CSSの背景属性の具体的な解析
1. 背景属性は要素の背景スタイルを設定できます。もちろん、要素には特定の幅と高さの値があることが前提となります。
最初に簡単な背景設定を行いましょう:
#show-box {
width: 800px;
height: 500px;
CSSの背景属性の具体的な解析: #000;
CSSの背景属性の具体的な解析-image: url(image url);
}
</style>ここでは、色と背景テクスチャを設定するだけです。
公式背景のプロパティを見てみましょう:
構文形式:
背景: 色 位置 サイズ リピート原点 クリップ添付画像;
注: 「位置」と「サイズ」が 2 つの場合属性では、2 つのパラメータ値「位置/サイズ」を区切るのにスペースを使用する代わりに、左スラッシュ「/」を使用する必要があります。
1 CSSの背景属性の具体的な解析: url("img.jpg") center center/100% 100% no-repeat;属性テーブル(画像が小さく表示される可能性があります。元の画像を表示するには、「新しいタブで開く」を右クリックしてください):

1.color: 背景色の値。この属性は要素全体に色を追加し、一番下にあります (これは背景画像がある場合に表示されます)。
オプションの値: デフォルトは透明ですが、他の値は「CSS カラー値テーブル」を参照して設定できます。
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSSの背景属性の具体的な解析-color: #000000;
CSSの背景属性の具体的な解析-color: blue;
CSSの背景属性の具体的な解析-color: rgb(255, 255, 255);
CSSの背景属性の具体的な解析-color: rgba(255, 255, 255, 0.8);
}
</style>2.position: 背景画像の位置。画像設定がない場合、この属性は効果がありません。
オプションの値: 2 つのパラメーター、水平位置と垂直位置。値が 1 つしかない場合、2 番目の値は「center」になります。
デフォルト値は要素の左上隅です。位置キーワード (上、右、下、左、中央) を使用できます。パーセント (要素のサイズに基づく)。ピクセル値。
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSSの背景属性の具体的な解析-position: center;
CSSの背景属性の具体的な解析-position: center top;
CSSの背景属性の具体的な解析-position: 0 100px;
CSSの背景属性の具体的な解析-position: 10% 20%;
}
</style>
3.size: 画像サイズ。写真に適用されます。
オプションの値: 2 つの値。値が 1 つしかない場合、2 番目の値は auto です。
デフォルトは画像そのもののサイズです。ピクセル値、パーセント (要素サイズに基づく) を使用できます。
cover: この要素をカバーするように画像を比例的に拡大縮小します。 Windows のデスクトップの背景の「塗りつぶし」に似ています。
内容: 要素の幅または高さに合わせて画像を比例的に拡大縮小します。 Windows のデスクトップの背景の「適応」に似ています。

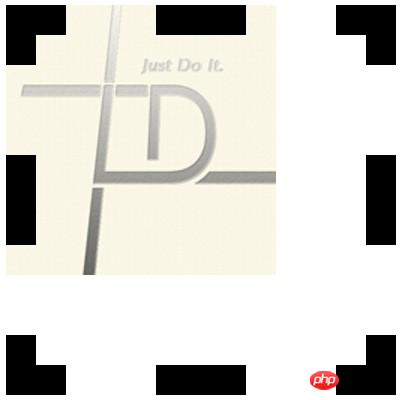
4.repeat: タイリング方法。
繰り返し: 完全にタイル化し、要素全体を埋めるように画像をコピーします。 (デフォルト)
repeat-x: 横に並べて、コピーして横方向に並べます。
repeat-y: 垂直タイル、コピーして垂直方向にタイルします。
no-repeat: タイリングなし、1 つの画像のみを使用します。
5.origin:背景の参照領域。
オプションの値: border-box、padding-box、content-box。
6.clip: 背景の表示領域。
オプションの値: border-box、padding-box、content-box。
異なる値のレンダリングを比較します:
1.origin:border-box;clip:border-box;

2.origin:padding-box;
3.origin:content-box;clip:border-box;<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
CSSの背景属性の具体的な解析: url("img.jpg") no-repeat border-box border-box;
}
</style>
 4.origin:border-box;clip:content-box;
4.origin:border-box;clip:content-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
CSSの背景属性の具体的な解析: url("img.jpg") no-repeat padding-box border-box;
}
</style>

7.attachment: 背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを設定します。
デフォルト値はスクロールです: 背景画像はページの残りの部分とともにスクロールします。 fix: 背景画像が固定されます。
8. 複数の背景設定。
写真のインポート:CSSの背景属性の具体的な解析-image:url(image url);
2. 複数の背景設定。
複数の背景の書き方:カンマ「,」で区切って背景属性を続けて書きます。
CSSの背景属性の具体的な解析:
カラー位置サイズリピート原点クリップ添付画像;特定の属性も個別に設定できます:CSSの背景属性の具体的な解析-image: url (画像 URL 1)、URL (画像URL 2);リーリーリー
以上がCSSの背景属性の具体的な解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





