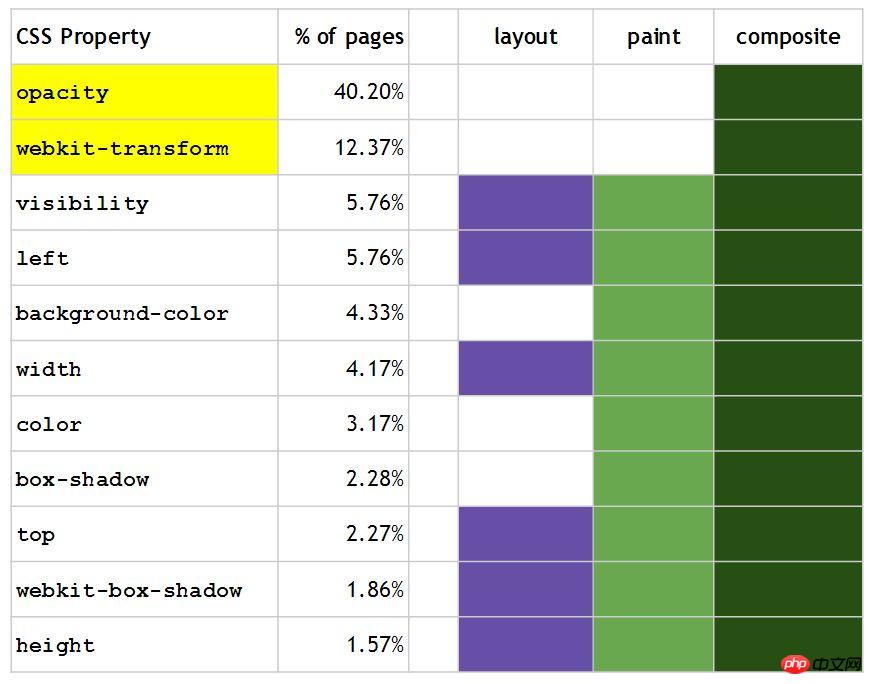
CSS アニメーション プロパティは、ページ全体の再レイアウト、再ペイント、再合成をトリガーします。
ペイントをトリガーする CSS アニメーション プロパティの使用は避けるようにしてください。これが、CSS アニメーション プロパティの使用をお勧めする理由です。 、 left: 3em の代わりに webkit-transform: translationX(3em) を使用します。 left はレイアウトとペイントを追加でトリガーしますが、 webkit-transform はページ全体の合成のみをトリガーします
p {
-webkit-animation-duration: 5s;
-webkit-animation-name: move;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
width: 200px;
height: 200px;
margin: 100px;
background-color: #808080;
position: absolute;
}ログイン後にコピー
@-webkit-keyframes move{
from {
left: 100px;
}
to {
left: 200px;
}
}ログイン後にコピー

@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
}ログイン後にコピー

。 - CSS プロパティは CSS アニメーションで動作します

高性能 CSS3 アニメーション PC シナリオと比較して、高性能モバイル Web では、ますます複雑な要素を考慮する必要があります。それらを以下の点に要約します。消費量と流暢さ。 PC時代ではエクスペリエンスのスムーズさをより重視しますが、モバイル側のリッチなシナリオでは、ユーザー基地局のネットワークトラフィックの使用量や機器の消費電力に特別な注意を払う必要があります。 流暢さに関しては、主にフロントエンド アニメーションに反映されます。既存のフロントエンド アニメーション システムには、通常、JS アニメーションと CSS3 アニメーションの 2 つのモードがあります。 JS アニメーションは、JS を使用してスタイルを動的に書き換えてアニメーション機能を実現するソリューションであり、ローエンドのブラウザーと互換性のある PC に推奨されるソリューションです。 モバイル側では、よりパフォーマンスの高いネイティブ ブラウザ実装である CSS3 アニメーションを選択します。 ただし、CSS3 アニメーションは、モバイル マルチターミナル デバイスのシナリオでは PC よりも多くのパフォーマンスの問題に直面することになります。これは主にアニメーションの途切れやちらつきに反映されます。 現在、モバイル CSS3 アニメーション エクスペリエンスを向上させる主な方法がいくつかあります: 3D 変形を使用して GPU アクセラレーションをオンにするなど、できるだけ多くのハードウェア機能を使用します -webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
ログイン後にコピー
アニメーション中にちらつきがある場合 (通常は次の時点で発生します)アニメーション時間の開始時)、次のハックを試すことができます:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
ログイン後にコピー
#ball-1 {
transition: -webkit-transform .5s ease;
-webkit-transform: translate3d(0, 0, 0);
}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
}
#ball-2 {
transition: left .5s ease;
left: 0;
}
#ball-2.slidein {
left: 500px;
}ログイン後にコピー
position: fixed;
position: absolute;
ログイン後にコピー
DOM レイアウトのパフォーマンスを最適化する例から始めてこのトピックについて説明します:var newWidth = ap.offsetWidth + 10;
ap.style.width = newWidth + 'px';
var newHeight = ap.offsetHeight + 10;
ap.style.height = newHeight + 'px';
var newWidth = ap.offsetWidth + 10;
var newHeight = ap.offsetHeight + 10;
ap.style.width = newWidth + 'px';
ap.style.height = newHeight + 'px';
ログイン後にコピー
これらは、機能において完全に同等の 2 つのコードです、明示的に見てわかるように、違いは実行順序だけです。しかし、本当にそうなのでしょうか?以下は、説明コメント付きのコード バージョンであり、さらなる違いを非常によく説明しています: // 触发两次 layout
var newWidth = ap.offsetWidth + 10; // Read
ap.style.width = newWidth + 'px'; // Write
var newHeight = ap.offsetHeight + 10; // Read
ap.style.height = newHeight + 'px'; // Write
// 只触发一次 layout
var newWidth = ap.offsetWidth + 10; // Read
var newHeight = ap.offsetHeight + 10; // Read
ap.style.width = newWidth + 'px'; // Write
ap.style.height = newHeight + 'px'; // Write
ログイン後にコピー
結論から言うと、これはブラウザの最適化戦略に関係しているようです。レイアウトをトリガーできるすべての操作は、レイアウト キューに一時的に配置され、更新する必要がある場合、キュー全体のすべての操作の結果が計算されるため、レイアウトは 1 回だけ実行できるため、パフォーマンスが向上します。 重要なのは、レイアウトをトリガーできる操作です (リフローまたは再レイアウトとも呼ばれます)。 オープンソースの Webkit/Blink を例として、ブラウザのソース コードの実装から始めます。Webkit は主に Document::updateLayout と Document::updateLayoutIgnorePendingStylesheets の 2 つのメソッドを使用します。これは、 updateLayout メソッドの拡張機能でもある updateLayoutIgnorePendingStylesheets メソッドの内部実装からもわかります。また、既存のレイアウト更新モードでは、ほとんどのシナリオで updateLayoutIgnorePendingStylesheets を呼び出してレイアウトを更新します。 以上がCSS におけるアニメーション プロパティのパフォーマンスに関するグラフィックおよびテキスト コードの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。