Java での Tomcat の簡単な紹介
この記事は主に Tomcat の紹介を紹介しており、Tomcat と Tomcat の基本的な構成を詳しく紹介していますので、興味がある方はぜひ学んでください
。 Web サーバーは静的なリソース リクエストのみを完了できます。
Web コンテナは動的リソースをリクエストできます。
tomcat は最も単純な Web コンテナであり、Apache の jarkata プロジェクトのサブプロジェクトです。
tomcat 7.0.X は Servlet 3.0 仕様をサポートしているため、 7.0 を使用することをお勧めします。
tomcat にはいくつかのフォルダーがあります:
(1)bin: 実行可能なコマンドを格納します。 tomcat の開閉として:startup.bat
(3)webapps: Web アプリケーションを公開します。
(4)lib: ライブラリ ファイル。このファイルにデータベース ドライバーを配置するなど、このディレクトリを通じて展開できます。
Tomcat の基本構成
1. JAVA_HOME を構成します: C:Javajdk1.6.0_27。
2. CATALINA_HOME を設定します: C:apache-tomcat-7.0.6 (この環境変数を設定する必要はありません)
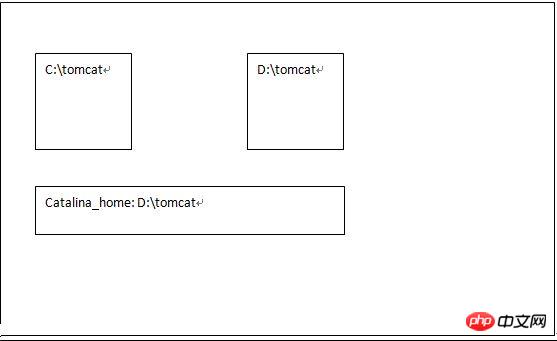
これは例として、独自のインストール場所に応じて調整してください。 catalina_home の設定後、図のような状況になったら:
C: tomcatbinstartup.bat をクリックすると、D: tomcat が起動します2. ポートを設定します
<Connector port="8888" protocol="HTTP/1.1" //此处可以把8888换成任意端口.
connectionTimeout="20000"
redirectPort="8443" />
ポートが占有されているという問題:
他のソフトウェアがこのポートを占有している場合、Tomcat を起動できなくなります
解決策:
 3、ユーザーの役割を構成します
3、ユーザーの役割を構成します
ページ上で Web アプリケーションを管理およびデプロイするには、ユーザーが存在する必要があるため、新しいユーザーとパスワードが必要です。設定する必要があります (元々ユーザーは存在しません)。
tomcat/conf/tomcat-users.xml の
<role rolename="manager-gui"/>
<user username="admin" password="12345" roles="manager-gui"/> //用户名为admin,密码为12345
図に示すように、以前に設定したユーザー名とパスワードを使用してログインできます:
<?xml version="1.0" encoding="GBK"?> <Context docBase="F:/publish" debug="0" privileged="true"> //docBase是路径,可以自己调整 </Context>
たとえば、xml ファイルの名前が x.xml の場合、http://localhost:8888/x と入力します
war パッケージまたはパスを通じてデプロイできます。 war パッケージは Eclipse からエクスポートできます。
注: 設定後、conf/web に追加する必要があります。
<welcome-file>index.html</welcome-file>
说明默认为index.html,因此如果输入http://localhost:8080/test则会自动调用index.html.
4.每个web应用中都需要WEB-INF和web.xml文件,最简单的办法就是去tomcat主目录下的webapps/ROOT/的WEB-INF拷贝到你所需要的web应用文件夹下。
5.第一次用户请求某个JSP会比较慢。
原因:JSP首先会转换成JAVA文件,然后再编译成class文件,最后才执行,这些java和class的文件都在tomcat主目录的work文件夹下。
HTTP常见状态:
(1)404错误:客户路径不正确造成。
(2)500错误:服务器内部错误。
因此总的来说:
(1)2##:请求成功。
(2)4##:客户端错误。
(3)5##:服务器错误。
JSP文件简介:HTML+JAVA代码。
<%。。。%>中嵌入java代码。
在html中

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルは3次元の幾何学的図形で、両端にシリンダーと半球で構成されています。カプセルの体積は、シリンダーの体積と両端に半球の体積を追加することで計算できます。このチュートリアルでは、さまざまな方法を使用して、Javaの特定のカプセルの体積を計算する方法について説明します。 カプセルボリュームフォーミュラ カプセルボリュームの式は次のとおりです。 カプセル体積=円筒形の体積2つの半球体積 で、 R:半球の半径。 H:シリンダーの高さ(半球を除く)。 例1 入力 RADIUS = 5ユニット 高さ= 10単位 出力 ボリューム= 1570.8立方ユニット 説明する 式を使用してボリュームを計算します。 ボリューム=π×R2×H(4
 Spring Tool Suiteで最初のSpring Bootアプリケーションを実行するにはどうすればよいですか?
Feb 07, 2025 pm 12:11 PM
Spring Tool Suiteで最初のSpring Bootアプリケーションを実行するにはどうすればよいですか?
Feb 07, 2025 pm 12:11 PM
Spring Bootは、Java開発に革命をもたらす堅牢でスケーラブルな、生産対応のJavaアプリケーションの作成を簡素化します。 スプリングエコシステムに固有の「構成に関する慣習」アプローチは、手動のセットアップを最小化します。
 未来を創る: まったくの初心者のための Java プログラミング
Oct 13, 2024 pm 01:32 PM
未来を創る: まったくの初心者のための Java プログラミング
Oct 13, 2024 pm 01:32 PM
Java は、初心者と経験豊富な開発者の両方が学習できる人気のあるプログラミング言語です。このチュートリアルは基本的な概念から始まり、高度なトピックに進みます。 Java Development Kit をインストールしたら、簡単な「Hello, World!」プログラムを作成してプログラミングを練習できます。コードを理解したら、コマンド プロンプトを使用してプログラムをコンパイルして実行すると、コンソールに「Hello, World!」と出力されます。 Java の学習はプログラミングの旅の始まりであり、習熟が深まるにつれて、より複雑なアプリケーションを作成できるようになります。
 Java をシンプルに: プログラミング能力を高める初心者向けガイド
Oct 11, 2024 pm 06:30 PM
Java をシンプルに: プログラミング能力を高める初心者向けガイド
Oct 11, 2024 pm 06:30 PM
Java をシンプルに: プログラミング能力の初心者向けガイド はじめに Java は、モバイル アプリケーションからエンタープライズ レベルのシステムに至るまで、あらゆるもので使用される強力なプログラミング言語です。初心者にとって、Java の構文はシンプルで理解しやすいため、プログラミングの学習に最適です。基本構文 Java は、クラスベースのオブジェクト指向プログラミング パラダイムを使用します。クラスは、関連するデータと動作をまとめて編成するテンプレートです。簡単な Java クラスの例を次に示します。 publicclassperson{privateStringname;privateintage;
 スタックの下部に要素を挿入するJavaプログラム
Feb 07, 2025 am 11:59 AM
スタックの下部に要素を挿入するJavaプログラム
Feb 07, 2025 am 11:59 AM
スタックは、LIFO(最後の、最初のアウト)の原則に従うデータ構造です。言い換えれば、スタックに最後に追加する要素は、削除される最初の要素です。要素をスタックに追加(またはプッシュ)すると、それらは上に配置されます。つまり、とりわけ
 Javaの2つのArrayListを比較します
Feb 07, 2025 pm 12:03 PM
Javaの2つのArrayListを比較します
Feb 07, 2025 pm 12:03 PM
このガイドでは、2つのアレイリストを比較するためのいくつかのJavaメソッドを調査します。 比較を成功させるには、両方のリストが同じサイズを持ち、同一の要素を含む必要があります。 JavaのArrayListsを比較する方法 ARを比較するためのいくつかのアプローチが存在します




