
ページ全体のレイアウトでは、ページ要素のサイズ (長さ、幅、内側と外側の余白など) とページのフォントのサイズも重要なタスクです。適切な設定を行うと、ページが整理され、焦点が絞られ、見た目が楽しくなります。逆に、不親切なページ サイズとフォント サイズの設定はページの複雑さを増大させ、無限にアクセスできる端末 (iPhone、iPad、PC、Android) の出現に伴い、ユーザーのページの理解もさらに複雑になります。 ..)、さまざまなアクセス端末に適応することで、あなたの手の「ホットポテト」になります。そこで近年、再び「9マスマス目」風の「流しレイアウト」が戻ってきています。ページ レイアウトやその他の保守性とスケーラビリティを提供するために、ページ要素のサイズとフォント サイズを、孤立した固定ピクセルではなく相対値に設定するよう努めています。そのため、親要素のサイズが変更された場合、子要素もその変更に適応できます。少数の最新の CSS3 @media クエリを組み合わせて「レスポンシブ レイアウト」を実現するだけでなく、ブートストラップなどの CSS フレームワークも増加しています。
ただし、CSS では、W3C ドキュメントではサイズ単位を相対長さ単位と絶対長さ単位の 2 つのカテゴリに分類しています。ただし、相対長さ単位は、さまざまな参照要素に従ってフォント相対単位とウィンドウ相対単位に分けることができます。フォントの相対単位には em、ex、ch、rem が含まれ、ウィンドウの相対単位には vw、vh、vmin、vmax が含まれます。絶対位置は固定サイズであり、物理的な測定単位 (cm、mm、in、px、pt、pc) が使用されます。しかし、実際のアプリケーションでは、ページ要素のサイズを測定するために最も広く使用されているのは、em、rem、px、およびパーセンテージ (%) です。
px: ピクセルの単位です。表示画面上に表示される小さなドット一つ一つのことを指し、表示の最小単位となります。これは絶対的なサイズの単位です。
em: 現在の要素に相対的に適用されるフォント サイズを記述するため、相対的な長さの単位でもあります。一般的なブラウザのデフォルトのフォント サイズは 16px で、その後 2em == 32px になります。
%: パーセンテージ。これは、より純粋な相対的な長さの単位です。親要素に対する相対的なパーセンテージ値を記述します。たとえば、50% は親要素の半分です。
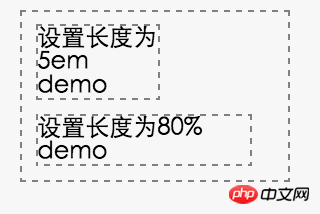
ここで注意する必要があるのは、em は現在の要素に適用されるフォント サイズを基準とするのに対し、percent は親要素のサイズを基準とすることです。次の例のように:
HTML:
<p class="parent">
<p class="em-demo">
设置长度为5em demo
</p>
<p class="percentage-demo">
设置长度为80% demo
</p>
</p>CSS:
p{
border: 1px dashed #808080;
margin:10px
}
.parent{
width: 200px;
font-size: 18px;
}
.em-demo{
width: 5em;
}
.percentage-demo{
width: 80%
}
この図から、5em の p の文字の最初の行のサイズがちょうど 5 文字に設定されていることがわかります。上では、現在の要素のフォントに対する相対的なサイズ、5 * 18 = 90px です。パーセンテージ表示は、親要素のサイズ (200 * 80% = 160px) に相対しているため、大きくなります。
要素のサイズとフォント サイズを px、em、パーセントで設定できますが、それぞれに独自の異なるアプリケーション シナリオがあります。不当に使用すると、ページが混乱し、メンテナンスや拡張が困難になります。これらの使用については、誰もが認識している次のベスト プラクティスがあります。
1. 相対サイズ単位を使用するようにしてください
ページのレイアウトを調整するときは、測定に相対サイズ単位を使用してください。すべての内部 DOM 構造を走査したり、内部サブ要素のサイズを変更したりする必要はありません。同時に、複数の中解像度と画面端末に適切に適応できます。相対位置を使用しても、ページ全体が適応的になるわけではありません。
もちろん、今日の無限の多様なアクセス端末に適応するためにウェブサイト全体の「レスポンシブデザイン」を望む人にとっては、相対的なサイズのレイアウトがより大きな価値を発揮します。 CSS3 の @media クエリを利用して境界全体の幅を設定するだけでよく、デバイス間で多少の一貫性のないユーザー エクスペリエンスが発生します。 「レスポンシブ レイアウト」については、ブートストラップなどの新しい CSS フレームワークを参照してください。
相対サイズ単位設定の場合: em と % は相対参照オブジェクトが異なるため、使用シナリオも異なります。現在の要素のフォント サイズに合わせてサイズを変更したい場合は、行の高さやフォント サイズなど、em を使用するのが最適な方法です。逆に、要素の高さや幅の設定など、親コンテナやページ全体のレイアウトによってサイズが変わる場合は%を使用した方が良いでしょう。
2. 予測可能な要素にのみ絶対サイズを使用する
すべての要素が相対サイズの設定に最適であるわけではありません。グラフ アイコン、ビデオなどのマルチメディア要素、Web ページ全体の幅などの予測可能なサイズの場合は、絶対パスを設定することが最良の選択となる場合があります。ただし、最高のエクスペリエンスを得るには、特定のシナリオを試してみる必要があります。相対サイズをどのように設定しても、外側のレイヤーには必ず絶対サイズの測定値が存在するため、パーセンテージなどの相対サイズの設定が可能です。
3. フォントサイズにemとremを使用してみてください
相対サイズ単位をできる限り使用するのと同様に、フォント サイズの保守性と拡張性のために、W3C はフォント サイズ単位として em を使用することを推奨しています。なお、フォント相対サイズの設定が3つ以上あると、実際のフォントサイズの計算が比較的面倒になる。この際、ブラウザの互換性が満たされていれば、CSS3の新機能「固定ルート要素のフォントサイズに基づいた相対サイズの設定」の利用も検討できます。これも最近のモバイルAPPで登場している利用方法です。年。
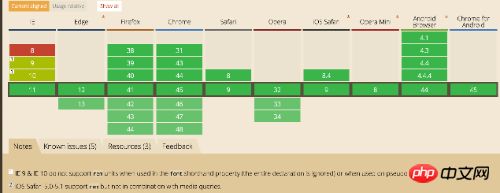
rem の互換性については、Can I Use Web サイトを使用して取得できます。

4. @media クエリはプラットフォームの適応を行いますが、どこでも悪用することは禁止されています
上で述べたように、CSS3 @media クエリはマルチプラットフォーム端末の適応レイアウトの実現に役立ちます。より良いユーザーエクスペリエンスを実現します。しかし、これは、CSS コードをどこでも悪用できるという意味ではありません。CSS コードにはプラットフォームの違いが多すぎるため、コードの可読性と保守性がさらに難しくなります。ページ周囲の幅全体、表示が異なるメニューバーなど、使用する必要があるシナリオでのみ合理的に使用することをお勧めします。 「流動的なレイアウト」に移行することで、より多くのエクスペリエンスへの適応性を実現できます。
レスポンシブ デザインに関しては、開発サイクル、コスト、プラットフォーム エクスペリエンスのトレードオフになります。開発やメンテナンスのコストを考慮しなければ、プラットフォーム端末ごとに異なるページデザインを提供できるため、ユーザーエクスペリエンスはより使いやすくなります。しかし、実際の開発では、開発および保守コストと製品ライフサイクルも重要なトレードオフであり、レスポンシブ デザインはこれらのトレードオフの結果です。
以上がCSS のサイズとフォント単位 (em、px、%) の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。