dirname」は、現在実行中のスクリプトが配置されているディレクトリを指す、node.js のグローバル変数です。 (構成ファイルがアプリの下にある場合は、アプリフォルダーをポイントします)
以上がWebpack の基本 -- インストール チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。