JavaScriptの送信フォームとボタン送信フォームの違いを詳しく解説
Jul 22, 2017 pm 02:03 PM送信はボタンの特殊なケースであり、送信のアクションを自動的に統合します。両方ともボタンのように見えます。違いは type 属性と Respond です。イベント。
1. 送信ボタンをクリックした後、送信する前にフォームを JS で処理する必要がある場合 (入力検証を含む)、通常は送信ボタンを変更する必要があります。つまり、自動送信動作をキャンセルする必要があります。
そうしないと、動的 Web ページの場合、データベースを 2 回送信することになります。または、submit 使用時の検証時に return true または false を追加します。
2. 送信とボタンは両方ともボタンの形式で表示されます。違いは、type 属性と応答イベントではフォームを送信しますが、ボタンはフォームを送信しないことです。
2 つの主な違いは次のとおりです:
submit は、フォーム送信にデフォルトで設定され、
button は、onclick などのイベント ハンドラーを指定しない場合に応答します。もちろん、ボタンはフォーム送信の作業を完了することもできます。 INPUT type=button はフォームを送信して Enter を押すことを意味します。関数であり、送信されるのは innerTEXT です
================submit とボタンの詳細な比較============== ============== =======
submit: フォームデータを自動的に送信する特別なボタン onClick メソッドがリターンを追加しない場合、自動的に送信されます。 submit は制約として機能しません したがって、submit を使用する場合は return true または false を追加する必要があります。<input type="submit" name="Submit" value="注 册" onClick=" return check();">
で明示的に指定できます。
================ すべての送信をサーブレットの 1 つの処理にまとめたい場合、その方法 ============== ====
送信ボタンも HTML コンポーネントであるため、getParameter() を通じて取得することもできます。その後、getParameter() のパラメーターも修正する必要があります。
パラメーターは送信ボタンの名前です。もちろん、サーブレットで統一して送信ボタンの値に基づいて操作を区別するには、送信 ボタンの名前を同じにする必要があります。
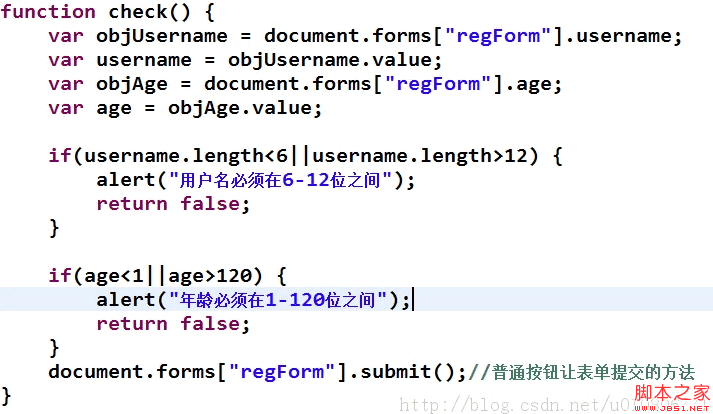
添付コード:
js ファイル
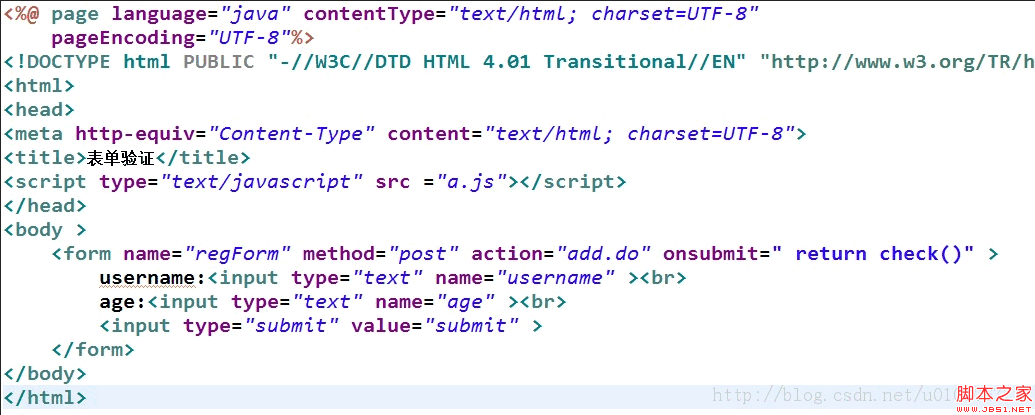
submit を使用する場合は、JSP ページ 

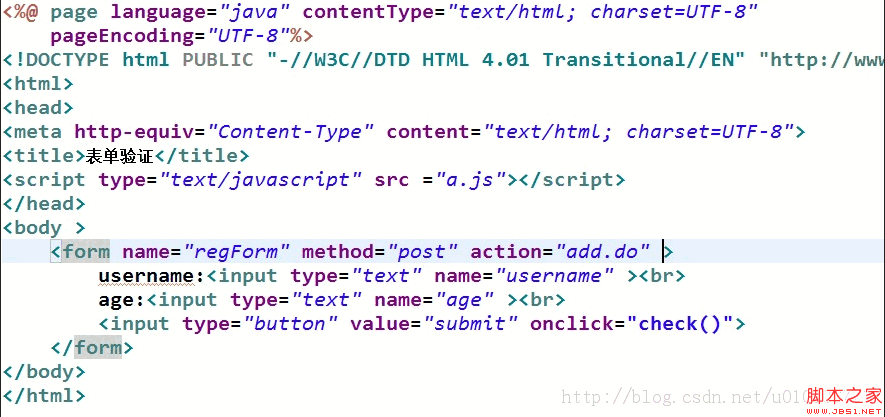
ボタンを使用する場合、JSP コード
理解:
送信フォームを直接送信する特別なボタンです。このボタンを使用する場合は、onclick 関数を使用してフォームを送信しないでください。 
以上がJavaScriptの送信フォームとボタン送信フォームの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7287
7287
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法







