JavaScriptでのBOMとDOMの定義と使用例を詳しく解説
DOM は、プログラムとスクリプトがドキュメントのコンテンツ、構造、スタイルに動的にアクセスして更新できるようにする、プラットフォームと言語に依存しないインターフェイスです。 、BOM は、JavaScript が操作できるブラウザーの各機能コンポーネントのインターフェイスを定義します。
DOM (Document Object Model) は、HTML および XML のアプリケーション プログラミング インターフェイス (API) です。
BOM は主にブラウザーのウィンドウとフレームを扱いますが、通常、ブラウザー固有の JavaScript 拡張機能は BOM の一部とみなされます。これらの拡張子には次のものが含まれます:
弹出新的浏览器窗口 移动、关闭浏览器窗口以及调整窗口大小 提供 Web 浏览器详细信息的定位对象 提供用户屏幕分辨率详细信息的屏幕对象 对 cookie 的支持 IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
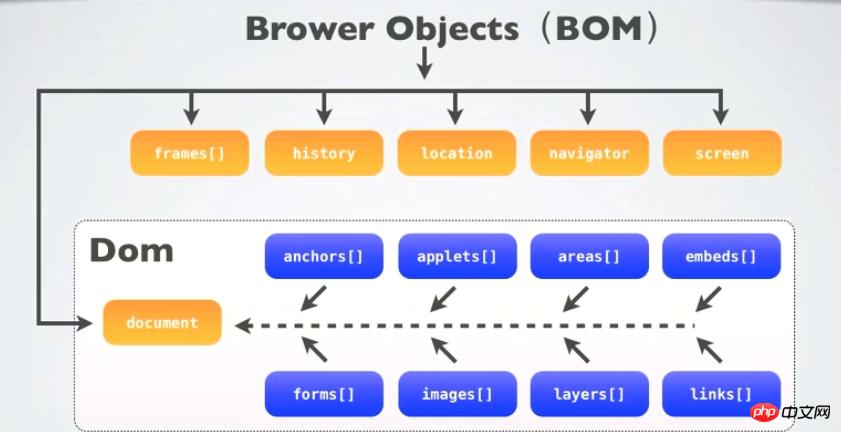
<span style="font-family:NSimsun">javacsript<code><span style="font-family:NSimsun">javacsript</span>是通过访问<span style="font-family:NSimsun">BOM</span>(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于<span style="font-family:NSimsun">BOM</span>的<span style="font-family:NSimsun">window</span>包含了<span style="font-family:NSimsun">document</span>,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用<span style="font-family:NSimsun">window</span>对象的<span style="font-family:NSimsun">document</span>属性,通过<span style="font-family:NSimsun">document</span>属性就可以访问、检索、修改XHTML文档内容与结构。因为<span style="font-family:NSimsun">document</span>对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了<span style="font-family:NSimsun">DOM</span>(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到<span style="font-family:NSimsun">DOM</span>对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
DOM包含:<span style="font-family:NSimsun">window</span>
Window对象包含属性:document、location、navigator、screen、history、frames Document根节点包含子节点:forms、location、anchors、images、links
从<span style="font-family:NSimsun">window.document</span>已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
认识DOM
先来看看下面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>DOM</title>
</head>
<body>
<h2><a href="http://www.baidu.com">javascript DOM</a></h2>
<p>对HTML元素进行操作,可添加、改变或移除css样式等</p>
<ul>
<li>Javascript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>将HTML代码分解为DOM节点层次图:

**HTML文档可以说由节点构成的集合,DOM节点有:** 1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。 2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。 3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。
节点属性节点属性nodeName返回一个字符串,其内容是节点的名字nodeType返回一个整数,这个数值代表给定节点的类型nodeValue返回给定节点的当前值
遍历节点树遍历节点树childNodes返回一个数组,这个数组由给定元素的子节点构成firstChild返回第一个子节点lastChild返回最后一个子节点parentNode返回一个给定节点的父节点nextSibling返回给定节点的下一个子节点previousSibling返回给定节点的上一个子节点
DOM操作DOM操作creatElement(element)创建一个新的元素节点creatTextNode()创建一个包含给定文本的新文本节点appendChild()指定节点的最后一个节点列表后添加一个新的子节insertBefore()将一个给定节点插入到一个给定元素节点的给定子节点的前面removeChild()从一个给定元素中删除子节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个节点
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1. 访问节点
`var oHtml = document.documentElement;` //返回存在于 XML 以及 HTML 文档中的文档根节点,oHtml包含了一个表示<html />的HTMLElement对象
`document.body` //是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问</span><span></span></span>
`document.getElementById("ID")` //通过指定的 ID 来返回元素,getElementById() 无法工作在 XML 中,IE6还会返回name为指定ID的元素
`document.getElementByName("name")`//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>
`var x=document.getElementsByTagName("p");` //使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代2. Node节点的特性和方法
firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节 ownerDocument //Document,指向这个节点所属的文档 firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节点 childNodes //NodeList,所有子节点的列表 previousSibling /Node,/指向前一个兄弟节点:如果这个节点就是第一个节点,那么该值为 null `nextSibling` //Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null `hasChildNodes()` //Boolean,当childNodes包含一个或多个节点时,返回真值
3.DOM事件
DOM同时两种事件模型:冒泡型事件和捕获型事件
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发
<body onclick="handleClick()">
<p onclick="handleClick()">Click Me</p>
</body>
触发的顺序是:p、body、html(IE 6.0和Mozilla 1.0)、document、window(Mozilla 1.0)
捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确
上面例子触发的顺序是:document、p
DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。4.事件处理函数/监听函数
**事件处理函数/监听函数**
在JavaScript中:
var op = document.getElementById("p1");
op.onclick = function(){ //onclick只能用小写,默认为冒泡型事件
alert("Clicked!");
}
在HTML中:
<p onclick="javascript: alert("Clicked!")"></p> //onclick大小写任意IE事件处理程序attachEvent()和detachEvent()
在IE中,每个元素和window对象都有两个方法:<span style="font-family:NSimsun">attachEvent()和detachEvent()</span>,这两个方法接受两个相同的参数,事件处理程序名称和事件处理程序函数,如:
[object].attachEvent("name_of_event_handler","function_to_attach")
[object].detachEvent("name_of_event_handler","function_to_remove")
var fnClick = function(){
alert("Clicked!");
}
op.attachEvent("onclick", fnClick); //添加事件处理函数
op.attachEvent("onclick", fnClickAnother); // 可以添加多个事件处理函数
op.detachEvent("onclick", fnClick); //移除事件处理函数在使用<span style="font-family:NSimsun">attachEvent()</span>方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。
跨浏览器的事件处理程序
addHandler()和removeHandler()
<span style="font-family:NSimsun">addHandler()</span> は <span style="font-family:NSimsun">BOM</p></ によってアクセスされます。 code> code> (ブラウザ オブジェクト モデル) オブジェクトは、<code><span style="font-family:NSimsun">BOM<p> の < により、クライアント (ブラウザ) にアクセス、制御、および変更します。 code>window には、<span style="font-family:NSimsun">document</span> とそのプロパティとメソッドが含まれています。 window オブジェクトは直接使用できるため、<span style="font-family:NSimsun">window<br/> オブジェクトの <span style="font-family:NSimsun" を直接使用できます。 ">document</p></ code> 属性、<code><span style="font-family:NSimsun">document<p> 属性を通じて、XHTML のコンテンツと構造にアクセス、取得、および変更できます。書類。 <span style="font-family:NSimsun">document</p> オブジェクトは DOM (Document Object Model) モデルのルート ノードであるためです。 BOM には <span style="font-family:NSimsun">DOM<p> (オブジェクト) が含まれていると言えます。ブラウザがアクセスのために提供するものは BOM オブジェクトであり、BOM オブジェクトからアクセスします。 <span style="font-family:NSimsun">DOM<strong style="line-height: 1.76em;"> オブジェクトに追加すると、js がブラウザとブラウザで読み取られるドキュメントを操作できるようになります。 DOM には次が含まれます: <span style="font-family:NSimsun">window<br/>
<input type="button" value="按钮2" id="ben2"/>
var btn2=document.getElementById('btn2');获得btn2按钮对象
btn2.onclick //给btn2添加onclick属性,属性又触发了一个事件处理程序
btn2.onclick=function(){
} //添加匿名函数
btn2.onclick=null //删除onclick属性<span style="font-family:NSimsun">window.document🎜< /code>ご覧のとおり、DOM の最も基本的なオブジェクトは、BOM のウィンドウ オブジェクトのサブオブジェクトです。 🎜🎜違い: DOM は Web ページのコンテンツを処理するためのメソッドとインターフェイスを記述し、BOM はブラウザーと対話するためのメソッドとインターフェイスを記述します。 🎜🎜<strong>DOM について理解しましょう 🎜🎜🎜 まず、次のコードを見てください:🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What&#39;s your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert(&#39;xxx&#39;)", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜 HTML コードを DOM ノード階層図に分解します:🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/e7812bfdba3c6ba2f1aa41ba3ace0d51-6.jpg" class="lazy" alt=""/>🎜<p class="jb51code">🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象
document.lastModified //获取最后一次修改页面的日期的字符串表示
document.referrer //用于跟踪用户从哪里链接过来的
document.title //获取当前页面的标题,可读写
document.URL //获取当前页面的URL,可读写
document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚
document.forms[0]或document.forms["formName"] //访问页面中所有的表单
document.images[0]或document.images["imgName"] // 访问页面中所有的图像
document.links [0]或document.links["linkName"] //访问页面中所有的链接
document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet
document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象
document.write(); 或document.writeln(); //将字符串插入到调用它们的位置</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜Node 属性ノード属性 nodeName は、内容が名前である文字列を返しますノードのnodeType は整数を返します。この値は指定されたノードのタイプを表します。nodeValue は指定されたノードの現在の値を返します 🎜🎜 ノード ツリーを横断します ノード ツリーを横断します childNodes 配列を返します。この配列は、ノードの子ノードで構成されます。指定された要素 firstChild 最初の子ノードを返します lastChild 最後の子ノードを返しますparentNode 指定されたノードの親ノードを返します nextSibling 指定されたノードの次の子ノードを返しますpreviousSibling 指定されたノードの前の子ノードを返します 🎜🎜DOM 操作 DOM 操作 creatElement (要素) 新しい要素ノードを作成します。 creatTextNode() 指定されたテキストを含む新しいテキスト ノードを作成します。 appendChild() 指定されたノードの最後のノード リストの後に新しいサブセクションを追加します。 insertBefore() 指定されたノードを、指定されたノードの指定された子ノードに挿入します。指定された要素ノード 以前は、removeChild() は指定された要素から子ノードを削除します replaceChild() は指定された親要素の子ノードを別のノードに置き換えます🎜🎜 DOM はツリーを作成することでドキュメントを表し、Web ページのコンテンツと処理方法を記述しますインターフェイスにより、開発者はドキュメントのコンテンツと構造を前例のない制御できるようになり、DOM API を使用してノードを簡単に削除、追加、置換できます。 🎜🎜1. ノードへのアクセス🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜2. ノードノードの機能とメソッド🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> `navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
`navigator.appCodeName` //浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion //浏览器版本信息的字符串表示
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled //如果启用了数据污点返回true,否则返回false
navigator.userAgent //用户代理头的字符串表示</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜4. イベントハンドリング関数/リスニング関数🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它
screen.width/height //屏幕的宽度与高度,以像素计
screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计
screen.colorDepth //用户表示颜色的位数,大多数系统采用32位
window.moveTo(0, 0);
window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜IEイベントハンドラーattachEvent()とdetachEvent()🎜 IE では、各要素とウィンドウ オブジェクトには <code><span style="font-family:NSimsun">attachEvent() と detachEvent()🎜 という 2 つのメソッドがあり、これら 2 つのメソッドは 2 つの同一のパラメータ、イベント ハンドラーを受け入れます。名前とイベント ハンドラー関数 (例: 🎜rrreee🎜) <span style="font-family:NSimsun">attachEvent()🎜 メソッドを使用する場合、イベント ハンドラーはグローバル スコープなので、これはウィンドウと等しくなります。 🎜🎜クロスブラウザ イベント ハンドラー🎜rrreee🎜<span style="font-family:NSimsun">addHandler()🎜 メソッドは EventUntil() というオブジェクトに属しており、どちらのメソッドも同じ 3 つのパラメーターを受け入れます、操作対象の要素、イベント名、イベント ハンドラー関数。 🎜🎜🎜DOM レベル 0 イベント ハンドラー🎜🎜🎜🎜DOM レベル 0 イベント ハンドラー: イベントのハンドラー属性に関数を割り当てます🎜rrreee🎜🎜BOM 部分🎜🎜🎜<span style="font-family:NSimsun">BOM</span>的核心是<span style="font-family:NSimsun">window</span>,而<span style="font-family:NSimsun">window</span>对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个<span style="font-family:NSimsun">Global</span>(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其<span style="font-family:NSimsun">global</span>对象。
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数document对象
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象 document.lastModified //获取最后一次修改页面的日期的字符串表示 document.referrer //用于跟踪用户从哪里链接过来的 document.title //获取当前页面的标题,可读写 document.URL //获取当前页面的URL,可读写 document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚 document.forms[0]或document.forms["formName"] //访问页面中所有的表单 document.images[0]或document.images["imgName"] // 访问页面中所有的图像 document.links [0]或document.links["linkName"] //访问页面中所有的链接 document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象 document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
location对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为falsenavigator对象
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它 `navigator.appCodeName` //浏览器代码名的字符串表示 navigator.appName //官方浏览器名的字符串表示 navigator.appVersion //浏览器版本信息的字符串表示 navigator.cookieEnabled //如果启用cookie返回true,否则返回false navigator.javaEnabled //如果启用java返回true,否则返回false navigator.platform //浏览器所在计算机平台的字符串表示 navigator.plugins //安装在浏览器中的插件数组 navigator.taintEnabled //如果启用了数据污点返回true,否则返回false navigator.userAgent //用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它 screen.width/height //屏幕的宽度与高度,以像素计 screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计 screen.colorDepth //用户表示颜色的位数,大多数系统采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
BOM和DOM的结构关系示意图

以上がJavaScriptでのBOMとDOMの定義と使用例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSP コメントの分類と使用状況の分析 JSP コメントは 2 つのタイプに分類されます。 単一行コメント: で終わる、単一行のコードのみコメントできます。複数行のコメント: /* で始まり */ で終わると、複数行のコードにコメントを付けることができます。単一行のコメントの例 複数行のコメントの例/**これは複数行のコメントです*コードの複数行にコメントできます*/JSP コメントの使用法 JSP コードを読みやすくするために JSP コメントを使用できます。
 WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPS は一般的に使用されるオフィス ソフトウェア スイートであり、WPS テーブル関数はデータ処理と計算に広く使用されています。 WPS テーブルには、2 つの日付間の時差を計算するために使用される、DATEDIF 関数という非常に便利な関数があります。 DATEDIF 関数は英語の DateDifference の略語で、構文は次のとおりです: DATEDIF(start_date,end_date,unit) ここで、start_date は開始日を表します。
 C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C 言語で exit 関数を使用する方法には、具体的なコード例が必要です。C 言語では、プログラムの実行をプログラムの初期段階で終了したり、特定の条件下でプログラムを終了したりする必要があることがよくあります。 C 言語には、この関数を実装するための exit() 関数が用意されています。この記事では、exit() 関数の使用法を紹介し、対応するコード例を示します。 exit() 関数は C 言語の標準ライブラリ関数であり、ヘッダー ファイルに含まれています。その機能はプログラムの実行を終了することであり、整数を取ることができます。
 MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL の ISNULL() 関数は、指定された式またはカラムが NULL かどうかを判断するために使用される関数です。ブール値、式が NULL の場合は 1、それ以外の場合は 0 を返します。 ISNULL()関数は、SELECT文やWHERE句の条件判定に使用できます。 1. ISNULL() 関数の基本構文: ISNULL(expression) ここで、expression は、NULL かどうかを判断する式です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 CSS Transform を使用して要素を変換する
Feb 24, 2024 am 10:09 AM
CSS Transform を使用して要素を変換する
Feb 24, 2024 am 10:09 AM
CSS での Transform の使用 CSS の Transform プロパティは、HTML 要素の移動、回転、拡大縮小、傾斜などの操作を実行できる非常に強力なツールです。要素の外観を劇的に変更し、Web ページをよりクリエイティブでダイナミックにすることができます。この記事では、Transform のさまざまな使用方法を詳しく紹介し、具体的なコード例を示します。 1. 移動 (Translate) 移動とは、要素を x 軸および y 軸に沿って指定された距離だけ移動することを指します。その構文は次のとおりです。




