
フォームとは、テキストボックス、パスワードボックス、ボタンなどのコントロールが配置される場所です。これらのコントロールはフォーム要素と呼ばれます。
フォームの構成:
<form action="提交地址">
表单内容(包括按钮,输入框,选择框等等)</form>form要素の基本タグは<input>标签そのtype属性には次のタイプがあります:
text: テキストボックス
password: パスワードボックス
radio: ラジオボタン
チェックボックス: チェックボックス
reset: リセットボタン
button: 通常のボタン
submit: 送信ボタン、アクションで設定された Web ページにフォームのコンテンツを送信
画像: 画像
サンプルコード:
<body>
<form>
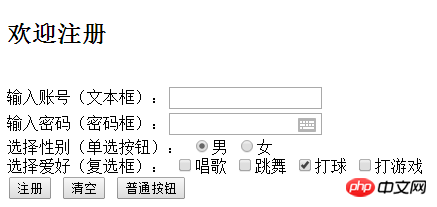
<h2 >欢迎注册</h2><br>
输入账号(文本框):<input type="text" ><br>
输入密码(密码框):<input type="password" ><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
选择爱好(复选框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戏<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
<input type="button" value="普通按钮" />
</form>
</body>
以上がHTMLのformタグの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。