HTML でアニメーション化されたかわいいカエルの表現を作成する方法に関する事例共有
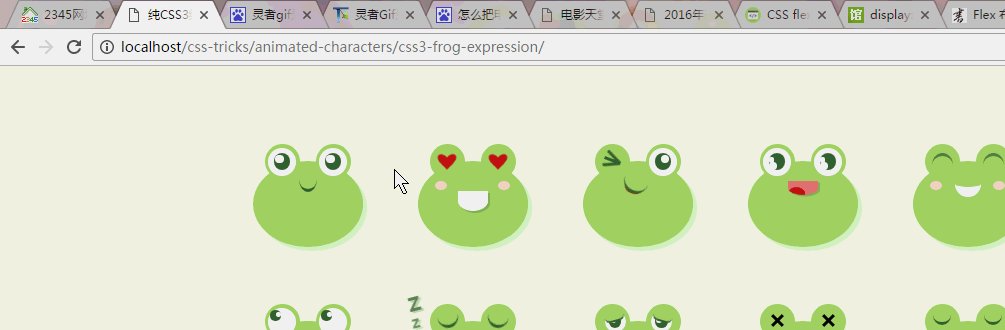
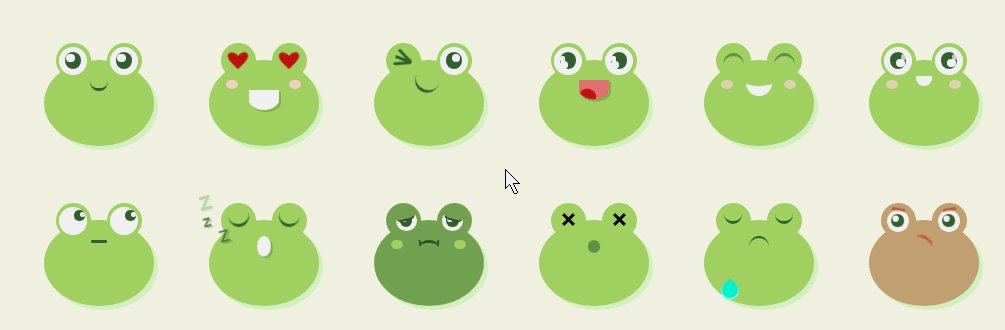
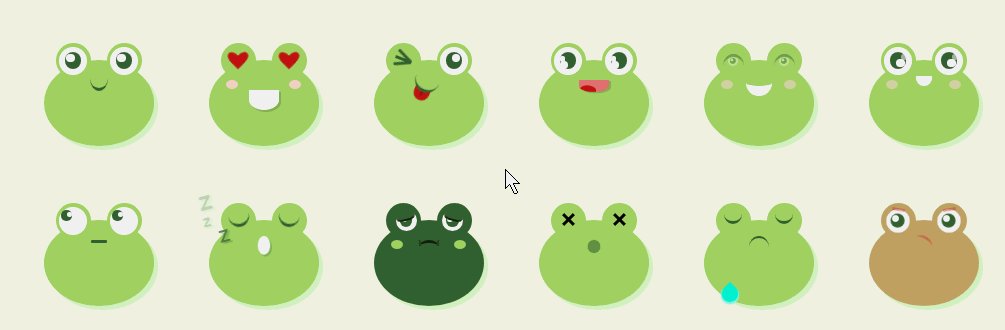
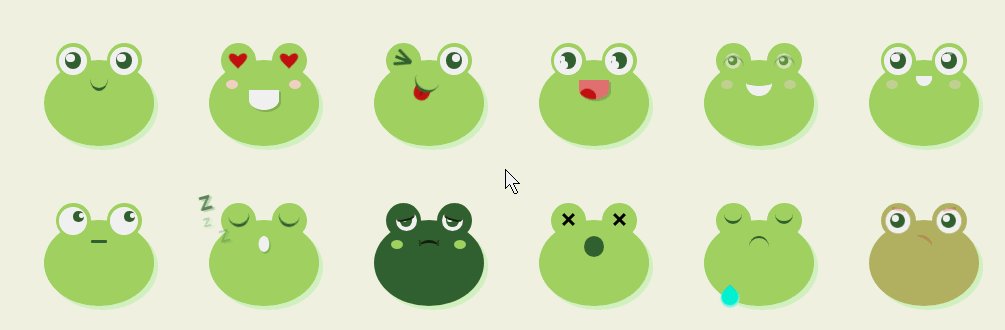
まずすべての絵文字を感じてみましょう:

始める前に、知識ポイントを理解しましょう: Flex elastic レイアウト
通常、水平 3 列レイアウトを作成するには float メソッドを使用し、表示される各ブロックを浮動させます。同じ行です。この方法では、要素は元の高さ属性を持たなくなり、スペース占有の問題を解決するにはフロートをクリアする必要があります。たとえば、垂直方向のセンタリングを実現するのが難しいなど、特殊なレイアウトでは非常に不便です。
2009 年、W3C は、さまざまなページ レイアウトを簡単、完全、応答性良く実現できる新しいソリューションである Flex レイアウトを提案しました。現在、この機能はほぼすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。基本的な文法については、ブログを参照してください: Flex Layout チュートリアル: 文法
さらに、CSS の疑似要素 (before、after) について一定の理解が必要です
最後に、式を動かしたい場合は、最も重要なことは、使用されるアニメーション属性です。
全体のレイアウト
各表情が各位置に直感的に表示できるように、まず全体のシートをレイアウトします。 各表情がほぼ正方形のスペースを占めるため、各カエルの表情を横に配置します。 ページ上に表示されるのは、フレックス レイアウトです。ここで使用されます。
<p class="container">
<!--所有表情的存放容器,flex布局,所有子项目水平显示,自动换行,水平居中显示,竖直方向从顶部开始-->
<p class="emoji-container">
<!--存放青蛙表情的大容器,控制大小间距之类的属性-->
<p class="icon">
<!--存放每一个青蛙表情的容器,控制每一个表情自己的位置和特征-->
<p class="frog" id="frog-n"></p></p></p></p>
body {background-color: #F1FFE6;}
.container {width: 950px;margin: 70px auto 0px auto;text-align: center;}
.container .emoji-container {
/*flex弹性布局,多用于左右并排布局,跟float的作用类似,不用清除浮动*/
display: -webkit-box;
display: -ms-flexbox;
display: flex;
/*justify-content属性定义了项目在主轴上的对齐方式。center就是在x轴上居中显示*/
-ms-grid-column-align: center;
justify-items: center;
/*align-items属性定义项目在交叉轴上如何对齐。flex-start就是从y轴的最上端开始排列*/
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
/*flex-wrap属性定义,如果一条轴线排不下,如何换行。wrap:换行,第一行在上方。*/
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.container .emoji-container .icon {
margin-right: 40px;
margin-bottom: 40px;
}
.container .emoji-container .icon:nth-child(6n) {
margin-right: 0px;
}
.icon {width: 125px;height: 120px;position: relative;}
.icon .frog {position: absolute; top: 0;left: 0;width: 100%;height: 100%;}カエルの普遍的なスタイル
それぞれの表情は異なりますが、体、口、目、小さな赤面の位置と大きさはほぼ同じです。それを共通のスタイルとして記述し、カエルの特性ごとに各人の ID に基づいて単一のスタイルを記述して再描画または上書きすることができます。
<p class="frog" id="frog-1">
<!-- 蛙蛙的身体部分 -->
<p class="body">
<!-- 蛙蛙的嘴巴 -->
<p class="mouth"></p>
</p>
<!-- 蛙蛙的眼睛 -->
<p class="eyes">
<!-- 蛙蛙的左右眼睛 -->
<p class="eye eye-left">
<!-- 蛙蛙的内眼圈儿 -->
<p class="eye-inner">
<!-- 蛙蛙的眼珠 -->
<p class="pupil">
<!-- 蛙蛙眼圈里的光晕 -->
<p class="light"></p>
</p>
</p>
</p>
<p class="eye eye-right">
<p class="eye-inner">
<p class="pupil">
<p class="light"></p>
</p>
</p>
</p>
</p>
</p>
/*蛙蛙身体部分样式*/
.icon .frog .body {
width: 110px;
height: 86px;
background-color: #A3D768;
border-radius: 50%;
position: absolute;
top: 25px;left: 0;
right: 0;
margin: auto;box-shadow: 4px 4px 0px 0px rgba(163, 215, 104, 0.3);
}
/*蛙蛙嘴巴部分样式,因为每个蛙蛙的嘴巴不一样,所以公共样式就只定义了位置*/
.icon .frog .body .mouth {
margin: auto;
}
.icon .frog .eyes {
width: 86px;
height: 35px;
position: absolute;
top: 8px;
left: 0;right: 0;
margin: auto;
}
/*蛙蛙眼睛部分样式*/
.icon .frog .eyes .eye {width: 35px;height: 35px;}
.icon .frog .eyes .eye:before {content: "";display: block;width: 100%;height: 100%;
background-color: #A3D768;border-radius: 50%;
}
/*蛙蛙眼圈部分样式*/
.icon .frog .eyes .eye .eye-inner {background-color: #fff;width: 80%;height: 80%;
position: absolute;top: 10%;left: 10%;border-radius: 50%;
}
/*蛙蛙眼珠部分样式*/
.icon .frog .eyes .eye .eye-inner .pupil {background-color: #3F6A34;
width: 60%;height: 60%;position: absolute;top: 20%;left: 20%;border-radius: 50%;
}
/*蛙蛙眼珠里的亮光部分样式*/
.icon .frog .eyes .eye .eye-inner .pupil .light {background-color: #fff;
width: 50%;height: 50%;position: absolute;top: 10%;left: 10%;border-radius: 50%;
}
/*蛙蛙左右两边眼睛的位置*/
.icon .frog .eyes .eye-left {position: absolute;top: 0px;left: 0;}.icon .frog .eyes .eye-right {position: absolute;top: 0px;right: 0;}
カエルの基本共通スタイル.png
最初の小さなカエル
最初の小さなカエル
最初の小さなカエルは、基本スタイルをベースに口角を上げるダイナミックなエフェクトを加えて完成です。最初のカエルの描画では、一般的なスタイルに基づいて口のアニメーションを追加するだけでよく、dom の構造は同じです。
.frog#frog-1 .body .mouth {
width: 18px;height: 22px;
border-bottom: 3px solid #3F6A34;
position: absolute;top: 6px;left: 0;right: 0;
-webkit-animation: smile 3.8s linear 0s infinite;
animation: smile 3.8s linear 0s infinite;
}
@-webkit-keyframes smile {
0% { border-radius: 0%;
}
20% { border-radius: 50%;
}
70% { border-radius: 50%;
}
}
@keyframes smile {
0% { border-radius: 0%;
}
20% { border-radius: 50%;
}
70% { border-radius: 50%;
}
}
最初のカエルのアニメーション.gif
2番目の小さなカエル
2番目の小さなカエルは大きな口、頬に2つの小さな赤面、そして赤い目をしています ハートがあるので赤面pを dom 構造に追加し、それに応じて口と目のスタイルも変更する必要があります。 (主に口元、赤面、赤いハートを作ります)
<p class="frog" id="frog-2">
<p class="body">
<!--存放蛙蛙的脸颊红晕-->
<p class="blush"></p>
<!--加上大嘴巴的class big-month-->
<p class="mouth big-mouth"></p>
</p>
<p class="eyes">
<p class="eye eye-left">
<p class="eye-inner">
<p class="pupil">
<p class="light"></p>
</p>
</p>
</p>
<p class="eye eye-right">
<p class="eye-inner">
<p class="pupil">
<p class="light"></p>
</p>
</p>
</p>
</p>
</p>/*第二只青蛙脸颊两边的红晕样式*
/.icon .frog .body .blush {width: 75px;height: 9px;position: absolute;
top: 20px;left: 0;right: 0;margin: auto;
}
.icon .frog .body .blush:before, .icon .frog .body .blush:after {
content: "";
display: block;width: 12px;height: 100%;background-color: #F7D2C9;border-radius: 50%;
}
.icon .frog .body .blush:before {position: absolute;top: 0;left: 0;}
.icon .frog .body .blush:after {position: absolute;top: 0;right: 0;}
/*第二只青蛙的嘴巴样式,用圆角和阴影的方式制作而成*/
.icon .frog .body .big-mouth {width: 30px;height: 20px;border-radius: 0 0 50% 50%;
box-shadow: 2px 2px 0px 0px rgba(63, 106, 52, 0.3);
}
.frog#frog-2 .mouth {background-color: #fff;position: absolute;top: 30px;left: 0;right: 0;
}
/*第二只青蛙的眼睛样式,将眼圈的背景设置为透明色,圆圈里面的亮光隐藏*/
.frog#frog-2 .eye-inner {top: 17%;background-color: transparent !important;
-webkit-animation: hearts 0.6s linear 0s infinite alternate;
animation: hearts 0.6s linear 0s infinite alternate;
}
@-webkit-keyframes hearts {0% {
-webkit-transform: scale(0.7);
transform: scale(0.7);
}100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes hearts {0% {
-webkit-transform: scale(0.7);
transform: scale(0.7);
}100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
/*第二只青蛙的眼睛的爱心样式,左上角和右上角设置交圆角50%,然后左右对应的旋转45度合并成一个爱心的形状*/
.frog#frog-2 .eye-inner:before, .frog#frog-2 .eye-inner:after {content: "";display: block;
height: 70%;width: 40%;background-color: #C71F1C;border-radius: 50% 50% 0 0;
}
.frog#frog-2 .eye-inner:before {position: absolute;top: 0;left: 5px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.frog#frog-2 .eye-inner:after {position: absolute;top: 0;right: 5px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.frog#frog-2 .eye-inner .pupil {display: none;}
The 2 番目のカエルのアニメーション.gif
The third little frog
公開スタイルに対する 3 番目の子カエルの変更点です目と口の描き方なので、一番重要なのは左目のスタイルと口のスタイルを描くことです。
舌は楕円を対応する角度で回転させて額を押して口で覆われた部分を作ります

3枚目のカエルの舌を分解して表示します。png
<p class="frog" id="frog-3">
<p class="body">
<p class="mouth">
<!--存放舌头样式的容器-->
<p class="toungue"></p>
</p>
</p>
<p class="eyes">
<!--左眼添加wink的样式,作为左眼眯眼样式-->
<p class="eye eye-left wink">
<p class="eye-inner">
<p class="pupil">
<p class="light"></p>
</p>
</p>
</p>
<p class="eye eye-right">
<p class="eye-inner">
<p class="pupil">
<p class="light"></p>
</p>
</p>
</p>
</p>
</p>
/*第三只小青蛙的左眼眯眼样式*/
.icon .frog .eyes .eye.wink .eye-inner {
background-color: transparent;
width: 17px;
height: 3px;
background-color: #3F6A34;
border-radius: 0;
position: absolute;
top: 15px;
left: 0;
right: 0;
margin: auto;
-webkit-transform: rotate(21deg);
transform: rotate(21deg);
}
.icon .frog .eyes .eye.wink .eye-inner:before, .icon .frog .eyes .eye.wink .eye-inner:after {
content: '';
display: block;
width: 17px;
height: 3px;
background-color: #3F6A34;
}
.icon .frog .eyes .eye.wink .eye-inner:before {
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
position: absolute;
top: -4px;
left: 0;
}
.icon .frog .eyes .eye.wink .eye-inner:after {
-webkit-transform: rotate(-25deg);
transform: rotate(-25deg);
position: absolute;
top: 4px;
left: 0;
}
.icon .frog .eyes .eye.wink .pupil {
display: none;
}
/*第三只小青蛙的右眼亮光位置*/
.frog#frog-3 .eye-right .light {
position: absolute;
top: 10%;
left: auto;
right: 10%;
}
/*第三只小青蛙的嘴巴吐舌头样式*/
.frog#frog-3 .mouth {
width: 25px;
height: 25px;
position: absolute;
top: 5px;
left: 0;
right: 0;
-webkit-transform: rotate(23deg);
transform: rotate(23deg);
}
.frog#frog-3 .mouth:before {
content: "";
display: block;
border-bottom: 3px solid #3F6A34;
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #A3D768;
z-index: 3;
position: absolute;
top: 0px;
left: 0;
}
.frog#frog-3 .toungue {
width: 16px;
height: 20px;
background-color: #C71F1C;
border-radius: 30px;
z-index: 2;
position: absolute;
top: 17px;
left: 4px;
-webkit-transform-origin: center top;
transform-origin: center top;
-webkit-animation: toungue 2.0s linear 0s infinite;
animation: toungue 2.0s linear 0s infinite;
}
@-webkit-keyframes toungue {
0% {
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
40% {
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
75% {
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
}
}
@keyframes toungue {
0% {
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
40% {
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
75% {
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
}
}
.frog#frog-3 .toungue:before {
content: "";
display: block;
width: 2px;
height: 4px;
background-color: #410a09;
position: absolute;
left: 0px;
right: 0px;
bottom: 5px;
margin: auto;
opacity: 0.4;
}
3番目のカエルアニメーション.gif
4番目の小さなカエル
公開スタイルと比較した4番目の小さなカエルの変更点は、目と口の変更です。 眼球の中に2つの明るい点があります。目は大きく、口は開閉でき、口の中には小さな舌があります。しばらく後光が消えた状態です。
<p class="frog" id="frog-4">
<p class="body">
<p class="mouth big-mouth">
<p class="toungue"></p>
</p>
</p>
<p class="eyes">
<!--控制另一个眼珠闪光点的样式extra-light-->
<p class="eye eye-left extra-light">
<p class="eye-inner">
<p class="pupil">
<p class="light"></p>
</p>
</p>
</p>
<p class="eye eye-right extra-light">
<p class="eye-inner">
<p class="pupil">
<p class="light"></p>
</p>
</p>
</p>
</p>
</p>
/*第四只小青蛙眼珠另一个闪光点样式*/
.icon .frog .eyes .eye.extra-light .light {width: 40%;height: 40%;}
.icon .frog .eyes .eye.extra-light .light:before {content: "";display: block;width: 70%;
height: 70%;background-color: #fff;border-radius: 50%;
}
4番目のカエルアニメーション.gif
残りの他のカエル
他のカエルの描画方法は、一般的なスタイルと独自のスタイルに基づいています。最も重要なことは、アニメーションフレームコントロールであり、さまざまな形状です。基本的な幾何学的図形の接合 (正方形、境界線の半径、変換、および位置の合理的な使用)。
コード量が多すぎるので、記事では詳しく説明しませんが、重要なのはアニメーションフレームの使いこなしです。 (重要なことは3回言います)。
以上がHTML でアニメーション化されたかわいいカエルの表現を作成する方法に関する事例共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。






