
3.5.2 box-shadow 属性の使い方 (1)
PSD ソフトウェアで画像を作成する場合と比較して、box-shadow は要素の影効果を変更するのにはるかに便利です。パラメータを設定すると、さまざまな効果が得られます。以下は、いくつかの簡単なケースを使用した box-shadow プロパティのデモンストレーションです。
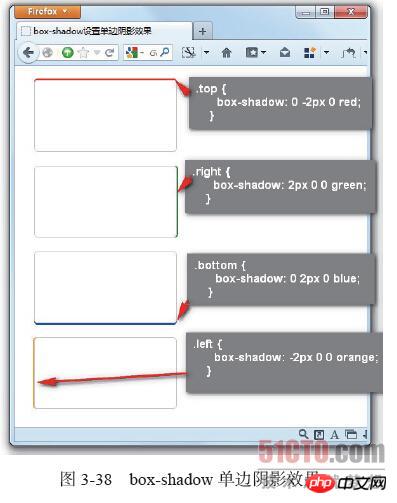
1.片面シャドウ効果
定義された要素の片面シャドウ効果は、調整された境界線の片面境界線の色に似ています。 例:
>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>box-shadow设置单边阴影效果title>
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
}
style>
head>
<body>
<p class="box-shadow top">p>
<p class="box-shadow right">p>
<p class="box-shadow bottom">p>
<p class="box-shadow left">p>
body>
html>効果を図 3-38 に示します。 。

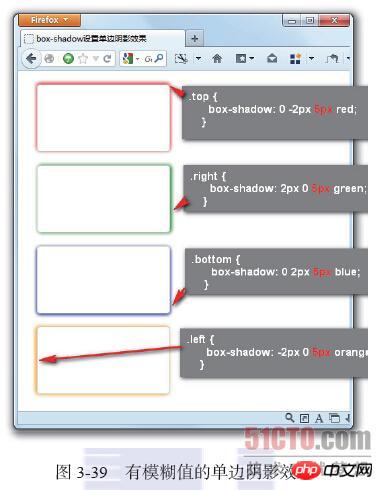
この場合、box-shadow を使用して、要素の上、右、下、左の側面に片面の影効果を設定します。これは主に、ボックス シャドウの水平方向と垂直方向のシャドウのオフセットによって実装されます。x オフセットが正の値の場合は、右側のシャドウが生成されます。負の値の場合は、左側のシャドウが生成されます。 y-offset が正の値の場合は下の影が生成され、それ以外の場合は負の値の場合は上の影が生成されます。この例は片面ソリッド シャドウ投影エフェクト (シャドウ ブラー半径が 0) ですが、シャドウ ブラー半径が 0 でない場合でも、上記の方法で片面シャドウ エフェクトを実現できますか?急いで答えないでください。たとえば、上の例にぼかし半径を追加してください:
.top {
box-shadow: 0 -2px 5px red;
}
.right {
box-shadow: 2px 0 5px green;
}
.bottom {
box-shadow: 0 2px 5px blue;
}
.left {
box-shadow: -2px 0 5px orange;
}図 3-39 は、box-shadow が影を追加する場合、この効果が理想的な片面シャドウ効果ではないことを示しています。 5px シャドウ 半径をぼかした後、シャドウは実際のシャドウ投影ではなくなり、シャドウの透明度が外側に広がり、より影の効果が得られます。しかし、要素の他の 3 つの側面に明るい影の効果が追加されるという別の問題が発生しましたが、これはデザインで必要な効果ではありませんでした。
それで、具体的には何をするのですか?このとき、box-shadow アトリビュートのシャドウ拡張半径 (spread-radius) が非常に重要なアトリビュートになります。片面シャドウ効果を実現するには、(片面ソリッド シャドウに加えて) この属性を装備する必要があります。 )。

.top {
box-shadow: 0 -4px 5px -3px red;
}
.right {
box-shadow: 4px 0 5px -3px green;
}
.bottom {
box-shadow: 0 4px 5px -3px blue;
}
.left {
box-shadow: -4px 0 5px -3px orange;
}上記のコードは、影の変位を調整し、box-shadow の拡張半径を追加します。
以上がCSS3のbox-shadow属性の使い方と片面影効果の設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。