
CSSの無効なmargin:0 autoの解決策
1 2 3 |
|
div1の幅は画面の幅で、div2の幅はコンテンツのサイズに依存し、div1の中央に配置されますが、div2の幅をautoに設定した後、幅はまだ div1 の幅の 100% です。なぜこのようなことが起こるのでしょうか?一晩中調べていますが、まだわかりません。誰かが答えてくれることを願っています。
div3 を div2 の外側に配置し、div3 を水平方向の中央に設定します (つまり text-align:center)。 div2 をインライン要素に設定します (つまり、display:inline)。

Div のデフォルトはブロックレベルの要素で、ブロックレベルの要素はすべて単独で 1 行を占め、幅のデフォルトは 100% です。
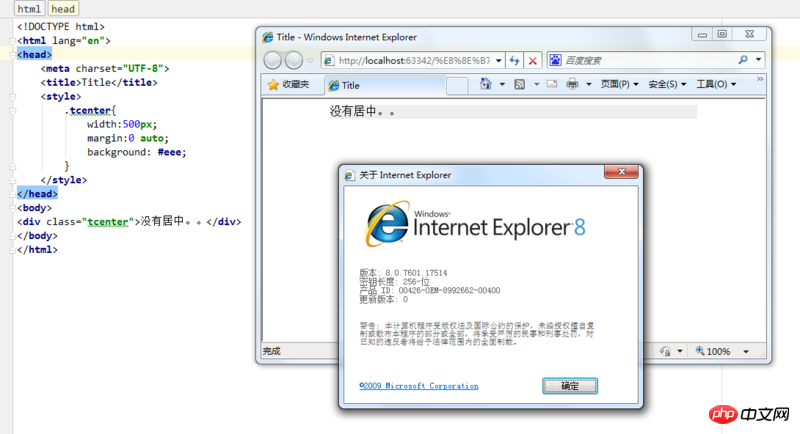
このコードをIE8で実行すると、本文にtext-align:centerを設定する以外に中央揃えになりません。
1 2 3 4 5 6 7 8 9 |
|
個人的に IE8 をテストしたところ、中央揃えに問題はありませんでした

テキストを中央揃えにしたい場合は、 .tcenter{text-align:center} を設定するだけです
margin:0 auto は、テキストではなく div です。
以上がCSS の無効な margin:0 auto の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。