
この記事では主に bootstrap テーブル プラグインのページングとチェックボックスの使用法を詳しく紹介します。興味のある方は参考にしてください
今日はそのような機能を実装する必要があります。選択するには、ページ間の行を選択して保存する必要があります
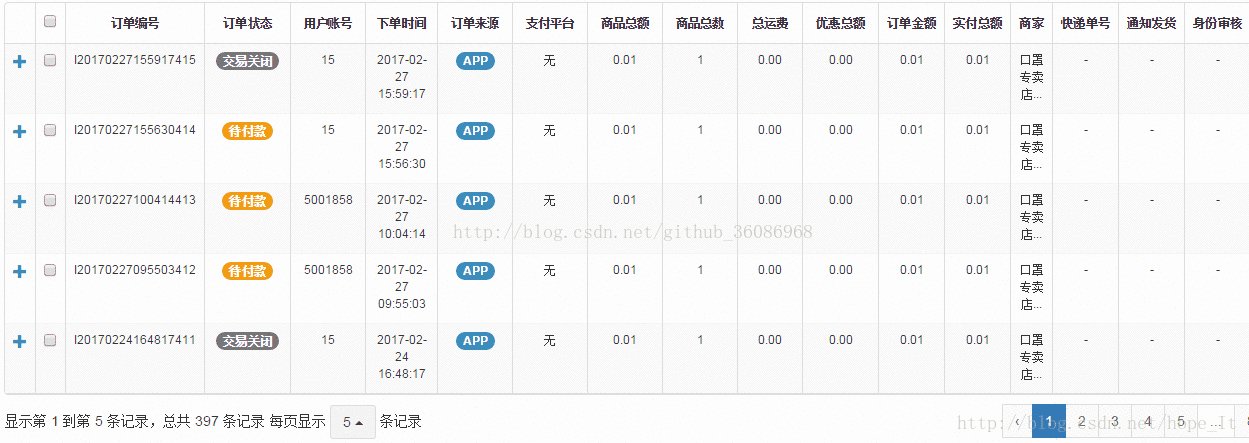
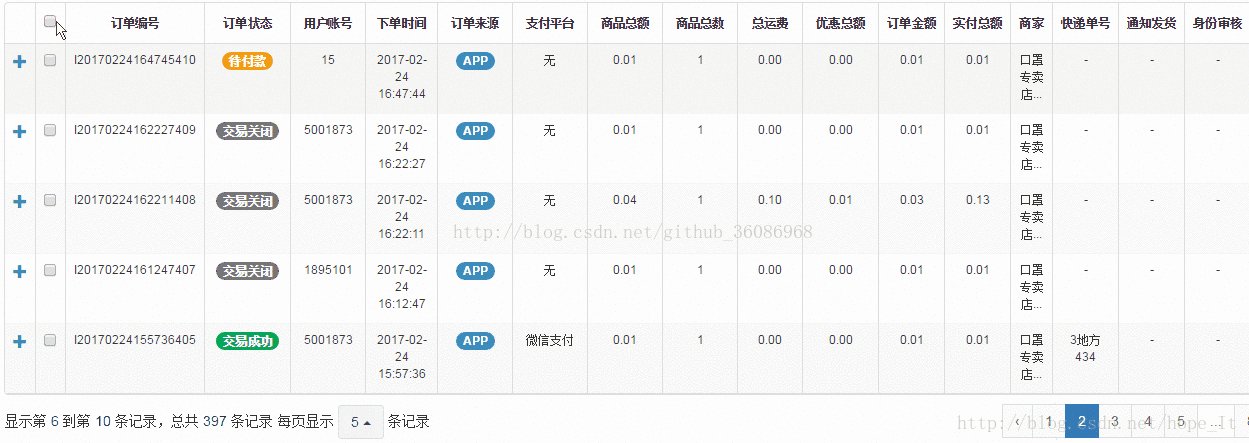
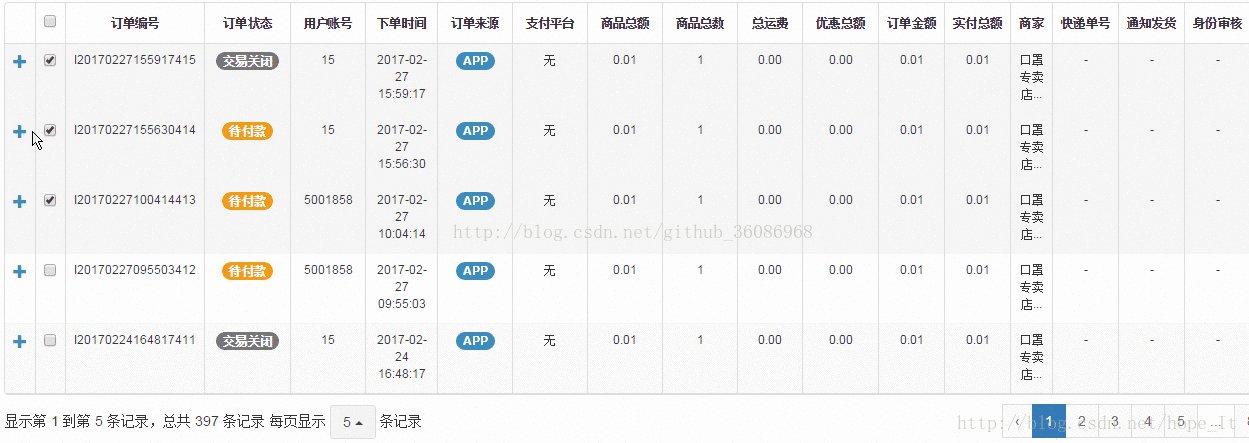
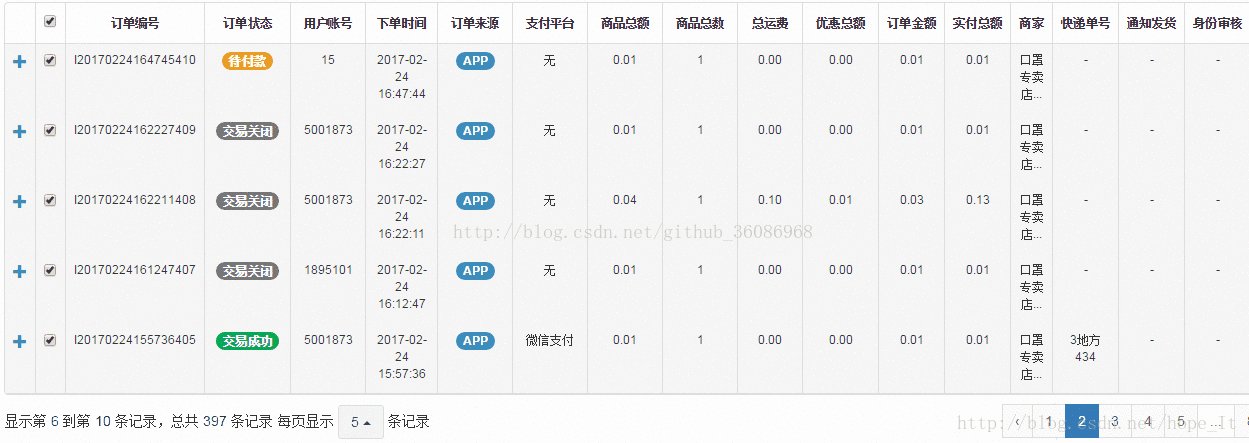
最終的な関数は図に示すとおりです: (インターネットからの画像)

具体的な実装
まず最初に、具体的なコードを見てください。ここでは、関数の実装に必要なコードをインターセプトします
var selectionIds =[],selectionNames=[];
var curd = {
init:function(){
this._getCheckParam();
},
/**
* 初始化
* @private
*/
/**
* 表格操作
*/
//表格分页之前处理多选框数据
_responseHandler:function()(res) {
$.each(res.rows, function (i, row) {
row.checkStatus = $.inArray(row.id, selectionIds) != -1; //判断当前行的数据id是否存在与选中的数组,存在则将多选框状态变为true
});
return res;
},
_list:function(){
var _this = this
var settings = {
url:Path.searchUrl,
method:'GET',
responseHandler:_this.responseHandler, //在渲染页面数据 之前执行的方法
height:Path.tbheight
};
bsTable.initTable("#boostrapTable",settings);
// 其它的boostrapTable参数已经封装在bsTable里面了,这里就不贴出来了
},
/**
* 获取选中ID
* @returns {*}
* @private
*/
_getIdSelections:function() {
// 用map进行过滤
return $.map($('#bootstrapTable').bootstrapTable('getSelections'), function (row) {
return row.id
});
},
/**
* 获取选中对象并显示
* @private
*/
_getCheckParam:function(){
var union = function(array,ids){
$.each(ids, function (i, id) {
if($.inArray(id,array)==-1){
array[array.length] = id;
}
});
return array;
};
//取消选中事件操作数组
var difference = function(array,ids){
$.each(ids, function (i, id) {
var index = $.inArray(id,array);
if(index!=-1){
array.splice(index, 1);
}
});
return array;
};
var _ = {"union":union,"difference":difference};
var $table=$('#bootstrapTable');
//绑定选中事件、取消事件、全部选中、全部取消
$table.on('check.bs.table check-all.bs.table uncheck.bs.table uncheck-all.bs.table', function (e, rows) {
var ids = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.id;
});
var names = $.map(!$.isArray(rows) ? [rows] : rows, function (row) {
return row.name;
});
func = $.inArray(e.type, ['check', 'check-all']) > -1 ? 'union' : 'difference';
selectionIds = _[func](selectionIds, ids);
selectionNames =_[func](selectionNames,names);
});
}
};
return curd;
});比較一般的に使用される手法
boostrapTable を使用する場合、テーブルの行を選択すると、この時点で多くの行が返されます。必要なフィールドをフィルタリングする必要がある場合は、
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
// 想返回什么字段就换成什么
});
}もちろん、選択したデータを制限する必要がある場合は、フィルターを使用してフィルタリングすることも良い考えです
var arr = [1,2,3,4,5,4,3,2,1];
var filterResult = arr.filter(function(item,index,array){
return (item>2);
});
console.log(filterResult);
//[3,4,5,4,3],返回所有数值都大于2的一个数组以上がブートストラップテーブルプラグインのページネーション導入の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。