
この記事では、ASP.NET が AjaxPro を使用してフロントエンドとバックエンドの対話を実現する方法を主に詳しく紹介します。興味のある方は参考にしてください。
AjaxPro を使用して対話する理由については、多くの人が記事を書いています。決まり文句について話し続けます。注意しなければならない細部がいくつかあるため、これらの細部に注意を払わないとプログラムがエラーを報告し、保守性が低下するためです。
はじめに
1. まず最初に、これも同じ文ですが、魔法のスキルを練習したい場合は、まず自殺する必要があります。プログラム開発の最初のステップは、環境をセットアップすることです。

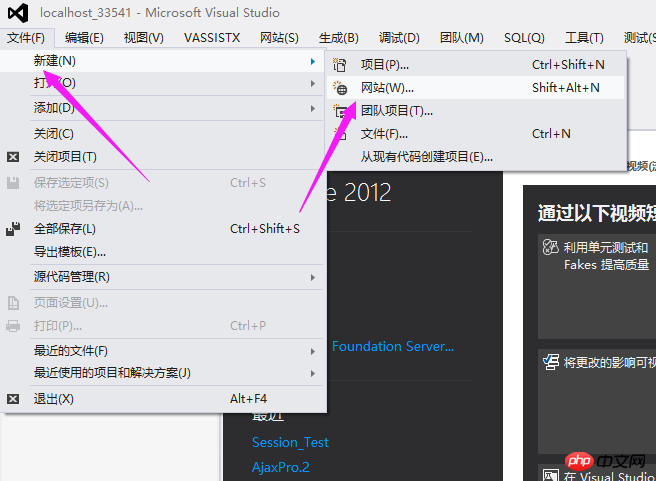
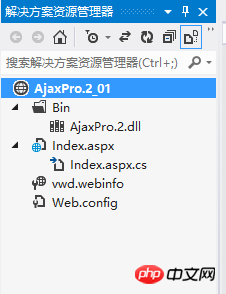
私のバージョンは 2012 ですが、これは影響しません。まず Web サイト プロジェクトを作成し、Bin ディレクトリをプロジェクトに追加してから、インデックス ページを追加します。
次に、AjaxPro.2.dll をオンラインでダウンロードする必要があります。Baidu にはリンクがたくさんあるので、ここでは多くは言いません。次に、ダウンロードした AjaxPro.2.dll ファイルを Bin ディレクトリにコピーまたはインポートします。次に、Web.configの

<httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers>
そして、サーバーのバックグラウンドクラスで次の変更を加えます:
using AjaxPro; //(1) AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); //(2) [AjaxPro.AjaxMethod] //(3)
(1): AjaxPro 名前空間を導入します
(2): フロントページにクラス情報を登録します
(3 ): 各フロントページで呼び出す必要がある関数の前に

を追加します。ここで 1 つのことに注意してください。Page_Load() 関数では、使用済み。 if(Page.IsCallback) これが行うことは、 ページリクエストがコールバックの結果であるかどうかを示す値を取得することです。これは特別なポストバックであるため、ラウンド トリップが常に発生します。ただし、従来のポストバックとは異なり、スクリプト コールバックはページ全体を再描画しません 。 これは別のブロガーから入手したもので、これは個人的なプログラミングの習慣でもありますが、具体的にどのような用途に使用するかはわかりません。
以上で、このAjaxPro.2環境の構築が完了しました。
2.そして、通話が始まりました。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AjaxPro.2.dll</title>
<script>
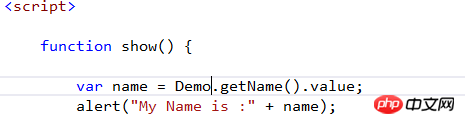
function show() {
//(1)
var name = Index.getName().value;
alert("My Name is :" + name);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<input type="button" value="show" onclick="show()" />
</p>
</form>
</body>
</html>ここで、Indexはこのクラスのクラス名です、まだ覚えているかわかりませんが。次のようなコードを作成しました。 AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); 環境の構成時に宣言されたクラス名。フロントエンド ページもこれを通じてクラスを見つけます。 .value も重要なポイントです。このプラグインを初めて使用したときのことを思い出します。ログインが成功したかどうかを判断するためのパスワードの返しは常に失敗しました。このプラグイン ページはログ情報を使用するため、ここで値が使用されていない場合は、最終的には 1 つずつ警告することしかできません。実際のアプリケーションでは使用しない値が取得されるため注意が必要です。
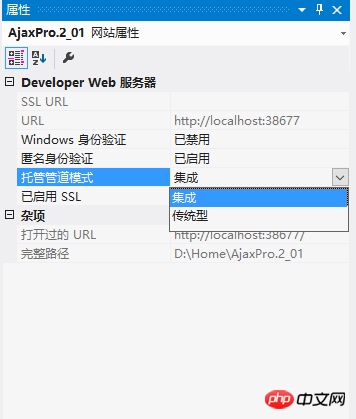
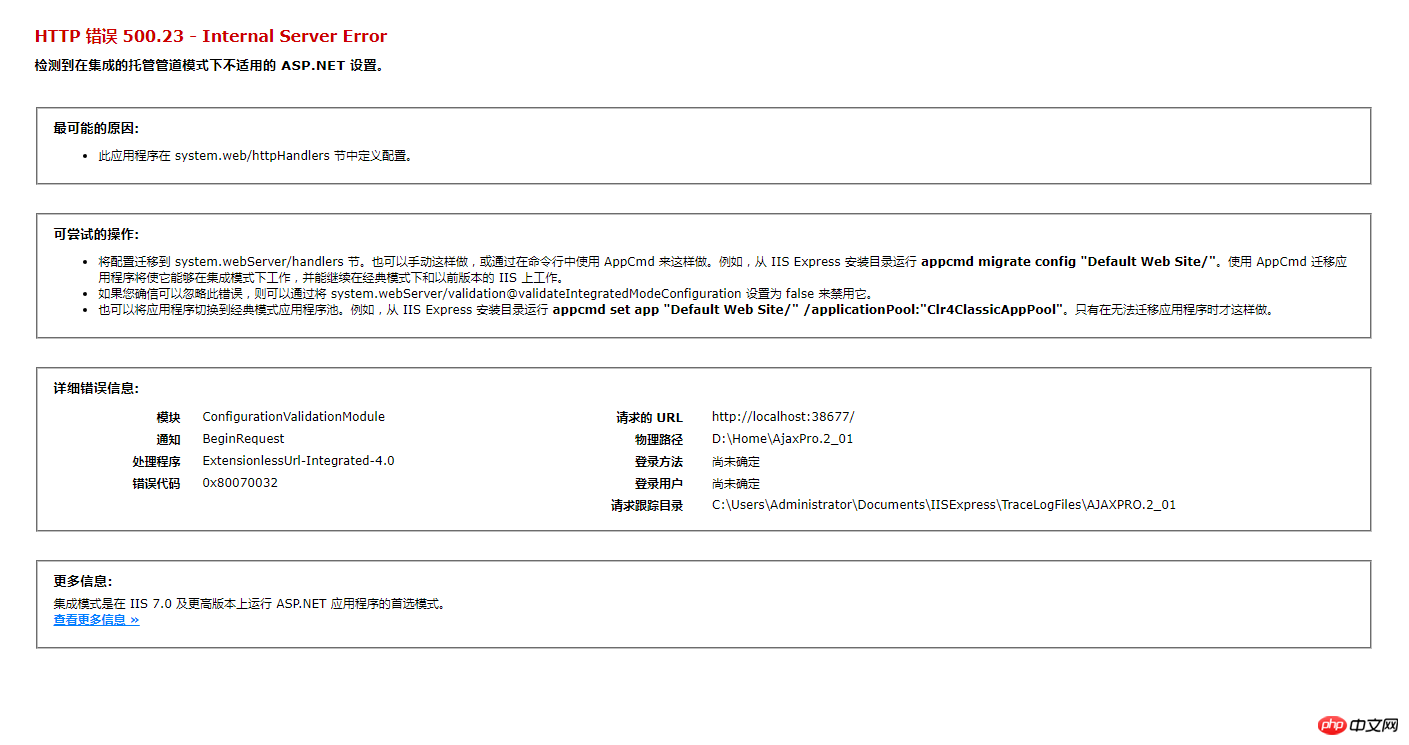
1) これで通話が成功すると思いますか?あまりにも単純すぎるので、ここで最初の詳細について説明します: プロジェクトのマネージド パイプライン モードの変更です
マウスをクリックしてプロジェクトを選択し、F4 キーを押すと、プロジェクトのプロパティが表示されます。この属性を traditional に変更するだけです。統合されている場合は、500.23 が報告されます


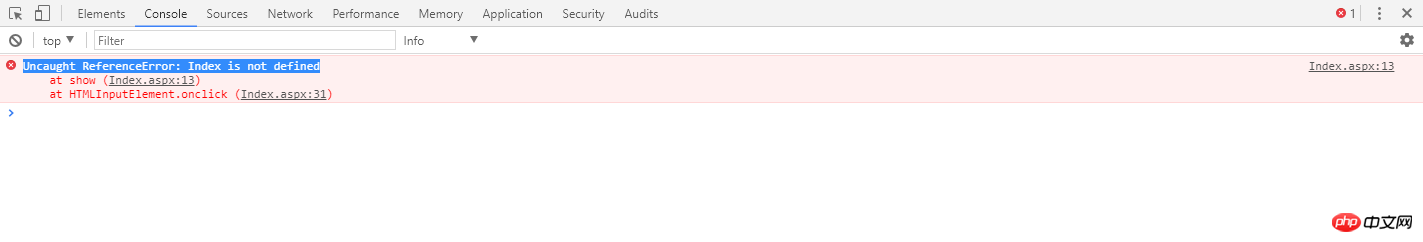
2) もう 1 点ありますが、これも間違いです。このエラーはコンパイル時に問題が発生することはなく、ページのロード時に問題が発生することもありません。 「キャッチされない参照エラー: インデックスが定義されていません」というエラーは、AjaxPro.2 の呼び出し時にのみ報告されます。バックグラウンド コードの呼び出しが機能しない場合、このエラーはページには表示されず、問題が発生するかどうかに注意する必要があります。コンパイルされません。このエラーを確認したい場合は、F12 キーを押してページをデバッグする必要があります。私は Google Chrome ブラウザのエラーが [コンソール] タブに表示されることを知っていますが、他のブラウザ ブロガーは特に明確にしていません。

このエラーの理由についてブロガーも色々な情報を調べましたが、具体的な記述はほとんどありません。ここのブロガーは自分自身の要約を作成することしかできません。間違いがある場所を知っている人がいる場合は、積極的に修正していただければ幸いです (歓迎です、お互いに改善しましょう!!)。ブロガーの分析は、環境をセットアップするときに何か問題が発生したためです。 環境を構築したブロガーは、このエラーが発生する場合、70% の確率でこれが原因であることを前回の記事で明らかにしました。
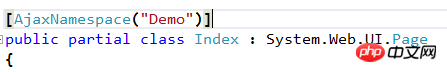
3) これもブロガーさんから教えていただいた内容です!彼の言葉: 呼び出すときに、宣言されたクラス名を使用する必要はありません。 [AjaxNamespace("DEMO")] タグを使用して、このクラスの名前を変更できます。ブロガーが試してみましたが、確かにそれは可能です。このラベルを呼び出されたクラスの前に置きます。クラスの前に置くことを忘れないでください。それでおしまい。



効果が出ているのがわかります!このラベルは今でも非常に実用的です。
以上がASP.NET が AjaxPro を使用してフロントエンドとバックエンドの対話を完了する方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。