
この記事の例では、サイクル アニメーションを実装するための setTimeout の具体的なコードを共有します。具体的な内容は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id='box'></p>
<script>
var oBox = document.getElementById("box");
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
//使用递归思想完成setTimeout的轮循动画:每一次在执行动画之前把上一次设置没用的定时器清除掉,节约我们的内存空间
function move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft+step >= maxLeft){//边界判断
utils.css(oBox,"left",maxLeft);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft);
timer = window.setTimeout(move,10)
}
move();
</script>
</body>
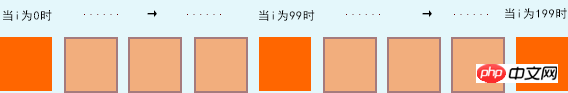
</html>for ( i=0; i<200; i++){
setTimeout ( function(){
var left = el.style.left ? el.style.left : 0;
left = parseInt( left ) +1;
el.style.left = left+ "px";
} , i );
} がループされてアニメーション効果が形成されます。 
以上がJavaScript が setTimeout を使用してサイクル アニメーションを実装する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。