JavaScriptで演算子を簡単に操作する方法を図とテキストで詳しく解説
いくつかの簡単な演算子について話しましょう
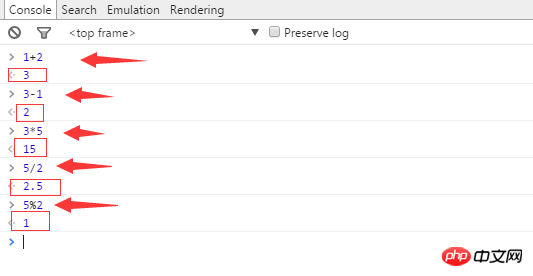
+ プラス記号: 1. 2 つの数値の合計を計算するために使用されます。 2. 2 つの文字列を結合するために使用されます
- マイナス記号: 1. 2 つの数値の差を計算するために使用されます。 2. 負の数値を識別するために数値の前に使用されます
* 乗算記号: 2 つの数値の乗算を計算するために使用されます。積
-
/ 除算記号: 被除数を除数で除算した商を計算するために使用されます
% 剰余: 被除数を除数で除算した後に得られる剰余を計算するために使用されます ( ここでの計算は整数除算、整数除算後の剰余が取得されます)
-
= 代入: 値 (オブジェクト、関数、数値、文字列、ブール値) を変数
に割り当てるために使用されます。

//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
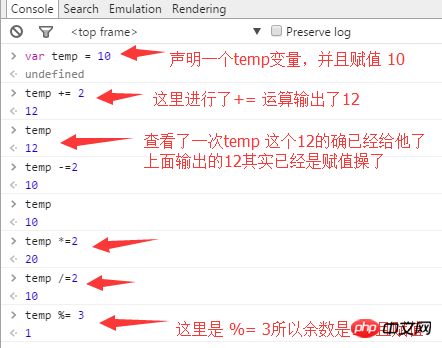
var temp_4 = true;+= 追加して待ちます: 最初に追加します。 2 つのオペランドを減算し、加算した値を最初のオペランドに代入します
-= 減算: まず 2 つのオペランドを減算し、次に加算した値を最初のオペランドに代入します
*= 乗算して待機: まず 2 つのオペランドを乗算し、次に加算した値を最初のオペランドに代入します。 演算オブジェクト
/= 除算して待機: まず 2 つの演算オブジェクトを除算し、次に最初の演算オブジェクトに値を加算します
%= 剰余: まず 2 つのオペランドに対して剰余演算を実行し、次に加算された値を最初のオペランド

= = 絶対に等しくない: 演算子の両側のオブジェクトが絶対に等しくないかどうかを判断します
-
!= 等しくありません: 演算子の両側のオブジェクトが等しくないかどうかを判断します
|| or (または ): まず、演算子の左側と右側のオブジェクトが「非 null オブジェクトまたは非未定義オブジェクト」であるかどうかを判断し、両方ともそうであれば、その値を返します。正しい値があれば、それ以外の値を返します
&& And (AND): まず、演算子の左側と右側のオブジェクトが「非 null オブジェクトまたは非未定義オブジェクト」であるかどうかを判断し、どちらでもない場合は、右側の値を返します。 1 つの値があればそれを返し、両方が同じであれば左側の値を返します。
! 否定 (not): 値をブール値に変換した後、それを否定します
(注: ここで言及している or、and、否定演算子について話しています)実際、内部演算にはバイナリの OR 演算と NOT 演算の結果が含まれます。) 以下にいくつかの例を見てみましょう。
以上がJavaScriptで演算子を簡単に操作する方法を図とテキストで詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C言語における+=演算子の意味と使い方の解析
Apr 03, 2024 pm 02:27 PM
C言語における+=演算子の意味と使い方の解析
Apr 03, 2024 pm 02:27 PM
+= 演算子は、左オペランドの値を右オペランドの値に加算し、その結果を左オペランドに割り当てるために使用されます。これは数値型に適しており、左オペランドは書き込み可能である必要があります。
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 Python 入門から熟練度まで: 基礎ゼロからプロジェクト開発まで
Feb 20, 2024 am 11:42 AM
Python 入門から熟練度まで: 基礎ゼロからプロジェクト開発まで
Feb 20, 2024 am 11:42 AM
1. Python の概要 Python は、1991 年に Guido van Rossum によって作成された、習得が簡単で強力な汎用プログラミング言語です。 Python の設計哲学はコードの可読性を重視しており、さまざまなアプリケーションを迅速かつ効率的に構築できる豊富なライブラリとツールを開発者に提供します。 2. Python の基本構文 Python の基本構文は、変数、データ型、演算子、制御フロー ステートメントなどを含む他のプログラミング言語と似ています。変数はデータを格納するために使用されます。データ型は、変数が格納できるデータ型を定義します。演算子は、データに対してさまざまな操作を実行するために使用されます。制御フロー ステートメントは、プログラムの実行フローを制御するために使用されます。 3.Python の Python データ型




