
ここ 2 日間、私は onmouseover インシデントと onmouseout インシデントをレビューしてきました。実際、そこには深い知識がたくさんあります。次に、編集者が onmouseover インシデントと onmouseout インシデントについての包括的な理解をお届けします。興味のある友達は一緒に見てください
過去 2 日間の連絡先 onmouseover イベントと onmouseout イベントは、マウス ポインターが要素に移動したときにイベントをトリガーし、イベントをトリガーするために単純に実装されているものだといつも思っていました。マウスポインタが指定されたオブジェクトの外に移動します。しかし、これらは単なる説明にすぎないことに気づきました。結局のところ、それらは良いものでしょうか、それとも悪いものでしょうか。
まずボックスを実装します:

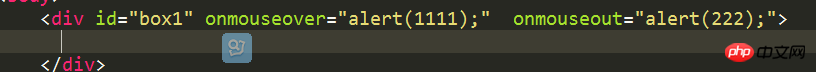
onmouseover イベントと onmouseout イベントをこのボックスにバインドします

それらに問題がないことを確認してから、(ふふ、ご存知ですか!)

B 要素を作成し、A の子要素として A 要素にネストさせましょう

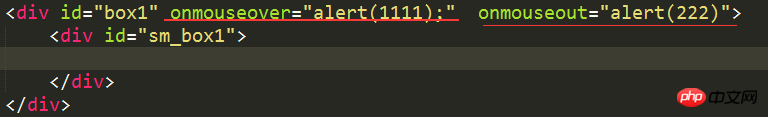
まだ、onmouseover イベントと onmouseout イベントを外側の親要素 A にバインドするだけです。何が起こったのかわかりますか?はい、そうです!マウスが A の子要素 B に移動して削除すると、onmouseover イベントと onmouseout イベントも発生します。 !なぜ?これは私が望むものではありません!この時点では、B はもう A の一部ではないということでしょうか?もちろんそうではありません。そうしないと、B 要素に移動するときに onmouseover イベントが発生しません。これは、要素 B が依然として A の不可欠な部分であることを証明します。
それで、何が起こったのですか?やっぱり事件のせいでしょうか?一般的に使用されるブラウザには、イベント バブリングとイベント キャプチャという 2 種類のイベント ストリームがあることは誰もが知っています。イベント バブリングの定義を見てみましょう。イベントは、最も具体的なイベント ターゲットから最も具体性の低いイベント ターゲット (ドキュメント オブジェクト) までの順序で伝播されます。したがって、マウスが A の子要素 B に移動して削除すると、B の onmouseover イベントと onmouseout イベントがトリガーされますが、B 自体にはこれら 2 つのイベントがないため、これら 2 つのイベントを親要素 A に渡します。A にはこれらがありました。 2 つのイベントがあったので、私たちが見たことが起こりました。
それを回避する方法を尋ねる人もいるでしょう。結局のところ、誰もがこの種の要求を持っているわけではありません。必要なのは、親要素のイベントをトリガーし、子要素を静かにイケメンにすることだけです。
そこで、W3Cは、mouseoverイベントとmouseoutイベントにrelationTarget属性を追加しました:
•mouseoverイベントでは、マウスがどの要素から来たのかを示します
•mouseoutイベントでは、それは、マウスが配置されている要素を指しますマウスが行きます
そして、Microsoftはmouseoverイベントとmouseoutイベントに2つの属性を追加しました
•mouseoverイベントのfromElementは、マウスがどの要素から来たのかを示します
•mouseoutイベントのtoElementは、を指しますマウスが移動する要素
ということで、次のコードを実装しました
document.getElementById('box1').onmouseover = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseenter 事件的处理代码
alert('111');
}
}
document.getElementById('box1').onmouseout = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseleave 事件的处理代码
alert('2222');
}
}以上がJavaScriptイベントのonmouseoverとonmouseoutの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。