Node.js を使用してメールを登録する手順の例を共有する
今日は、ノードがメールアクティベーション関数を実装する方法を学びました。この関数は、アカウントを登録するときに必ず実行されます。この関数の実装方法を見てみましょう
1. まずアカウントを登録します。確認メールの送信をサポートするメールボックス、NetEase の 126 メールボックスを使用できます
登録に成功したらログインし、ナビゲーション バーの [設定] をクリックして、POP3/SMTP/IMAP を選択し、POP3/SMTP/IMAP サービスを有効にして、認証コード。
2. Nodemailer プラグインをダウンロードします
コマンドラインに次のように入力します: npm install --save nodemailer
3. 電子メールを送信するコードを記述します:
1. アクティベーションを送信するコードをカプセル化します。 2. テストを実行します:
//email.js
// 引入 nodemailer
var nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
var config = {
host: 'smtp.126.com',
port: 25,
auth: {
user: 'xxx@126.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
var transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};成功すると、テスト メールボックスに送信されたメッセージが表示されます。
4. 検証ステップ
以前に書いた個人的なブログプロジェクトに関して、メール検証の実装方法について簡単に説明します。 1 次のように、ユーザー名とアクティベーション コードが含まれます。
//sendtest.js
var send = require('./mail-test');
// 创建一个邮件对象
var mail = {
// 发件人
from: '流觞曲水 <xxx@126.com>',
// 主题
subject: '测试',
// 收件人
to: 'xxx@qq.com',
// 邮件内容,HTML格式
text: '点击激活:xxx' //接收激活请求的链接
};
send(mail);以上がNode.js を使用してメールを登録する手順の例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
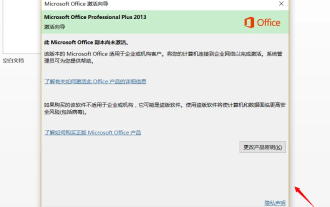
 Office ライセンス認証ウィザードをオフにするにはどうすればよいですか? (Office ライセンス認証ウィザードのプロンプトをオフにする方法)
Mar 14, 2024 pm 07:00 PM
Office ライセンス認証ウィザードをオフにするにはどうすればよいですか? (Office ライセンス認証ウィザードのプロンプトをオフにする方法)
Mar 14, 2024 pm 07:00 PM
パソコン作業の中でオフィスソフトを使うことが多いのですが、オフィスを開いた瞬間にライセンス認証ウィザードのウィンドウが表示されます。アクティベーションウィザードのプロンプトを完全にオフにする方法はありますか?実際、操作は非常に簡単で、エディターの方法に従うことができます。 1. Windows キー + R キーの組み合わせを使用して Excel ライセンス認証ウィザードを閉じます 1. まず、Windows キー + R ショートカット キーを使用して実行ウィンドウを開きます; 2. 実行ウィンドウに「excel/regserver」と入力し、キーを押しますEnter キー; 3. しばらく待つと、黒いボックスが表示され、「登録に成功しました」というメッセージが表示されます。
 Win10アクティベーションエラーコード「0xc0000022」を修正するにはどうすればよいですか?
Jan 12, 2024 pm 06:15 PM
Win10アクティベーションエラーコード「0xc0000022」を修正するにはどうすればよいですか?
Jan 12, 2024 pm 06:15 PM
Win10 システムは、より強力で完全な機能と便利な操作方法を提供するため、ますます多くのユーザーがこのオペレーティング システムをインストールすることを選択できますが、多くのユーザーはインストール中に多くの不明なエラーに遭遇しています。 win10 のアクティベーションが失敗し、エラー コード「0xc0000022」が表示されることについて、以下のエディターは、アクティベーションの失敗とエラー コード「0xc0000022」の問題を解決するためのグラフィック チュートリアルを提供します。 Microsoftがwin10をリリースして以来、ユーザーはそれを楽しみにしていました。したがって、多くのユーザーが win10 をインストールしており、より完璧にするためにはアクティベーションが必要ですが、最近、一部の win10 ユーザーがコンピューターでアクティベーションに失敗し、エラー コード 0xc0000022 が表示されるようになりました。
 cad2020 をアクティベートする方法 - cad2020 アクティベーション チュートリアル
Mar 04, 2024 pm 06:00 PM
cad2020 をアクティベートする方法 - cad2020 アクティベーション チュートリアル
Mar 04, 2024 pm 06:00 PM
cad2020 のアクティベーション方法をまだ知らない友人も多いため、以下の編集者が cad2020 のアクティベーション チュートリアルを説明します。 1. デスクトップ上の[CAD2020アイコン]をダブルクリックし、移植カスタム設定をポップアップ表示します。 [チェック]アイコンをクリックします。 2. [はい]または[いいえ]をクリックします。 3. [AutoCAD-DWG 関連付け] が表示されたら、最初のものをクリックします。 4. [シングルユーザー]を選択し、[シリアル番号の入力]をクリックします。 5. [同意する]をクリックします。 6. [有効化]をクリックします。 7. シリアル番号:[666-69696969]、プロダクトキー:[001L1]を入力し、[次へ]をクリックします。 8. Aut を持っていることを確認します
 PyCharm Professional Edition を 1 分でアクティベートする
Feb 22, 2024 pm 05:27 PM
PyCharm Professional Edition を 1 分でアクティベートする
Feb 22, 2024 pm 05:27 PM
PyCharm Professional をアクティブ化するにはライセンスを購入する必要があるため、アクティブ化プロセスが完了するまでに 1 分もかかりません。 PyCharm Professional Edition をアクティブ化するプロセスでは、通常、ライセンス キーとアクティブ化コードを使用する必要があります。正規のライセンス キーとアクティベーション コードをお持ちの場合は、次の手順に従って PyCharm Professional Edition をアクティベートできます。 PyCharm ソフトウェアを開き、メニュー バーで [ヘルプ] - [登録] を選択します。ポップアップダイアログボックスで、「ライセンス」を選択します。
 win10エンタープライズ版2016長期サービス版をプロフェッショナル版にアップグレードする方法
Jan 03, 2024 pm 11:26 PM
win10エンタープライズ版2016長期サービス版をプロフェッショナル版にアップグレードする方法
Jan 03, 2024 pm 11:26 PM
現在のWin10 Enterprise Edition 2016 長期サービス版を継続利用したくない場合は、一部の内容を変更してシステムイメージをインストールするだけで、Professional Editionに切り替えることができます。 win10 エンタープライズ バージョン 2016 長期サービス バージョンをプロフェッショナル バージョンに変更する方法 1. win + R キーを押し、「regedit」と入力します。 2. 次のパスを上のアドレス バーに直接貼り付けます: Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsNT \CurrentVersion3 に移動し、EditionID を見つけて内容を「professional」に置き換えて確認します。
 Xiaomi Xiaoaiをアクティベートする方法
Mar 19, 2024 am 09:30 AM
Xiaomi Xiaoaiをアクティベートする方法
Mar 19, 2024 am 09:30 AM
MIUI システムに精通している友人は、デスクトップ上のワンタッチダイヤル、スクリーンショットを撮るための 3 本の指のスライドなど、多くの便利な操作があることを知っているはずです。今日紹介したいのはMIUI14の長押し操作です、例えばデスクトップ上のアプリケーションアイコンを長押しすると拡張メニューが表示され、インターフェース上の電源ボタンを長押しするとXiao Aiのクラスメイトが起動します。長押しするとダイレクト機能やクイック起動などの機能を実現できます。 Xiaomi Xiaoai Classmate をアクティベートするにはどうすればよいですか? 電話の設定で、「Xiaomi Xiaoai Classmate」を見つけてクリックします。次に、Xiaoai インターフェースに入り、「音声アシスタント」をクリックします。次に、音声アシスタント インターフェイスで、「Voice Wake」の右側にあるボタンをクリックしてオンにします。
 Windows 10 アクティベーションキーの入手方法と注意事項
Mar 27, 2024 pm 09:09 PM
Windows 10 アクティベーションキーの入手方法と注意事項
Mar 27, 2024 pm 09:09 PM
Windows 10 アクティベーション キーは、Windows 10 オペレーティング システムをインストールするときに入力する必要がある一連のシリアル番号で、システムの正当性を確認し、オペレーティング システムのすべての機能のロックを解除するために使用されます。多くのユーザーにとって、Windows 10 システムのライセンス認証はいくつかの困難に遭遇する可能性があるため、この記事では Windows 10 ライセンス認証キーを取得するためのいくつかの方法と注意事項を紹介します。 Windows 10 アクティベーション キーの入手方法 1. 純正キーを購入する Windows 10 の正規アクティベーション キーを購入します。
 PyCharm アクティベーション ガイドの共有: プログラミングをより快適に
Feb 21, 2024 pm 08:51 PM
PyCharm アクティベーション ガイドの共有: プログラミングをより快適に
Feb 21, 2024 pm 08:51 PM
PyCharm アクティベーション ガイドの共有: プログラミングをより快適に. 多くの Python 開発者にとって、PyCharm は、Python コードの作成、デバッグ、管理を容易にする強力な機能を提供する、一般的に使用される統合開発環境 (IDE) です。ただし、多くのユーザー、特に初心者にとって、PyCharm をアクティブ化する際に問題が発生する可能性があります。この記事では、プログラミングをもっと気軽に楽しむための PyCharm アクティベーション戦略を共有します。ステップ 1: まず PyCharm をダウンロードする




