jqueryデータをExcelにエクスポートするコード例の詳細な説明
DataTables は jQuery テーブル プラグインです。これは、高度なインタラクティブ コントロールとあらゆる HTML フォームのサポートを追加する、漸進的な機能拡張に基づいた非常に柔軟なツールです。主な特徴:
しかし残念ながら、公式サイトのテーブルデータのエクスポート方法はtabletoolsプラグインを使用し、データのエクスポートにフラッシュを使用し、中国語データをサポートしていません 公式APIと情報を検索したところ、使用方法を見つけました。 jquery と php を使用してデータをエクスポートします。
データをエクスポートするJavaScript関数
function table2csv(oTable, exportmode, tableElm) {
var csv = '';
var headers = [];
var rows = [];
// Get header names
$(tableElm+' thead').find('th').each(function() {
var $th = $(this);
var text = $th.text();
var header = '"' + text + '"';
// headers.push(header); // original code
if(text != "") headers.push(header); // actually datatables seems to copy my original headers so there ist an amount of TH cells which are empty
});
csv += headers.join(',') + "\n";
// get table data
if (exportmode == "full") { // total data
var total = oTable.fnSettings().fnRecordsTotal()
for(i = 0; i < total; i++) {
var row = oTable.fnGetData(i);
row = strip_tags(row);
rows.push(row);
}
} else { // visible rows only
$(tableElm+' tbody tr:visible').each(function(index) {
var row = oTable.fnGetData(this);
row = strip_tags(row);
rows.push(row);
})
}
csv += rows.join("\n");
// if a csv p is already open, delete it
if($('.csv-data').length) $('.csv-data').remove();
// open a p with a download link
$('body').append('<p class="csv-data"><form enctype="multipart/form-data" method="post" action="/csv.php"><textarea class="form" name="csv">'+csv+'</textarea><input type="submit" class="submit" value="Download as file" /></form></p>');
}
function strip_tags(html) {
var tmp = document.createElement("p");
tmp.innerHTML = html;
return tmp.textContent||tmp.innerText;
}関数は、すべてのデータと現在のページデータのエクスポートをサポートします
// export only what is visible right now (filters & paginationapplied)
$('#export_visible').click(function(event) {
var oTable;
oTable= $('#spdata').dataTable();
event.preventDefault();
table2csv(oTable, 'visible', '#spdata'); })
// export all table data
$('#export_all').click(function(event) {
var oTable;
oTable= $('#spdata').dataTable();
event.preventDefault();
table2csv(oTable, 'full', '#spdata'); })#spdataはテーブルのIDです
バックエンドphpエクスポートExcelコード
header("Content-Type: application/vnd.ms-execl");
header("Content-Disposition: attachment; filename=myExcel.csv");
header("Pragma: no-cache");
header("Expires: 0");
$buffer = $_POST['csv'];
$buffer=str_replace(",",",\t",$buffer);
$buffer=mb_convert_encoding($buffer,"GB2312","UTF-8");
echo $buffer;以上がjqueryデータをExcelにエクスポートするコード例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Excelで印刷時に枠線が消えてしまった場合はどうすればよいですか?
Mar 21, 2024 am 09:50 AM
Excelで印刷時に枠線が消えてしまった場合はどうすればよいですか?
Mar 21, 2024 am 09:50 AM
印刷が必要なファイルを開いたときに、印刷プレビューで表の枠線が何らかの原因で消えてしまった場合は、早めに対処する必要があります。 file このような質問がある場合は、エディターに参加して次のコースを学習してください: Excel で表を印刷するときに枠線が消えた場合はどうすればよいですか? 1. 次の図に示すように、印刷する必要があるファイルを開きます。 2. 以下の図に示すように、必要なコンテンツ領域をすべて選択します。 3. 以下の図に示すように、マウスを右クリックして「セルの書式設定」オプションを選択します。 4. 以下の図に示すように、ウィンドウの上部にある「境界線」オプションをクリックします。 5. 下図に示すように、左側の線種で細い実線パターンを選択します。 6.「外枠」を選択します
 Excelで3つ以上のキーワードを同時にフィルタリングする方法
Mar 21, 2024 pm 03:16 PM
Excelで3つ以上のキーワードを同時にフィルタリングする方法
Mar 21, 2024 pm 03:16 PM
Excelは日々の事務作業でデータ処理に使用されることが多く、「フィルター」機能を使用することが多いです。 Excel で「フィルタリング」を実行する場合、同じ列に対して最大 2 つの条件しかフィルタリングできません。では、Excel で同時に 3 つ以上のキーワードをフィルタリングする方法をご存知ですか?次に、それをデモンストレーションしてみましょう。 1 つ目の方法は、フィルターに条件を徐々に追加することです。条件を満たす 3 つの詳細を同時にフィルターで除外する場合は、まずそのうちの 1 つを段階的にフィルターで除外する必要があります。最初に、条件に基づいて姓が「Wang」の従業員をフィルタリングできます。 [OK]をクリックし、フィルター結果の[現在の選択をフィルターに追加]にチェックを入れます。手順は以下の通りです。同様に再度個別にフィルタリングを行う
 Excelテーブル互換モードを通常モードに変更する方法
Mar 20, 2024 pm 08:01 PM
Excelテーブル互換モードを通常モードに変更する方法
Mar 20, 2024 pm 08:01 PM
私たちは日々の仕事や勉強で、他人からExcelファイルをコピーし、そのファイルを開いて内容を追加したり、再編集したりして保存することがありますが、互換性チェックのダイアログボックスが表示されることがあり、非常に面倒です。ソフトウェア. 、通常モードに変更できますか?そこで以下では、エディターがこの問題を解決するための詳細な手順を紹介します。一緒に学びましょう。最後に、忘れずに保存してください。 1. 図に示すように、ワークシートを開き、ワークシートの名前に追加の互換モードを表示します。 2. このワークシートでは、内容を変更して保存すると、図のように互換性チェックのダイアログが必ず表示され、非常に面倒です。 3. [Office] ボタンをクリックし、[名前を付けて保存] をクリックして、
 Excelで上付き文字を設定する方法
Mar 20, 2024 pm 04:30 PM
Excelで上付き文字を設定する方法
Mar 20, 2024 pm 04:30 PM
データを処理していると、倍数や温度などのさまざまな記号が含まれるデータに遭遇することがあります。 Excel で上付き文字を設定する方法をご存知ですか? Excel を使用してデータを処理する場合、上付き文字を設定しないと、大量のデータを入力するのがさらに面倒になります。今回はエクセルの上付き文字の具体的な設定方法をエディターがお届けします。 1. まず、図に示すように、デスクトップで Microsoft Office Excel ドキュメントを開き、上付き文字に変更する必要があるテキストを選択します。 2. 次に、図に示すように、右クリックして、クリック後に表示されるメニューで「セルの書式設定」オプションを選択します。 3. 次に、自動的に表示される「セルの書式設定」ダイアログボックスで
 エクセルでiif関数を使う方法
Mar 20, 2024 pm 06:10 PM
エクセルでiif関数を使う方法
Mar 20, 2024 pm 06:10 PM
ほとんどのユーザーは Excel を使用してテーブル データを処理します。実は Excel にも VBA プログラムがあります。専門家を除けば、この関数を使用したユーザーはあまり多くありません。VBA で記述するときによく使用されるのが iif 関数です。実際には、次の場合と同じです。関数の機能は似ていますが、iif関数の使い方を紹介します。 SQL ステートメントには iif 関数があり、Excel には VBA コードがあります。 iif 関数は Excel ワークシートの IF 関数と似ており、論理的に計算された真値と偽値に基づいて真偽値を判定し、異なる結果を返します。 IF 関数の使用法は (条件、はい、いいえ) です。 VBAのIF文とIIF関数、前者のIF文は条件に応じて異なる文を実行できる制御文であり、後者は条件に応じて異なる文を実行できる制御文です。
 Excelの読み取りモードを設定する場所
Mar 21, 2024 am 08:40 AM
Excelの読み取りモードを設定する場所
Mar 21, 2024 am 08:40 AM
ソフトウェアの学習では、Excel が便利なだけでなく、実際の作業で必要なさまざまな形式に対応できるため、Excel の使用に慣れています。Excel は非常に柔軟に使用でき、今日は「みんなのために:Excelの読み取りモードを設定する場所」を持ってきました。 1. コンピュータの電源を入れ、Excel アプリケーションを開き、目的のデータを見つけます。 2. Excel で読み取りモードを設定するには 2 つの方法があります。 1 つ目: Excel には、Excel レイアウトで多数の便利な処理メソッドが配布されています。 Excelの右下に読み取りモードを設定するショートカットがあります。バツマークのパターンを見つけてクリックすると、読み取りモードに入ります。バツマークの右側に小さな立体マークがあります。 。
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。
 Excelの入力値が不正な場合に制限を解除する方法
Mar 20, 2024 pm 02:51 PM
Excelの入力値が不正な場合に制限を解除する方法
Mar 20, 2024 pm 02:51 PM
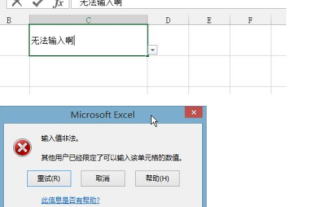
私たちはデータや表、グラフなどの加工などさまざまな作業でMicrosoft Office Excelを使用していますが、Microsoft Office Excelを使用していると、内容が入力できず「入力値が不正です」と表示されることがあります。 Excelで不正な入力値の制限を解除する方法をご存知ですか?それをデモンストレーションしてみましょう。まず、犯罪現場の高解像度の写真を詳しく見てみましょう。セル C1 に内容を入力したら、Enter キーを押すだけで、上記のプロンプトが表示されます。 2. キャンセル後、スプレッドシートのページに戻り、セル C1 を選択します。このとき、図に示すように、セル C1 の右下隅に小さなドロップダウンの三角形の記号があることに気づく人もいるかもしれません。 、 問題は




