
特定の要素の背景を透明に設定するには、Chrome、Firefox、Opera では次のように動作します:
background-color: rgba(0, 0, 0, 0.4);
rgba の最後のパラメーター 0.4 は、0 から 1 の範囲で希望の透明度を指定します。
IE では通常、次のようになります:
background-color: rgb(0, 0, 0); filter: alpha(opacity=40);
opacity は透明度を表し、その値の範囲は 0 から 100 までです
では、さまざまなブラウザと互換性を持たせるにはどうすればよいでしょうか?それらを一緒に書いてください。
ieはrgbaをサポートしていないので無視されます。他のブラウザは通常、サポートしていないブラウザを無視します。
例を示します:
HTML コード:
<body> <p class="non-transparent"> aaaaa </p> </body> <p class="transparent"> <p class="box"> box </p> </p>
CSS コード:
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
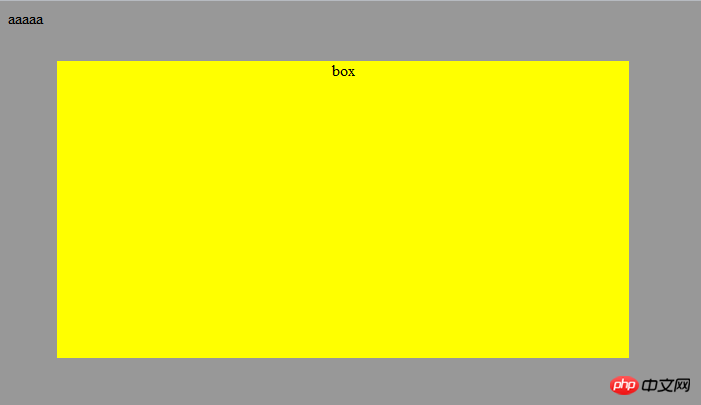
}表示効果:

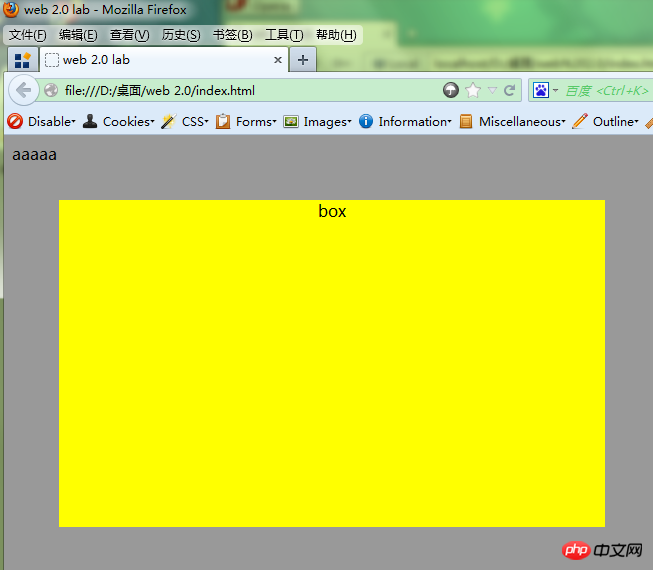
firefox:

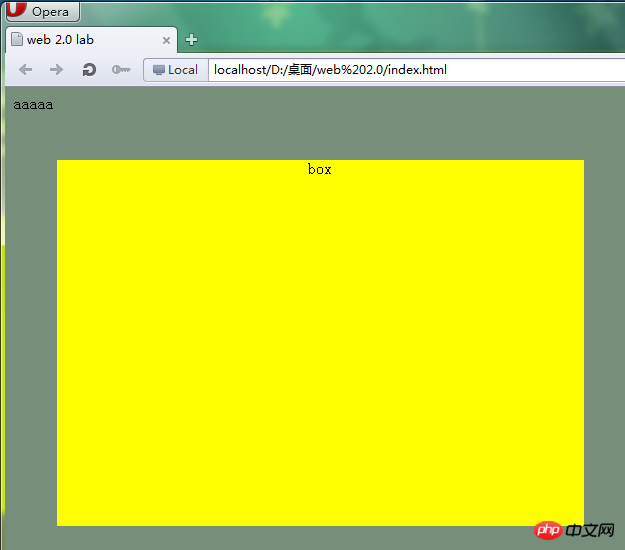
oper a:

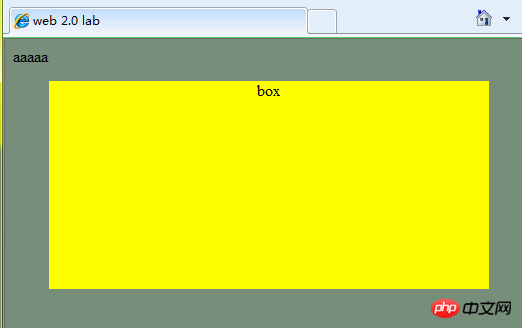
ie8 :

さらに、これはchrome、firefox、operaでも実行できます:
opacity: 0.4;
ただし、この場合、すべての子要素の透明度も同じ値に設定されます。 、その効果は次のとおりです:

以上がCSS要素の背景(画像とテキスト)を透明に設定する方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。