htmlのリストスタイル例を詳しく解説
HTML のリスト
HTML には、順序付きリスト、順序なしリスト、定義リストの 3 種類のリストがあります。
1. 順序付きリストは、
- タグ (順序付きリスト) に含まれる項目のリストです。2 順序なしリストはグループです。黒い点でマークされたアイテムは、
- を使用して
- タグ (順序なしリスト) に含まれます。定義リストは、アイテムとそのコメントの組み合わせを意味的に表し、その前に
- (定義タイトル) で始まり、カスタム リスト項目の定義は
- (定義の説明) で始まります。

<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">开始部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">次要部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">结尾部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p> <p style="margin:10px auto; padding-top:0px; padding-bottom:0px; font-family:verdana,'ms song',宋体,Arial,微软雅黑,Helvetica,sans-serif; font-size:13px; line-height:23px"></p> <p style="margin:10px auto; padding-top:0px; padding-bottom:0px; font-family:verdana,'ms song',宋体,Arial,微软雅黑,Helvetica,sans-serif; font-size:13px; line-height:23px"> 意味的に言えば、3 つのタグのセットは、異なる意味を持つ異なるリストに対応します。順序なしリストは、メンバー間に階層的な順序関係がない状況に適しており、順序付きリストは、メンバー間に階層的な順序関係がない状況に適しています。項目間の順序関係です。定義リストは、複数の定義に対応する用語名、または同じ定義を持つ複数の用語名に使用されます。用語名のみまたは定義のみを持つこともできます。 </p> <dt> と </dt> <dd> の数に制限はありませんが、対応関係は限定されません。 <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/2bc71714c6bf28d826e3e01025d55876-1.png" class="lazy" alt=""><p style="max-width:90%"ms song',宋体,Arial,微软雅黑,Helvetica,sans-serif; font-size:13px; line-height:23px">リストの CSS<span style="margin:0px; padding:0px"></span></p> <p style="margin:10px auto; padding-top:0px; padding-bottom:0px; font-family:verdana,'ms song',宋体,Arial,微软雅黑,Helvetica,sans-serif; font-size:13px; line-height:23px"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/2bc71714c6bf28d826e3e01025d55876-2.png" class="lazy" alt=""></p> リストの最も重要な CSS 属性は list-style 属性です。その構文は次のとおりです: <p style="max-width:90%"ms song',宋体,Arial,微软雅黑,Helvetica,sans-serif; font-size:13px; line-height:23px"></p>list-style:list-style-image||list-style-position || list-style-type<p style="margin:0px; padding:0px; font-family:verdana,'ms song',宋体,Arial,微软雅黑,Helvetica,sans-serif; font-size:13px; line-height:23px"><span style="margin:0px; padding:0px">list-style-image は、リストの前に使用される画像を定義できます。list-style-position 属性の値には、リスト項目マークが含まれます。このとき、 はテキストの外側に配置されます。テキストの外側で折り返されたテキストを回転し、テキストの内側で内側のリスト項目を回転し、折り返されたテキストを位置合わせします。 </span></p>リストの最も重要な CSS 属性は list-style 属性です。その構文は次のとおりです: <p style="margin:0px; padding:0px; font-family:verdana,'ms song',宋体,Arial,微软雅黑,Helvetica,sans-serif; font-size:13px; line-height:23px"></p> <pre style="margin-top:0px; margin-bottom:0px; padding:0px; white-space:pre-wrap; word-wrap:break-word; font-family:'Courier New'!important" class="brush:html;toolbar:false;"><p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
ログイン後にコピー
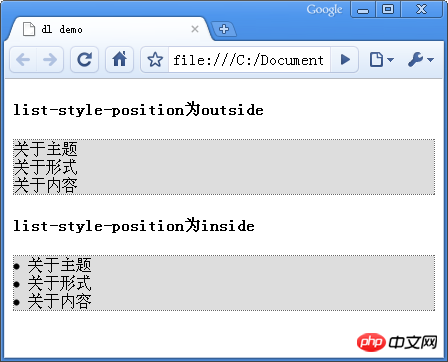
list-style-image はリストの前に使用される画像を定義できます。位置属性には、外側、内側、外側が含まれます。 デフォルトでは、リスト項目のマークアップはテキストの外側に配置され、テキストの外側のテキストを囲みます。また、内側のリスト項目はテキストの内側で回転して、テキストの周囲に配置されます。<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS概念</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS应用</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS hacks</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
ログイン後にコピー<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">class</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="out"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">list-style-position为inside</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">class</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="in"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
ログイン後にコピー
若列表外标签
- 或
disc:默认值。实心圆
circle:空心圆
square:实心方块
decimal:阿拉伯数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
none:不使用项目符号
- 后。正确格式如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">男性</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女性<br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女孩子</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">姑娘</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">大妈</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
ログイン後にコピー使用适合的标签进行合理的嵌套可以实现很多复杂的布局,比如常见的tab标签、滑动门等完全不需要使用js操作DOM即可完成,而且实现简单,语义性强。例如还有这篇文章定义列表dl打造图文并茂的CSS列表元素。
下例以文章列表为例,html如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">www.51obj.cn站点文章列表摘要</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章一:javascript程序的优化</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章二:深入解析javascript中eval</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章三:实现SQLite高并发的问题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
ログイン後にコピーCSS样式如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><style type="text/css"><br>h4</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">14px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#333</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>a</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#069</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dl</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> border</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">dashed 1px #666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">14px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> background</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#FDFBDB</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dt</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">clear</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">left</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> float</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">left</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px 0</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dd</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> text-align</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">right</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px 0</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">12px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br></style></span></p>ログイン後にコピー效果图:

- 或
- 的padding-left设置为0,且list-style-position为outside时,列表符号将不会显示,如上例中ul添加padding-left:0;将显示如下:

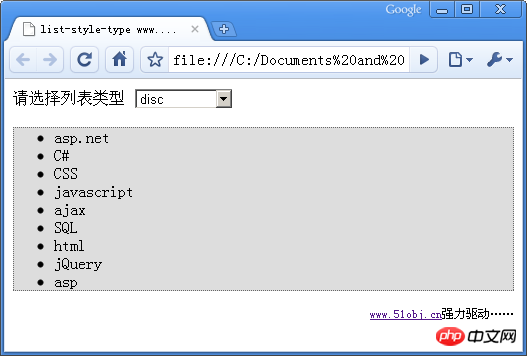
list-style-type为列表显示类型 ,它共有9种常见属性值:
我们可以看到,三种不同列表实际上只是list-style-type默认值不一样而已,通过设置list-style-type即可实现不同显示效果。

列表之间的嵌套
列表嵌套的html书写是不少人容易犯的错误,经常写错格式是这样的:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">男性</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女性<br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女孩子</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">姑娘</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">大妈</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
ログイン後にコピー这里包括两处错误:一是
- 后不允许直接跟文字,二是这里的文字“女性”应当在第二个
- タグ (定義リスト) が始まり、カスタム リスト項目は
以上がhtmlのリストスタイル例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。