
img 要素を使用すると、HTML ドキュメントに画像を埋め込むことができます。
画像を埋め込むには、src 属性と alt 属性を使用する必要があります。コードは次のとおりです:
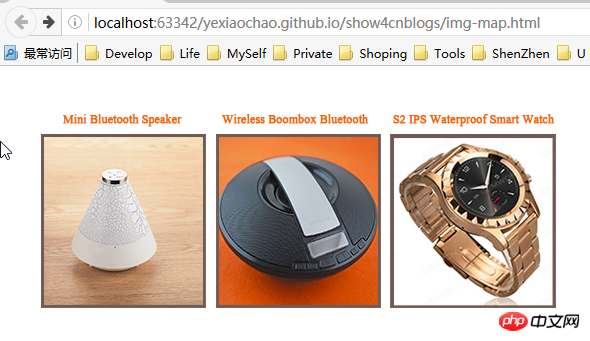
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
表示効果:

1 ハイパーリンクに画像を埋め込む一般的な方法は次のとおりです。 img 要素を結合します。 a 要素は、次のコードを使用して画像ベースのハイパーリンクを作成します。
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" /></a> ブラウザーがこの画像を表示する方法に違いはありません。したがって、特定の画像がハイパーリンクを表すという視覚的な手がかりをユーザーに提供することが重要です。具体的な方法としてはCSSを利用することも考えられますが、画像コンテンツ内で表現すると良いでしょう。
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
次のコードは、otherpage.html のコンテンツを示しています。クリック位置の座標を表示する簡単なスクリプトが含まれています:
<body>
<p>The X-coordinate is <b>
<span id="xco">??</span>
</b>
</p>
<p>The Y-coordinate is <b><span id="yco">??</span>
</b>
</p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];</script></body> マウスクリックの効果を確認できます:
サーバー側のパーティション応答グラフは、通常、サーバーが以下に基づいて応答することを意味します。ユーザーが画像上でクリックした領域は、異なる応答情報を返すなど、異なる応答を返します。 img要素のismap属性を省略した場合、リクエストURLにマウスクリックの座標は含まれません。 
2 クライアント側のパーティション応答グラフを作成する
クライアント側のパーティション応答グラフを作成し、画像上のさまざまな領域をクリックすることでブラウザがさまざまな URL に移動できるようにします。このプロセスはサーバーを介してブートストラップする必要がないため、要素を使用して画像上のさまざまな領域とそれらが表す動作を定義します。クライアント側のパーティション応答グラフの主要な要素は map です。map 要素には 1 つ以上の area 要素が含まれており、それぞれが画像上のクリック可能な領域を表します。
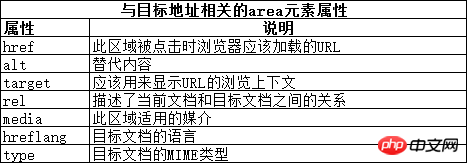
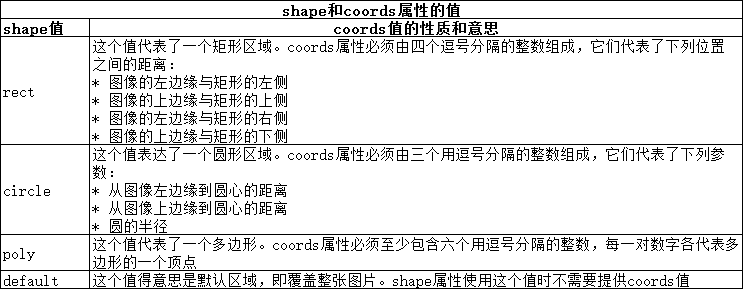
area 要素の属性は 2 つのカテゴリに分類できます。最初のカテゴリは、エリアによって表される画像エリアがユーザーによってクリックされた後にブラウザが移動する URL を扱います。以下の図は、このタイプのプロパティを示しています。これらのプロパティは、他の要素で見られる対応するプロパティに似ています。 2 番目のカテゴリには、さらに興味深い属性 (shape 属性と coords 属性) が含まれています。これらの属性を使用して、ユーザーがクリックできる画像のさまざまな領域を示すことができます。形状と座標のプロパティは連携して機能します。次の図に示すように、coords 属性の意味は、shape 属性の値によって異なります。 
これらの要素を導入した後のコードは、たとえば次のようになります。 
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" /><map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" /></map><script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}</script></body>
効果は同じですが、該当商品画像をクリックすると該当商品名がポップアップ表示され、ジャンプした商品ページが表示されます。
以上がHTMLに画像を埋め込む方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。