
EL の正式名は Expression Language です。この記事では主に EL 式の主な機能と内容を紹介します。興味のある方はぜひご覧ください。
EL の正式名は Expression です。言語。 EL 式の主な機能は次のとおりです。
① データを取得する;
② 操作を実行する;
③ EL 式を使用する 11 個の暗黙的なオブジェクト
④ Java メソッドを呼び出す。
もちろん、EL 式を JSTL タグとともに使用して、反復などの他の関数を表示することもできます。
まず、EL 式を使用してデータを取得する方法を見てみましょう
JSP ページで ${identifier} の形式を使用すると、サーブレットで pageContext.findAttribute ("identifier") を呼び出してデータを取得するように JSP エンジンに通知します。具体的には、識別子は各ドメインからオブジェクトまたは属性を検索するためのキーとして使用されます。見つかった場合は文字列として返され、見つからない場合は空の文字列 "" として表示されます。これは
例1: ドメイン内の通常のデータを取得する
<%
String name = "Ding";
request.setAttribute("personName", name);
%>
${personName }ブラウザで観察する:

例2: ドメイン内のオブジェクトまたは属性を取得する
<%
Person p = new Person("Ding",25);
request.setAttribute("person", p);
%>
${person } <br>
${person.name } <br>ブラウザで観察する:

例 3: オブジェクト内のオブジェクトのプロパティを取得する
ドメイン パッケージ内の 2 つの JavaBeans:
public class Person {
private String name;
private int age;
private Address address;
。。。省略各个属性的get和set方法
}
public class Address {
private String city;
。。。省略city属性的get和set方法
}JSP ページのコードは次のとおりです:
<%
Person p = new Person();
Address a = new Address();
a.setCity("Amoy");
p.setAddress(a);
request.setAttribute("person", p);
%>
${person.address.city }ブラウザ内観察:

注: この種のオブジェクトの属性は依然としてオブジェクトであることに特に注意してください。属性の名前は JSP 上で一貫している必要があり、そうでない場合は例外がスローされます。
例 3-2: Web プロジェクトで EL 式を使用して、現在の Web プロジェクトのパスを取得します
${pageContext.request.contextPath}EL 式の値は次のとおりです:

式が先頭に表示されることに注意してください。はすでにスラッシュ「/」です。ここでの EL 式の「pageContext」は EL の暗黙的なオブジェクトです。詳細については次のブログを参照してください。
例 4: List コレクションの要素を取り出します
<%
List<Person> personList = new ArrayList<Person>();
personList.add(new Person("Ding",25));
personList.add(new Person("LRR",24));
request.setAttribute("persons",personList);
%>
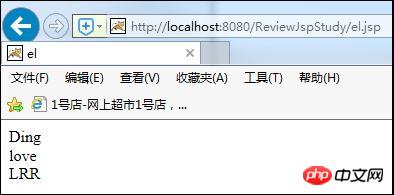
${persons[0].name } love ${persons[1].name}ブラウザで観察します:

例 5: Map コレクションの要素を取り出します
<%
Map<String,Person> personMap = new HashMap<String,Person>();
personMap.put("p1",new Person("Ding",25));
personMap.put("p2",new Person("LRR",24));
request.setAttribute("pMap", personMap);
%>
${pMap.p1.name } <br>
love <br>
${pMap['p2'].name }ブラウザ:

Map コレクションの属性またはキーに対応する値を取得するには、「.」を使用するだけでなく、「['identifier']」を使用して取得することもできることがわかります (注)角括弧内の単一引用符)、これは特に、識別子が数値の場合、「.」を使用するとエラーが報告されますが、「['identifier']」を使用するとエラーは報告されません。
オブジェクト内のフィールドが get メソッドを提供するため、EL 式はオブジェクトの属性を取得できることに注意してください。したがって、EL はオブジェクトの属性のみを取得できますが、オブジェクトのフィールドは取得できません。明確にしてください。
EL 式の欠点: List コレクションからのものであっても、Map コレクションからのものであっても、EL 式を使用してコレクションを反復することはできないため、コレクションを反復する必要がある場合は、JSTL タグで EL 式を使用する必要があります。
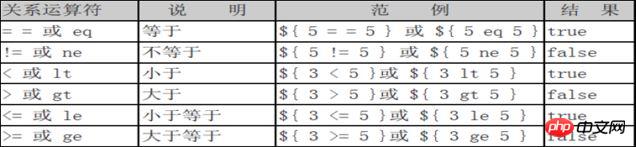
EL 式は、算術演算、論理演算、関係演算などの演算をサポートします。
構文: ${operating Expression} 6:

<%
request.setAttribute("username", "root");
request.setAttribute("password", "123");
%>
${username == "root" && password == "123" }
空の演算子: オブジェクトが null か何かであるかどうかを検出します。 データが "" であるかどうかを検出します。空の文字列
例 7:
<%
request.setAttribute("person", null);
request.setAttribute("address", "");
request.setAttribute("user", new User());
%>
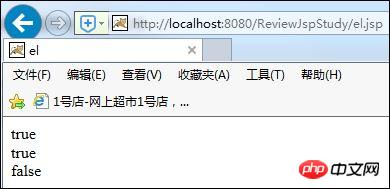
${empty(person)} <br>
${empty(address)} <br>
${empty(user)} <br>
二元表达式:
例8:
<%
User user = new User();
user.setUsername("fjdingsd");
pageContext.setAttribute("user", user);
%>
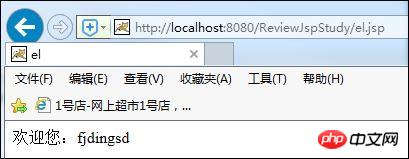
欢迎您:${user!=null ? user.username : '' }浏览器中观察:

上面这个例子使用EL表达式的二元表达式,如果user对象不为null,则输出该对象中的username属性,否则输出空字符。
二元表达式的另一种用途还可以用来做数据回显,假设有一个用户要修改其注册信息,那么服务器(或从数据库)在返回其数据到显示页面时,应该在他编辑过的信息重新显示出来。
例9:
<%
request.setAttribute("gender", "female");
%>
<input type="radio" name="gender" value="male" ${gender=='male'?'checked':'' }>男
<input type="radio" name="gender" value="female" ${gender=='female'?'checked':'' }>女浏览器中显示:

以上がJava の EL 式の簡単な紹介 (図)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。