CSSのdisplay:noneとvisible:hiddenの具体的な違いの詳細な説明
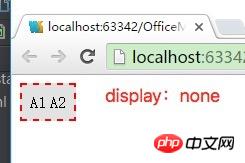
display:none は存在せず、ロードされていないものとして扱われます。つまり、物理スペースが非表示オブジェクト用に予約されていません。つまり、オブジェクトがページから完全に消えます。
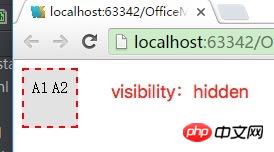
visibility:hidden 非表示にしますが、閲覧時の位置は保持されます。つまり、オブジェクトが Web ページ上で非表示になりますが、Web ページ上でオブジェクトが占めるスペースは変わりません。
display:none 属性を使用すると、HTML 要素 (オブジェクト) の幅、高さ、その他の属性値が「失われます」。
Visibility:hidden 属性を使用すると、HTML 要素は失われます。 (オブジェクト)は視覚的に見えるだけであり、不可視(完全に透明)ですが、それが占める空間的位置は依然として存在します。つまり、高さや幅などの属性値が残っています。
コードのデモ:
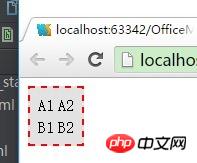
テーブルの初期状態:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1 </td>
<td>A2 </td>
</tr>
<tr>
<td>B1 </td>
<td>B2 </td>
</tr>
</table></body></html>効果は次のとおりです:

style="max-width:90%" をテーブルの 2 行目の tr に追加した後:

表の 2 行目の tr に style="max-width:90%" を追加した後:

display:none とvisible:hidden はどちらも Web ページ上の要素を非表示にできますが、 2 つの違いは次のとおりです。
display :none --- 非表示のオブジェクト用に物理スペースを予約しません。つまり、オブジェクトはページから完全に消えます。平たく言えば、見ることも触れることもできません。
visible:hidden--- Web ページ上でオブジェクトを非表示にしますが、Web ページ上でオブジェクトが占めるスペースは変化しません。平たく言えば、それは見ることはできませんが、触れることはできることを意味します。
例:
<html> <head> <title>display:none和visible:hidden的区别</title> </head> <body > <span style="display:none; background-color:Blue">隐藏区域</span><span style=" background-color:Green">显示区域</span><br /> <span style="visibility:hidden; background-color:Blue">隐藏区域</span><span style="background-color:Green">显示区域</span> </body> </html>
以上がCSSのdisplay:noneとvisible:hiddenの具体的な違いの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 富士フイルム X-M5 の価格予想が上昇、自撮りディスプレイの流出で以前は手頃な価格だったカメララインが複雑化
Sep 07, 2024 am 09:34 AM
富士フイルム X-M5 の価格予想が上昇、自撮りディスプレイの流出で以前は手頃な価格だったカメララインが複雑化
Sep 07, 2024 am 09:34 AM
富士フイルムのファンは最近、X-T50 の登場に非常に興奮していました。X-T50 は、1,000 ドル以下の APS-C カテゴリーで非常に人気となっていた低価格志向の富士フイルム X-T30 II の再発売を提示したからです。残念ながら、富士フイルム X-T50 の発売に伴い
 Apple Studio Display の電源コードは取り外し可能ですが、特別な工具が必要です
May 17, 2023 pm 03:05 PM
Apple Studio Display の電源コードは取り外し可能ですが、特別な工具が必要です
May 17, 2023 pm 03:05 PM
Apple Studio Display は現在、店舗で正式に販売されており、世界中の多くのお客様が製品を購入しています。 ProDisplayXDR とは異なり、StudioDisplay には取り外しできないように見える独自の電源コネクタがあります。ケーブルは取り外し可能であることがわかりましたが、取り外すには特別なツールが必要です。 Apple は Web サイトで、Studio Display の電源コードは取り外し可能ではないと述べており、多くのユーザーもそう考えています。というのは、ケーブルを手で外すのは不可能に思えますが、幸いなことにケーブルはモニターから取り外すことができます。 , Appleは、新しいStudioDisplから情報を抽出するための特別なツールを持っています。
 比較: Apple Studio Display と Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比較: Apple Studio Display と Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 と Apple Studio Display: デザインとサイズ 発売以来、Apple Studio Display は、比較的シンプルな L 字型スタンドに比較的薄いパネルを搭載した iMac と比較されてきました。これはよく知られ、愛されている美学であり、サムスンはプレゼンテーションにそれを借用したようです。 Samsung SmartMonitor M8 は、非常によく似たスタンド上の薄型スクリーンという同じアイデアを使用しています。左下隅の小さな部分が少し突き出ていることや、Samsungのあごが非常に薄いなど、いくつかの細かい要素が異なりますが、基本的なデザインの点では近いようです。サムスンは24インチiMacから多くのインスピレーションを得たようだ。 AppleのディスプレイはSamsungのものより小さい
 サムスン:E Ink テクノロジーをベースにした新しい大型ディスプレイは色を表示し、ワイヤレスで通信します
Jun 19, 2024 pm 03:37 PM
サムスン:E Ink テクノロジーをベースにした新しい大型ディスプレイは色を表示し、ワイヤレスで通信します
Jun 19, 2024 pm 03:37 PM
私たちは、電子書籍リーダーなど、電子インクを搭載したディスプレイをベースにしたデバイスについて頻繁にレポートしています。この技術には多くの利点があります。バックライトなしで明るい環境でも読み取ることができ、光がない状態でスイッチングするときのみ電力が必要です。
 Boot Camp が Apple Studio Display をサポートするように更新されました
May 20, 2023 pm 11:34 PM
Boot Camp が Apple Studio Display をサポートするように更新されました
May 20, 2023 pm 11:34 PM
Mac 上で Windows を実行している IntelMac ユーザーは、Apple の StudioDisplay をサポートするために BootCamp でドライバーを更新できるようになりました。 Apple は BootCamp を定期的に更新して、新しいハードウェアのサポートや一般的な互換性とパフォーマンスの向上を導入しています。 3 月のソフトウェア アップデートで、Apple は BootCamp が新しい StudioDisplay と連携できるようにしました。 BootCamp をバージョン 6.1.17 にするアップデートでは、2 つの主要なサポート要素が導入されています。まず、StudioDisplay との互換性が追加され、
 比較: Apple Studio ディスプレイと LG UltraFine 5K ディスプレイ: どちらが優れていますか?
Apr 16, 2023 pm 08:25 PM
比較: Apple Studio ディスプレイと LG UltraFine 5K ディスプレイ: どちらが優れていますか?
Apr 16, 2023 pm 08:25 PM
StudioDisplay と LG UltraFine5KDisplay は市場で同様の地位を占めていますが、Apple のモニターの方が 300 ドル高価です。これらのモニターの比較について知っておくべきことはすべてここにあります。テクノロジーの世界では6年というのは長い期間であり、Appleが5,000ドル以下のブランドモニターを販売して以来の期間でもある。この間、Apple は LG と提携して、Mac ユーザーに特化した LG UltraFine シリーズを販売しました。 2019 年、Apple はこれらの LG モニターの販売を中止し、手頃な価格の Mac 対応ディスプレイである ProDisplayXDR を採用しました。
 表示にはどのような値がありますか?
Nov 20, 2023 pm 05:28 PM
表示にはどのような値がありますか?
Nov 20, 2023 pm 05:28 PM
表示の値には、block、inline、none、inline-block、flex、grid、table、inline-table、list-item が含まれます。詳細な紹介: 1. block: 要素をブロックレベルの要素にレンダリングします。ブロックレベルの要素はページ上のブロックを形成し、1 行だけを占有します。2. inline: 要素をインライン要素にレンダリングします。インライン要素は、それ自体では 1 行を占有せず、他の要素と並べることができます。3. none、この値は、要素がページ上にないことを指定します。
 Apple Studio Display は Windows 上で動作しますが、いくつかの制限があります
Apr 14, 2023 pm 03:49 PM
Apple Studio Display は Windows 上で動作しますが、いくつかの制限があります
Apr 14, 2023 pm 03:49 PM
Appleは今週、カメラ、マイク、スピーカーを組み合わせた27インチ5Kパネルを備えたStudio Displayを発表し、ユーザーがディスプレイをMacに接続すると連携して動作する。窓はどこにありますか?何らかの理由で Apple の 1,599 ドルのモニターを Windows PC で使用する必要がある場合は、使用できますが、いくつかの制限があります。 Thunderbolt 接続 (すべての PC でサポートされているわけではありません) 経由で Windows PC に接続すると、StudioDisplay は通常のモニターとして認識されます。ただし、Windows で使用するためにこれらのいずれかを購入する場合は、次のことを覚えておいてください。




