CSSを使用して表面の影効果を実現する方法のサンプルコードの共有
プロジェクトに取り組んでいるときに、とてもゴージャスなデザイン画に出会ったらどうなるかわかりません。デザイン画の中には、より立体的に見せるために影を使ったりすることがよくありますが、私のような怠け者は、ただ単に図面を切り出すだけです。コードの実装方法を勉強することさえ考えていませんでした。
その後、私たちのデザイン草案は何度も修正され、もし彼が図面を変更した場合、私はそれらを切り取って元の図面に置き換えるでしょう。そこで私はこれを研究することにしました。実際、それは達成できるのです。
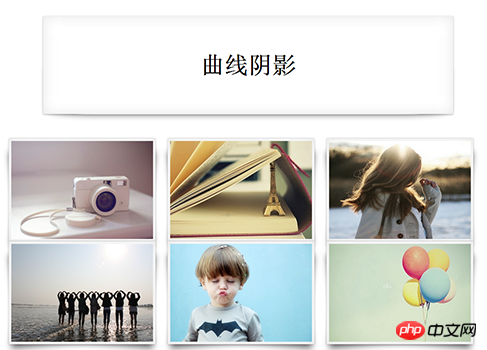
写真に示すように:

上記の効果は、毎日のライティング プロジェクトの最も典型的な効果です。PS が数分で実行できることは知っているはずですが、コードで実装することもできますか? ——彼らにこう伝えてください。それはきっと可能です!ハハオ(∩_∩)o; 偉そうなことを言うなら、研究に力を入れるべきですよ!
パート 1: HTML
ページ パーツの内容は非常にシンプルです。次に、CSS パーツを見てみましょう。
<p class="con yy">
<h1>曲线阴影</h1></p><ul class="box">
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li></ul>
パート 2: CSS3
上の図を見たとき、誰もが CSS3 の box-shadow を第一印象に思うでしょう でも、このままなら達成できるでしょうか?そうではないことは明らかです。
曲がっていても、歪んでいても、box-shadowは単独では実現できません。それを実現するにはCSS3の疑似クラス要素と連携する必要があります。
コードを見てみましょう!
次のコードで表面の影を実装できます。疑似クラス要素に詳しくない人は、ドキュメントを自分で確認してください。
*{ padding: 0; margin: 0; list-style: none;}.con{
width: 70%;
height: 200px;
margin: 50px auto;
background:#FFFFFF;
line-height: 200px;
text-align: center;
font-size: 24px;
}.yy{
position: relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
}.yy:after , .yy:before{
position: absolute;
content: '';
top: 50%;
bottom: -1px;
left: 10px;
right: 10px;
background:#fff;
z-index: -1; /* 圆角水平为100px 垂直为10px 必须用‘/’分开 ,不可以为空格 */
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.3);
}
次のコードは、シャドウをワープする効果を実現する方法です:
.box{
width: 980px;
height: 300px;
margin: 0 auto;
}.box li img{
display: block;
width: 290px;
height: 200px;
}.box li{
position: relative;
float: left;
width: 290px;
height: 200px;
background: #FFFFFF;
padding: 5px;
margin-right: 25px;
box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
}.box li:before{
position:absolute;
content: '';
width: 90%;
height: 80%;
left: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-5deg);
-moz-transform: skew(-12deg) rotate(-5deg);
-webkit-transform: skew(-12deg) rotate(-5deg);
-o-transform: skew(-12deg) rotate(-5deg);
}.box li:after{
position:absolute;
content: '';
width: 90%;
height: 80%;
right: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(5deg);
-moz-transform: skew(12deg) rotate(5deg);
-webkit-transform: skew(12deg) rotate(5deg);
-o-transform: skew(12deg) rotate(5deg);
}以上がCSSを使用して表面の影効果を実現する方法のサンプルコードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





