Java のサーブレットの Cookie についての簡単な紹介 (画像とテキスト)
Cookie テクノロジーが誕生して以来、インターネット ユーザーと Web 開発者の間で議論の焦点となってきました。以下の記事では、サーブレットへの Cookie の導入に関する関連情報を中心に紹介しています。必要な方はぜひ参考にしてください。
まず「会話」とは何かを理解しましょう。セッションは Web テクノロジーの用語であり、ユーザーがブラウザーを開き、複数のハイパーリンクをクリックし、サーバー上の複数の Web リソースにアクセスし、ブラウザーを閉じるこのプロセスをセッションと呼びます。
ブラウザを開いてページにアクセスし、次にブラウザを開いて同じページにアクセスした場合、セッションは 2 つあり、ブラウザを開いてページにアクセスした後、このページのハイパーリンクから開かれた場合。新しいブラウザーを使用しても、1 つのセッションとしてのみカウントされます。
ブラウザとサーバー間の会話中に、どのユーザーも必然的に何らかのデータを生成し、プログラムはこのデータをユーザーごとに保存する方法を見つけなければなりません。たとえば、ユーザーがハイパーリンクをクリックして製品サーブレットを通じて製品を購入する場合、プログラムは、ユーザーが支払いハイパーリンクをクリックしたときに支払いサーブレットから製品を表示できるように、製品を保存する方法を見つける必要があります。それを払ってください。
商品をクリックするためのサーブレットと支払いを行うためのサーブレットが 2 つの異なる Request リクエスト オブジェクトを送信するため、Request オブジェクトを使用してデータを保存することは不可能であり、ServletContext オブジェクトを使用すると、理論上、転送を使用すると複数のユーザーに対してスレッド セーフの問題が発生します。 function 実現可能ですが、ユーザー エクスペリエンスが大幅に低下し、アイテムをクリックするたびに支払いを求められることになります。したがって、上記の要件に基づいて、セッション中に生成されたデータを保存するには 2 つのテクノロジーがあります。1 つは Cookie で、もう 1 つはセッション テクノロジーです。これについては後続の章で説明します。
この記事では主にサーブレットの Cookie テクノロジーについて説明します。 Cookie テクノロジはクライアント側のテクノロジであり、プログラムは各ユーザーのデータを Cookie の形式でユーザーのそれぞれのブラウザに書き込みます。ユーザーがブラウザを使用してサーバーにアクセスすると、自分のデータも持ち込まれるため、Web サーバーはユーザー自身のデータを処理します。
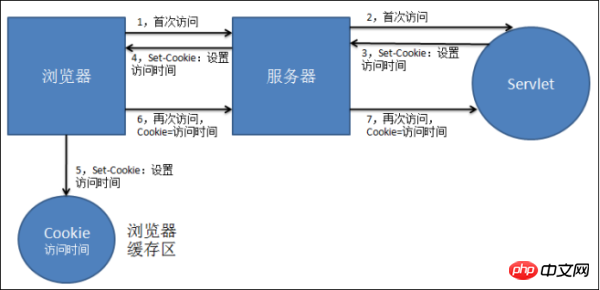
次の図は、セッション中の最終アクセス時刻を Cookie に設定する単純なプロセスです:

Cookie オブジェクトの作成は、Java オブジェクトを作成するのと同じくらい簡単です:

コンストラクター サーバー側で、ブラウザーから送信された Cookie データを取得したい場合は、リクエストの request.getCookies メソッドを使用できます。オブジェクトを使用して Cookie 配列を取得し、ブラウザに Cookie を出力したい場合は、応答オブジェクトの response.addCookie(Cookie) メソッドを使用します。 request.getCookies方法获得一个Cookie数组,而我们想向浏览器输出Cookie时可以使用响应对象的response.addCookie(Cookie)方法。
同时Cookie对象还有如下一些方法:

getName方法用来获取某个Cookie对象的名称。
setValue方法和getValue方法分别用来设置和获取某个Cookie对象的值。
setMaxAge(int expires)方法是设置Cookie的有效期,如果没有这句代码,Cookie的有效期就是一个会话时间(即关闭浏览器该Cookie就不存在了),当设置了Cookie的有效期后,Cookie会保存在浏览器指定的硬盘文件中,同时在这段时间内,每次访问服务器都会带着Cookie过去。如果将该方法参数置为“0”,则服务器会指示浏览器删除该Cookie。
setPath方法是设置Cookie的有效路径。表示在访问某些特定URL时才会带Cookie过去。假设某个web应用为【myservlet】,如果我们将setPath方法中的参数设置为“/myservlet”,那么访问该web应用下所有的资源都会使浏览器发送Cookie过去;而如果我们将setPath方法中的参数设置为“/myservlet/pages”,那么只有访问该web应用中的【pages】下的资源才会带Cookie过去,而访问该web应用中的其他资源则不会带Cookie给服务器。如果我们没有设置setPath方法,那么该Cookie的有效路径默认为创建Cookie对象的当前程序所在目录。注意,Cookie的路径是给浏览器使用的(详见《Servlet的学习之web路径问题》)
setDomain方法是设置Cookie的有效域名,如: .sina.com
 🎜🎜 getNameメソッドはCookieオブジェクトの名前を取得するために使用されます。 🎜🎜 setValueメソッドとgetValueメソッドは、それぞれCookieオブジェクトの値の設定と取得に使用されます。 🎜🎜
🎜🎜 getNameメソッドはCookieオブジェクトの名前を取得するために使用されます。 🎜🎜 setValueメソッドとgetValueメソッドは、それぞれCookieオブジェクトの値の設定と取得に使用されます。 🎜🎜 setMaxAge(intexpires) メソッドは、Cookie の有効期間を設定するためのもので、このコードがないと、Cookie の有効期間は 1 セッション時間になります (つまり、Cookie は次の時点で存在しなくなります)。ブラウザが閉じられている場合) Cookie の有効期間が経過すると、Cookie はブラウザによって指定されたハードディスク ファイルに保存され、この期間中はサーバーにアクセスするたびに保存されます。このメソッドのパラメータが「0」に設定されている場合、サーバーはブラウザに Cookie を削除するように指示します。 🎜🎜 setPathメソッドはCookieを設定するための有効なパスです。特定の URL にアクセスした場合にのみ Cookie が送信されることを示します。 Web アプリケーションが [myservlet] であるとします。 setPath メソッドのパラメータを「/myservlet」に設定すると、Web アプリケーションの下のすべてのリソースにアクセスすると、ブラウザが Cookie を送信します。パラメータが「/myservlet/pages」に設定されている場合、Web アプリケーションの [pages] の下にあるリソースにアクセスする場合にのみ Cookie が送信され、Web アプリケーションの他のリソースにアクセスしても Cookie はサーバーに送信されません。 setPath メソッドを設定しない場合、Cookie の有効なパスはデフォルトで、Cookie オブジェクトを作成した現在のプログラムが配置されているディレクトリになります。 Cookie パスはブラウザによって使用されることに注意してください (詳細については、「サーブレット学習 Web パスの問題」を参照してください) 🎜🎜 setDomain メソッドは、Cookie の実効ドメイン名を設定します (例: .sina.com) code> (先頭にドットがあることに注意してください)。ブラウザがドメイン名にアクセスするときに Cookie が送信されることを示します。しかし現在では、ブラウザは基本的にこの機能は安全ではないと考えられるため完全にブロックしているため、ほぼ放棄されています。 🎜<p> 举例:我们访问某个Servlet,而在访问这个Servlet时会将当前访问时间作为Cookie中的值返回给客户端,同时下次再次访问该Servlet时,会显示上一次客户端来访问的时间:</p>
<p class="jb51code"><br></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.write("您上次访问的时间是:");
//获取用户上一次的访问时间并显示
Cookie[] cookies = request.getCookies(); //从请求中获取客户端发来的Cookie
for(int i=0;cookies!=null && i<cookies.length;i++) {
if(cookies[i].getName().equals("lastAccessTime")) { //获取最后访问时间的Cookie
Long mTime = Long.parseLong(cookies[i].getValue());
String lastAccessTime = new Date(mTime).toLocaleString();
writer.write(lastAccessTime);
}
}
//将本次登录时间重新装载进Cookie中并返回给客户端
Cookie timeCookie = new Cookie("lastAccessTime", System.currentTimeMillis()+"");
timeCookie.setMaxAge(1*24*60*60); //将Cookie有效期置为一天
response.addCookie(timeCookie); //将Cookie传回客户端
}</pre><div class="contentsignin">ログイン後にコピー</div></div><p>第一次访问是没有Cookie的,所以看不到访问时间:</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/98adc163f83cb489dcaf44ec21626730-3.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%"/> </p><p>但是我们通过HttpWatch观察Response响应包中的内容已经有了“Set-Cookie”响应头:</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/720f344d77dead6a105696519b916df7-4.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%"/> </p><p>刷新后的第二次访问就可以看到了:</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/720f344d77dead6a105696519b916df7-5.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%"/> </p><p>同时观察HttpWatch中Request请求包的“Cookie”请求头可以发现:</p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/720f344d77dead6a105696519b916df7-6.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%"/> </p><p> 现在我们再来通过一个案例来学习Cookie,这是一个很常见的案例,比如我们在访问购物网站的时候经常会发现当浏览了这个网站内的某个商品的时候,下次继续来访问这个网站,会有一个上次浏览物品的显示。</p><p> 如果我们不是用登录后将记录保存在服务器端,而是使用Cookie技术来将记录保存在客户端的浏览器中(现实生活中当然很少这样使用,这里只是作为案例学习),那么我们应该怎么做呢?</p><p> 首先我们必须在服务器要有两个Servlet,一个在用户眼中是用来显示所有商品的,一个是用来显示点击某个商品之后详细信息的。</p><p> ⑴.用来显示所有商品的Servlet需要完成如下功能:</p><p> ① 在一个部分以超链接形式将数据库中所有的商品显示在该Servlet上。</p><p> ② 在另一个部分获取用户请求中的Cookie将之前浏览过的商品(通过Cookie中的商品id)显示在该Servlet上。</p><p> ⑵. 用来显示点击某个商品之后详细信息的Servlet需要完成如下功能:</p><p> ① 在页面上通过超链接的URL跟随的参数(即商品id)来获取该商品对象,同时将该商品对象的详细信息输出到Servlet页面上。</p><p> ② 如果是用户首次访问,将用户浏览商品的id作为Cookie直接返回,而如果是用户再次访问,则需要根据一定的条件来将这些Cookie的值进行调整,以便易于显示和满足用户体验。</p><p> 当然,在这之前我们还需要做些准备工作,我们需要建立商品对象,这里简单的以书为商品建立对象:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>public class Product {
private String id;
private String name;
private String author;
public Product() {
super();
}
public Product(String id, String name, String author) {
super();
this.id = id;
this.name = name;
this.author = author;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div><p>我们还需要一个数据库来保存商品,这里我们先用一个类来来保存(数据库还没学嘛T_T!),保存数据采用Map集合,这是因为如果有检索会方便:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>public class ProductDatabase {
private static Map<String,Product> map = new HashMap<String, Product>();
static{
map.put("1", new Product("1","《Java编程思想》","JB"));
map.put("2", new Product("2","《Java核心技术》","fdaf"));
map.put("3", new Product("3","《Java并发编程》","什么鬼"));
map.put("4", new Product("4","《Head first 设计模式》","老王"));
map.put("5", new Product("5","《HTML5权威手册》","hhaa"));
}
public static Map<String,Product> getMap() {
return map;
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div><p>做完了这两步,那么我们可以安心的去搞Servlet了,首先是在显示所有商品的Servlet:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//从数据库中取出要显示在购物网站首页的商品
Map<String,Product> map = ProductDatabase.getMap();
if(map == null) {
writer.print("您访问的宝贝已下架");
return ;
}
for(Map.Entry<String, Product> en : map.entrySet()) {
writer.print("<a href=&#39;/CookieProductProject/servlet/DetailGoodServlet?id="+en.getKey()+"&#39; target=&#39;_blank&#39; >"
+en.getValue().getName()+" <br/>");
}
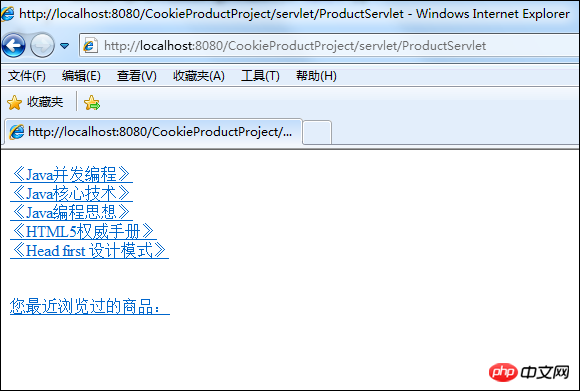
//显示用户之前浏览过的商品,要从用户发送的请求中的Cookie里取得
writer.print("<br/><br/>");
writer.print("您最近浏览过的商品: <br/>");
Cookie[] cookies = request.getCookies();
for(int i=0;cookies!=null && i<cookies.length;i++ ) {
if(cookies[i].getName().equals("productHistory")) {
Cookie cookie = cookies[i];
String productId = cookie.getValue();
String[] splitId = productId.split("\\_");
for(String sId:splitId) {
Product book = ProductDatabase.getMap().get(sId);
writer.print(book.getName()+"<br/>");
}
}
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div><p>最后是点击某个商品显示详细信息的Servlet:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
//通过用户点击商品的超链接而跟随URL来的ID参数来获取商品的详细信息
String productId = request.getParameter("id");
Map<String, Product> map = ProductDatabase.getMap();
Product book = map.get(productId);
writer.print("商品名:"+book.getName()+"<br />");
writer.print("作者:"+book.getAuthor());
//同时通过Cookie将用户观看的商品以Cookie的形式回传给用户浏览器
Cookie[] allCookies = request.getCookies();
Cookie cookie = creCookie(book.getId(),allCookies);
cookie.setMaxAge(24*60*60);
response.addCookie(cookie);</pre><div class="contentsignin">ログイン後にコピー</div></div><p>其中<code>creCookie(String,Cookie[])是自定义方法,用于获取用户的cookie并添加本次浏览商品id再作为cookie返回:private Cookie creCookie(String id, Cookie[] cookies) {
Cookie cookie = null;
if(cookies == null) { //如果cookies为空,说明用户首次访问
cookie = new Cookie("productHistory", id);
System.out.println(cookie.getValue());
return cookie;
}
for(int i=0; i<cookies.length; i++) {
if(cookies[i].getName().equals("productHistory")){
cookie = cookies[i];
}
}
String historyStr = cookie.getValue(); //此时获取到的之前浏览过数据的历史记录,有多种情况
String[] produIds = historyStr.split("\\_");
//为了检测数组中是否有包含当前的id,建议使用集合,而且是使用链表结构的集合
LinkedList<String> list = new LinkedList<String>(Arrays.asList(produIds));
if(list.contains(id)) {
list.remove(id);
}
else if(list.size()>=3){
list.removeLast();
}
list.addFirst(id);
StringBuilder sb = new StringBuilder();
for(String sId :list) {
sb.append(sId+"_");
}
sb.deleteCharAt(sb.length()-1);
cookie.setValue(sb.toString());
System.out.println(cookie.getValue());
return cookie;
}我们在浏览器中进行首次访问:

随便点击个连接,可以看到该商品的详细信息(其实浏览器也偷偷将该商品的id以cookie传回了浏览器):

我们访问商品显示页面再次【刷新】就可以看到刚才浏览过的商品了:

总结
以上がJava のサーブレットの Cookie についての簡単な紹介 (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプに関するガイド。ここでは、Java でタイムスタンプを日付に変換する方法とその概要について、例とともに説明します。
 カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルは3次元の幾何学的図形で、両端にシリンダーと半球で構成されています。カプセルの体積は、シリンダーの体積と両端に半球の体積を追加することで計算できます。このチュートリアルでは、さまざまな方法を使用して、Javaの特定のカプセルの体積を計算する方法について説明します。 カプセルボリュームフォーミュラ カプセルボリュームの式は次のとおりです。 カプセル体積=円筒形の体積2つの半球体積 で、 R:半球の半径。 H:シリンダーの高さ(半球を除く)。 例1 入力 RADIUS = 5ユニット 高さ= 10単位 出力 ボリューム= 1570.8立方ユニット 説明する 式を使用してボリュームを計算します。 ボリューム=π×R2×H(4
 Spring Tool Suiteで最初のSpring Bootアプリケーションを実行するにはどうすればよいですか?
Feb 07, 2025 pm 12:11 PM
Spring Tool Suiteで最初のSpring Bootアプリケーションを実行するにはどうすればよいですか?
Feb 07, 2025 pm 12:11 PM
Spring Bootは、Java開発に革命をもたらす堅牢でスケーラブルな、生産対応のJavaアプリケーションの作成を簡素化します。 スプリングエコシステムに固有の「構成に関する慣習」アプローチは、手動のセットアップを最小化します。






