
現在、スクロール バーはほとんどのプロジェクトで使用されており、シミュレートされたスクロール バーが使用されることもあります。次に、スクロール バーの CSS について説明します。
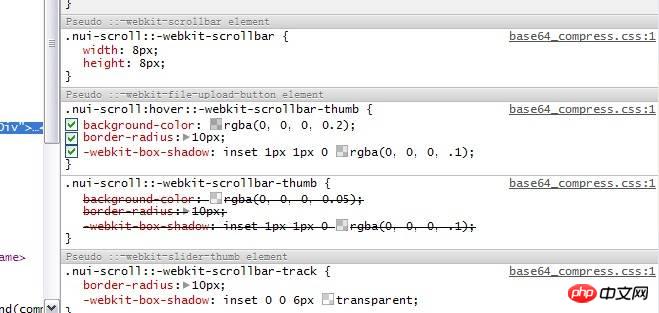
たとえば、NetEase メールボックスのスクロール バーは非常に見栄えがよく、CSS を使用して設定されており、Webkit ブラウザーです。図に示すように:

以下では、これらの属性の使用方法とその意味について説明します。
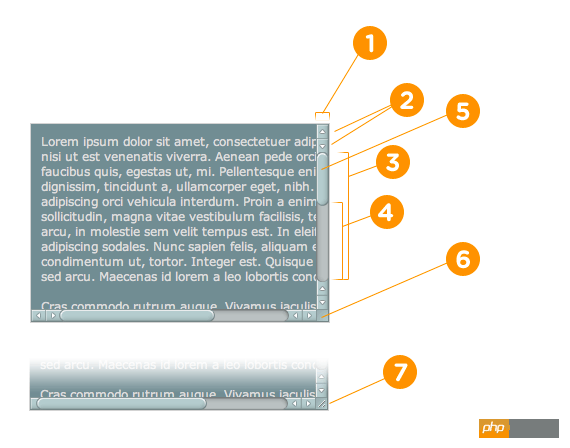
には、図に示すように、主に次の 7 つの属性
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ::-webkit-scrollbar-track 外层轨道 ::-webkit-scrollbar-track-piece 内层滚动槽 ::-webkit-scrollbar-thumb 滚动的滑块 ::-webkit-scrollbar-corner 边角 ::-webkit-resizer 定义右下角拖动块的样式
があります。
上記はスクロールバー 主な設定プロパティとより詳細な CSS プロパティ
:horizontal 水平方向のスクロールバー
:vertical垂直方向のスクロールバー
:decrement ボタンと内側のトラックピースに適用します。これは、ボタンまたは内部トラックがウィンドウの位置を減らすかどうかを示すために使用されます (たとえば、垂直スクロール バーの上、水平スクロール バーの左側)。
:increment デクリメントは同様です。ボタンまたは内部トラックを示すために使用されます トラックがビューポートの位置を増やすかどうか (垂直スクロール バーの下、水平スクロール バーの右側など)
:start 疑似クラスもボタンとスライダーに適用されます。オブジェクトをスライダーの前に配置するかどうかを定義するために使用されます。
:end は start 疑似クラスに似ており、オブジェクトがスライダーの後ろに配置されるかどうかを示します。
:double-button この疑似クラスは、ボタンと内部トラックに使用されます。ボタンがスクロール バーの同じ端に配置された 1 対のボタンの 1 つであるかどうかを判断するために使用されます。内側トラックの場合、これは内側トラックが一対のボタンの隣にあるかどうかを示します。
:single-button は、double-button 疑似クラスに似ています。ボタンの場合、ボタンがスクロール バーのセクションに独立して存在するかどうかを判断するために使用されます。内側トラックの場合、内側トラックが単一ボタンの隣にあるかどうかを示します。
:no-button は内側のトラックに使用され、たとえば、スクロール バーの両端にボタンがない場合に、内側のトラックをスクロール バーの端までスクロールするかどうかを示します。
:corner-present はすべてのスクロール バー トラックに使用され、スクロール バーの丸い角が表示されるかどうかを示します。
:window-inactive はすべてのスクロール バー トラックに使用され、スクロール バーが適用されるページ コンテナー (要素) が現在アクティブ化されているかどうかを示します。 (Webkit の最近のバージョンでは、この疑似クラスは ::selection 疑似要素にも使用できます。Webkit チームはこれを拡張し、標準の疑似クラスになるよう推進する予定です)
CSS も非常に優れています例:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}
以上がCSSでスクロールバーのスタイルを設定するコード例(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。