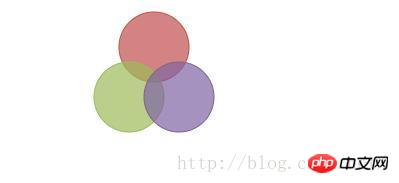
HTML5でキャンバスに円を描画する例の紹介
キャンバスで円弧を使用して円形のパターンを描きます。関数のプロトタイプは context.arc(x, y, radius, start angle, end angle, 反時計回りに回転するかどうか); なので、開始角度と終了角度を変更することで円弧を描くことができます。
コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5圆形</title>
<script type="text/javascript">
window.addEventListener("load",function(){
//canvas的2d上下文
var ctx=document.getElementById("canvas").getContext("2d");
//圆1
ctx.beginPath();
ctx.arc(150,45,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(192,80,77,0.7)";//半透明的红色
ctx.fill();
ctx.strokeStyle="rgba(192,80,77,1)";//红色
ctx.stroke();
//圆2
ctx.beginPath();
ctx.arc(125,95,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(155,187,89,0.7)";//半透明绿色
ctx.fill();
ctx.strokeStyle="rgba(155,187,89,1)";//绿色
ctx.stroke();
//圆3
ctx.beginPath();
ctx.arc(175,95,35,Math.PI*2,false);
ctx.fillStyle="rgba(128,100,162,0.7)";//半透明的紫色
ctx.fill();
ctx.strokeStyle="rgba(128,100,132,1)";//紫色
ctx.stroke();
});
</script>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
</body>
</html>
上の図は、互いに投げ合うように描かれた 3 つの円を示しています。また、描画の開始角度と終了円弧を直接変更できます。弧。
以上がHTML5でキャンバスに円を描画する例の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 77
77
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





