
特別な影の効果を行う場合、古いバージョンのブラウザに適応することを考慮せずに、実際には画像を使用する方法が非常に貧弱であることがよくあります。必要に応じて CSS3 を使用して影のスタイルをカスタマイズできます。
以下では、カーブシャドウとエッジワーピングシャドウを例として、シャドウをカスタマイズするプロセスを説明します。
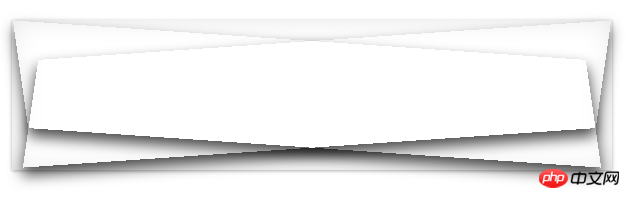
まずはレンダリングを見てみましょう
実際に曲線の影は2層の影を重ねることで実現できます
影を除いた画像を分解してみるとわかりやすいと思います。 

上の図に示すように、図 1 の基本的な影の下に、曲線の影を追加するだけです。
1. 図 1 の基本的なシャドウは、内側のシャドウ + 外側のシャドウで簡単に実装できます
.box-shadow1{
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}2. 次に、擬似クラスを使用して、要素の背後に「適応可能な」シャドウを追加します。相対位置決め、実装コードは次のとおりです
.box-shadow1{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}.box-shadow1:after{
content:"";
position:absolute;
background:transparent;
top:50%;
//设置宽高仅仅设置上下左右边距是为了让系统自动定位。
bottom: 1px;
left: 10px;
right: 10px;
z-index: -1;
//将副阴影置于主阴影下
box-shadow: 0 0 20px rgba(0,0,0,0.7);
border-radius: 100px/10px;}このようにして、カーブシャドウの効果が実現されます。
<p class="box box-shadow1">将box-shadow1作为类使用即可</p>
同様に、基本シャドウの下にある 2 つの平行四辺形にワープシャドウを重ねることができます。
ここでは、詳しい説明はせずに、内訳図とソースコードに直接進みます 



.box-shadow2{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}
.box-shadow2:before,.box-shadow2:after{
content: "";
position:absolute;
top:20px;bottom: 22px;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.7);
z-index: -1;
background: #fff;
}.box-shadow2:before{
left: 22px;
right:12px;
transform: skew(-12deg) rotate(-4deg);
}.box-shadow2:after{
left: 12px;
right:22px;
transform: skew(12deg) rotate(4deg);
}以上がCSS3 を使用してカーブ シャドウとエッジ ワーピング シャドウを実装する方法に関するグラフィックおよびテキスト コードのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。