HTML にテーブルを動的に追加する方法の分析例
この記事では主に HTML にテーブルを動的に追加するサンプル コードを紹介します。必要な方は参考にしてください。
これ以上のナンセンスではないので、具体的なコードは次のとおりです。 code では、最初に body 内にテーブルを構築します。その後の操作を容易にするために、thead タグはテーブルのヘッダーを示し、tbody タグはテーブルの本体を示します。
例のテーブルには 3 つの列があり、最初の列は名、2 番目の列は姓、3 番目の列は操作列です。
操作列には 2 つの操作が含まれています。1 つはテーブルに行を追加する操作で、もう 1 つは現在の行を削除する操作です。行の追加と行の削除の操作は、それぞれ 2 つのボタンに関連付けられています。ボタンをクリックすると、対応する行の追加/行の削除操作がトリガーされます。
行追加メソッド<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>
2 行目、trObj.id = new Date().getTime(); id 属性を新しい行に追加し、その属性に値を割り当て、現在のシステムのミリ秒を取得します。 . これは主に必要を削除する場合です。
3 行目、trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/>< ;/td><td><input type='button' value='Add' onclick='add()'>trObj.id = new Date().getTime(); 给改行添加id 属性,并给属性赋值,取当前系统的毫秒数,这个主要是删除的时候需要。
第三行,trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'>
<input type='button' value='Del' onclick='del(this)'></td>"; 给表格行赋值,通过innerHTMML属性,设置
第四行,document.getElementById("tb").appendChild(trObj); 将创建好的表格行添加到表格主体中。
删除行方法
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}删除方法中传递了一个参数,在添加行方法中,我们可以看到删除方法del 中传递了this参数,页面代码中的this指代的是当前的HTML元素,即this所在的域。
第一行,var trId = obj.parentNode.parentNode.id; 获取当前元素的父节点的父节点的id,即要删除的行的id 。
第二行,var trObj = document.getElementById(trId); 获取要删除的行元素。
第三行,document.getElementById("tb").removeChild(trObj);
<input type='button' value=' Del' onclick='del(this)'></td>"; テーブルの行に値を割り当て、4行目 document.getElementById("tb").appendChild(trObj); 作成したテーブル行をテーブル本体に追加します。
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}var trId = obj.parentNode.parentNode.id; は、現在の要素の親ノードの親ノードの ID、つまり削除する行の ID を取得します。  2 行目、
2 行目、var trObj = document.getElementById(trId); は、削除する行要素を取得します。
3 行目の document.getElementById("tb").removeChild(trObj); は、テーブル本体のこの行を削除します。

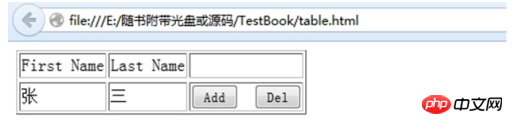
 1 テーブルは行を追加する前であり、行を追加するとテーブルの幅が変わります
1 テーブルは行を追加する前であり、行を追加するとテーブルの幅が変わります
行を追加する前
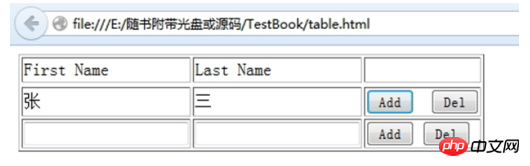
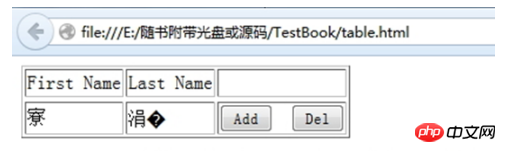
🎜🎜🎜🎜行を追加した後🎜🎜🎜🎜🎜行を追加するとテーブルの列が広くなります🎜🎜2 ブラウザがデフォルトで開くページが文字化けする中国語の文字🎜🎜🎜🎜🎜通常に表示するには、文字エンコードを設定し、ページのエンコード形式を変更する必要があります🎜以上がHTML にテーブルを動的に追加する方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





