
CSS テキスト スタイルは、コンテンツに応じてスタイルを変更するものです。カスケード関係では、コンテンツが背景よりも上位にあるためです。したがって、テキストのスタイルは比較的重要です。テキストとフォント スタイルの違いをよく理解していない人もいます。簡単に言えば、テキストはコンテンツであり、フォントはこのコンテンツを表示するために使用されます。この記事では、テキスト関連のスタイルについて詳しく紹介します
定義
1行目のインデントは、一般的に使用されるテキストの書式設定効果である段落の最初の行をインデントすることです。通常、中国語を書くときは、これと同じように先頭にスペースが 2 つあります
[注] この属性は負の値にすることもできます
値:
適用
【ぶら下げインデント】
p{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}【ドロップキャップ】
p{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
p:first-letter{
font-size: 30px;
float: left;
}水平配置
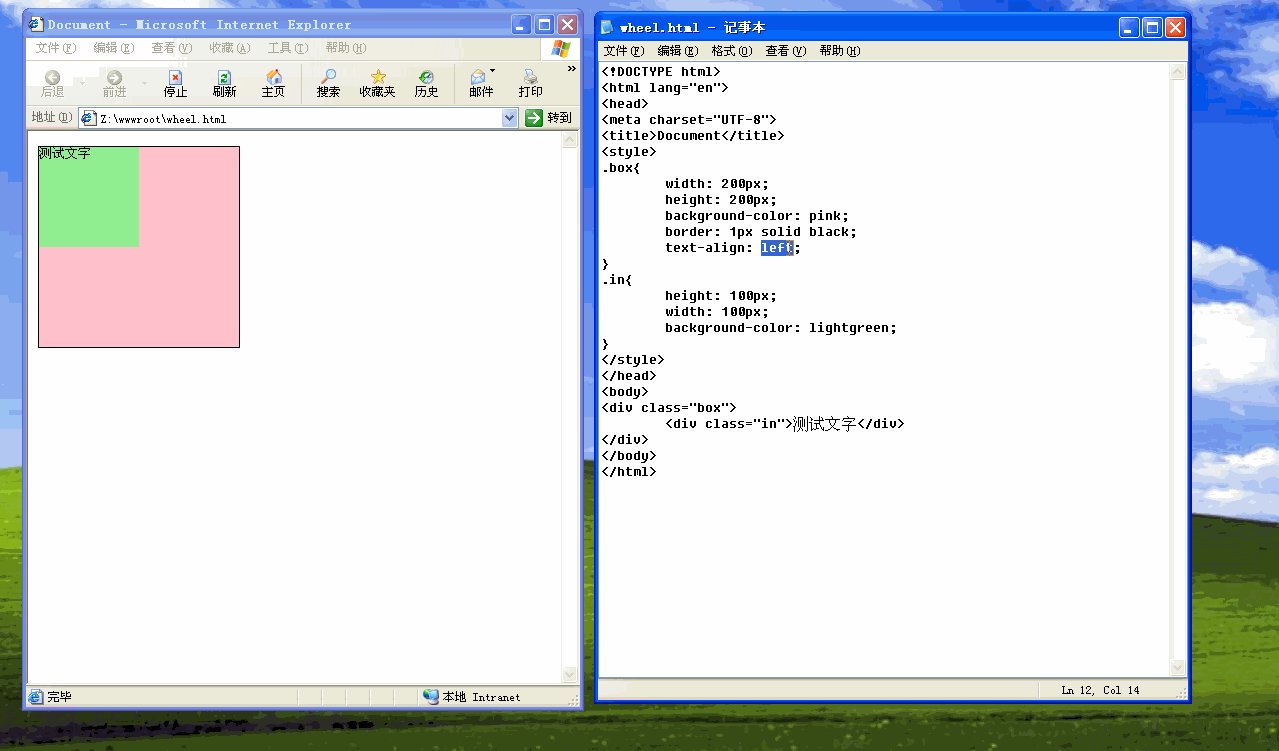
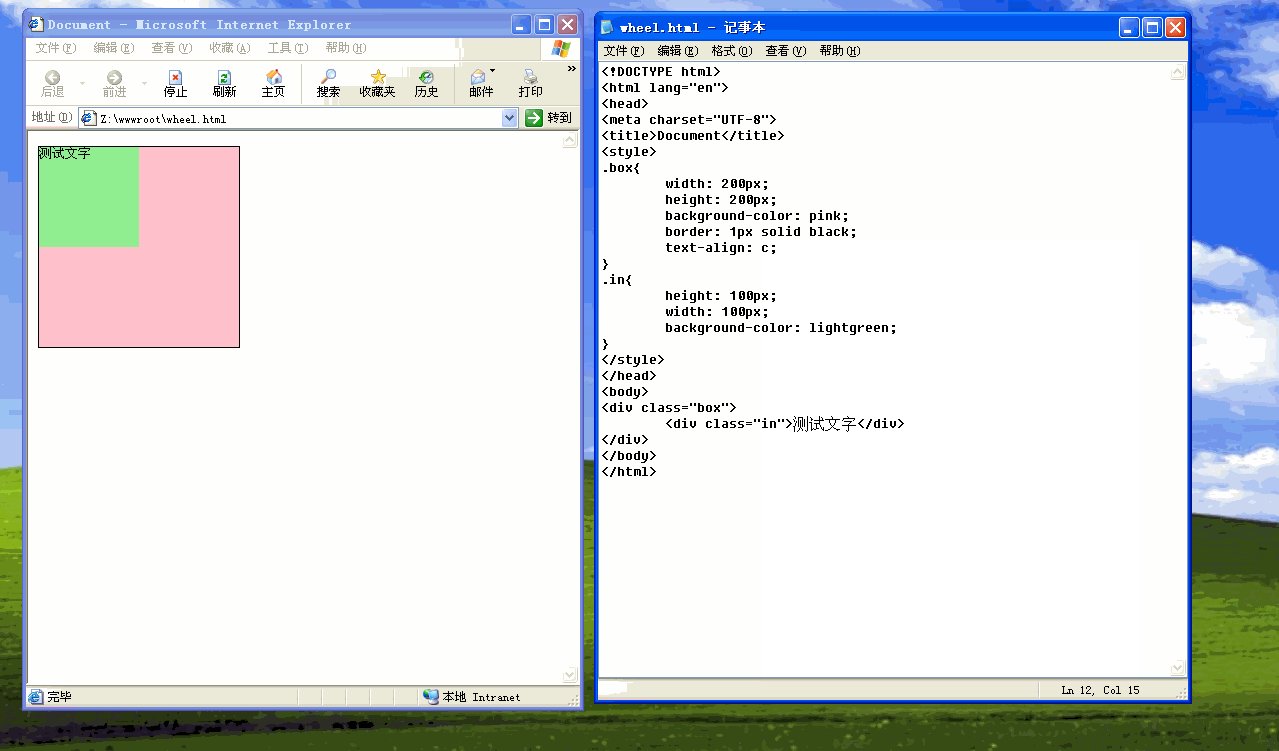
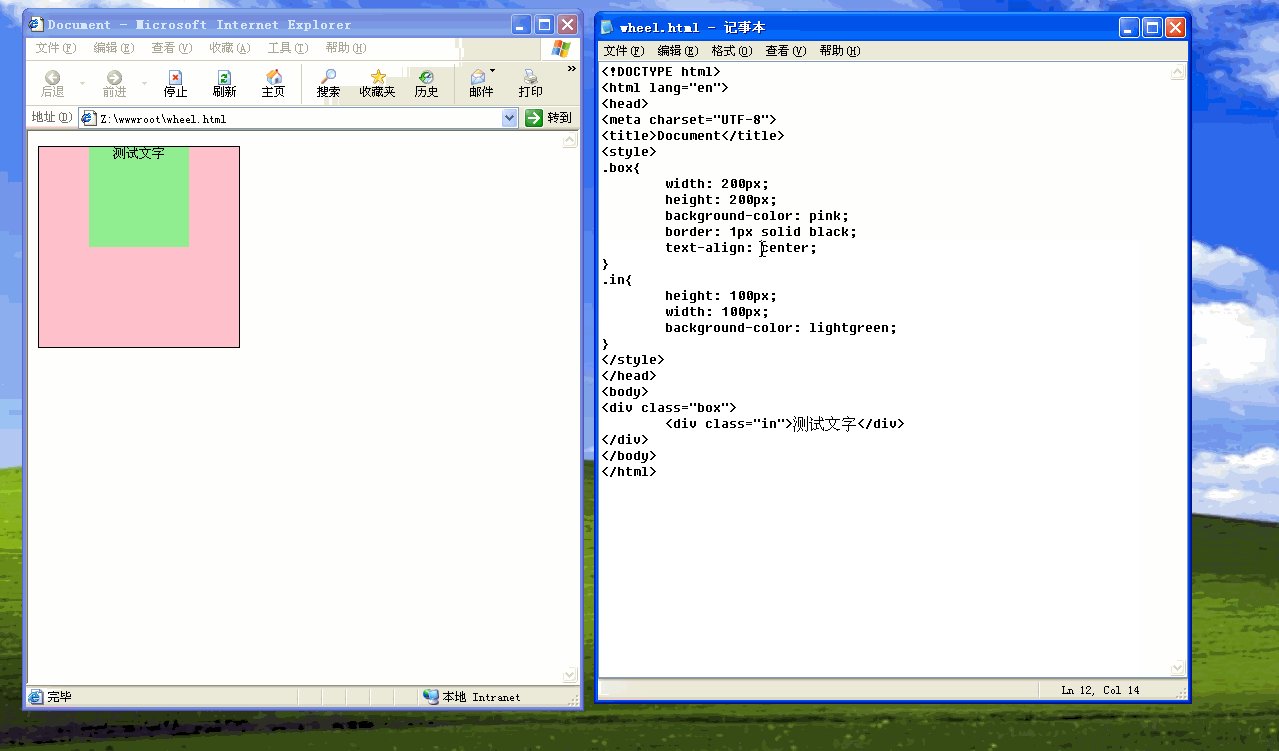
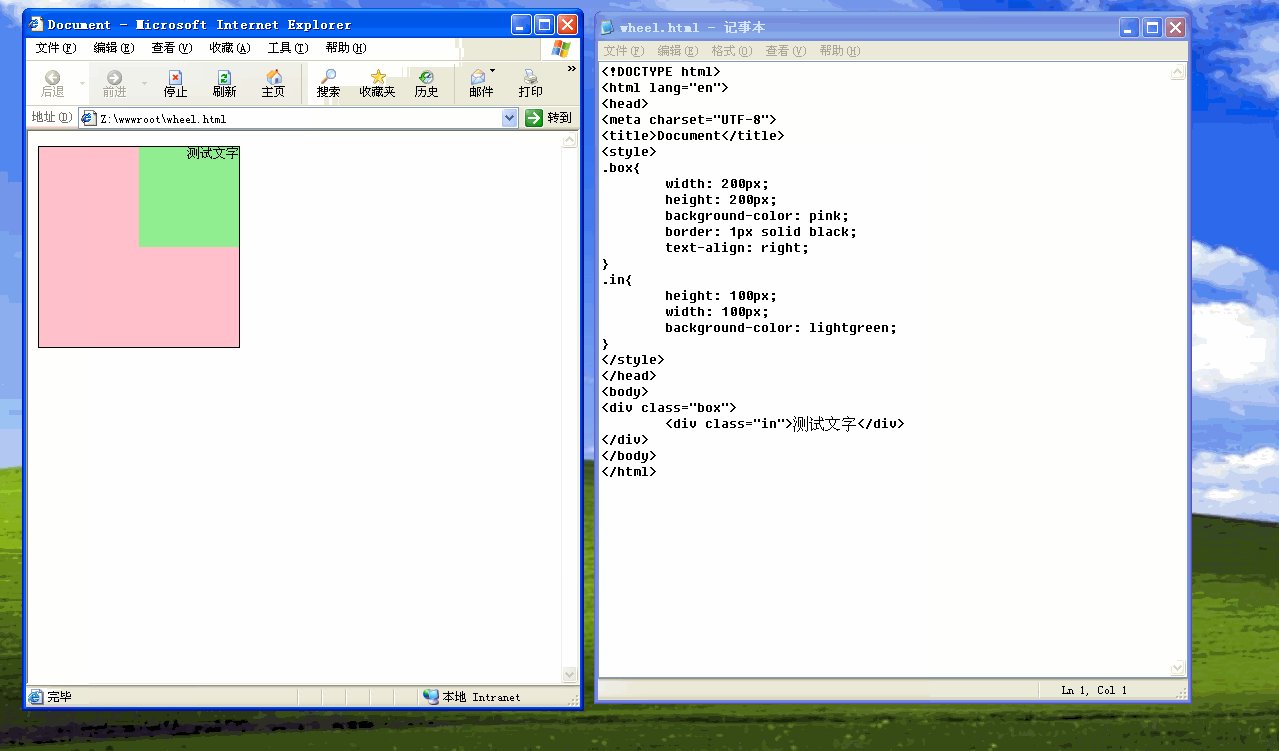
水平配置は、要素内のテキストに影響を与える水平方向の配置です
テキスト- align
値: left | center | right | raise
適用対象: left継承: はい
両端を揃える水平方向の配置が調整されると、テキストが行全体に正確に収まるように単語の間隔が調整されることがあります。文字間隔の長さの値を指定した場合、文字間隔の値が通常でない限り、文字間隔は位置揃えの影響を受けません
IE 互換
IE7 ブラウザの場合、text -align を使用すると変更されるだけでなく、テキストの水平方向の配置だけでなく、子孫のブロックレベル要素の水平方向の配置も変更します
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
} .in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<p class="box">
<p class="in">测试文字</p></p>
単語の間隔
単語の間隔とは、テキストまたは間隔を設定するために使用される単語の間隔を指します言葉の間。実際、「単語」は、何らかの種類の空白文字で囲まれた、空白以外の文字の文字列を表します
 [注] Word-spacing は負の値にすることもできます
[注] Word-spacing は負の値にすることもできます
値:
Letter-spacing Letter-spacing は文字間隔を指します
[注] Letter-spacing は負の値にすることができます負の
文字間隔 値:
初期値: 通常 (デフォルトは 0)
継承: はい
Text Transform は英語の大文字と小文字の変換を処理するために使用されます
値: uppercase (すべて大文字) | Capitalize (最初の文字が大文字) | 初期値: none
適用先:全要素
継承:はい
テキスト変更
定義テキスト装飾はテキストに装飾線を提供するために使用されます 【注意】テキスト装飾線の色は文字の色
text-decoration値: none | [underline (下線) || overline (上下線) || 継承
] | : すべての要素
継承: なし
inheritテキスト変更属性は継承できません。つまり、子要素のテキスト上の装飾線は親要素と同じ色になります。子要素のテキスト上の装飾線は実際には親要素に属しており、親要素を「通過」しているだけです。
【注意】互いに競合しないテキスト変更行は複数存在する可能性があります
最後に 1行目のインデント(text-index)、水平揃え(text-align)、単語間隔(word) -spacing)、letter-spacing、text-transform、text-decoration の 6 つのテキスト スタイルのうち、1 行目のインデント (text-index) と水平方向の配置 (text-align) は、ブロック レベル要素 (ブロックとインラインブロックを含む)、これは注意を払うべき最も重要なことです
以上がCSS の 6 つの非常に便利なテキスト スタイルのサンプル コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。