CSS-floatのclear:bothの詳細な紹介

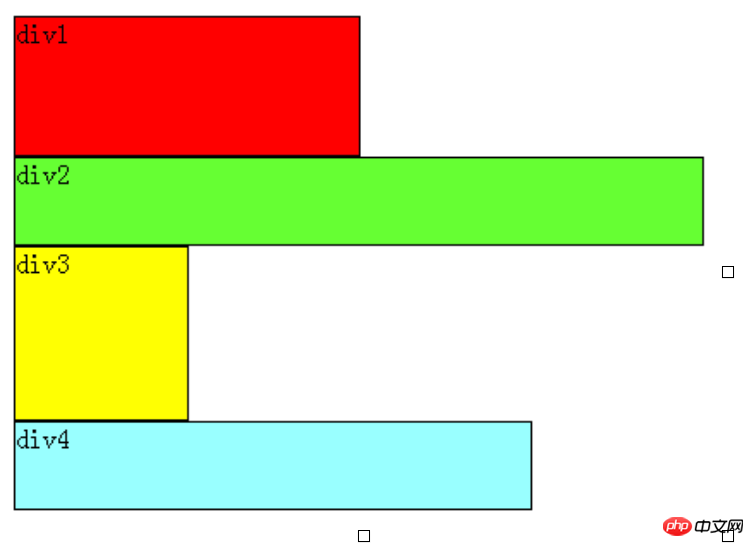
p1 の幅が非常に小さい場合でも、ページ上の 1 行で p1 と p2 を収容でき、p 要素はブロックレベルで独自の要素を占有するため、p2 は p1 の後にランク付けされないことがわかります。ライン。上記の理論は標準フローの p を参照していることに注意してください。
レイアウトがどれほど複雑であっても、基本的な出発点は「複数の p 要素を 1 行に表示する方法」です。フローティングは、特定の p 要素を標準ストリームから切り離して標準ストリーム上に浮かせることと理解でき、標準ストリームと同じレベルにないため、フロートと呼ばれます。
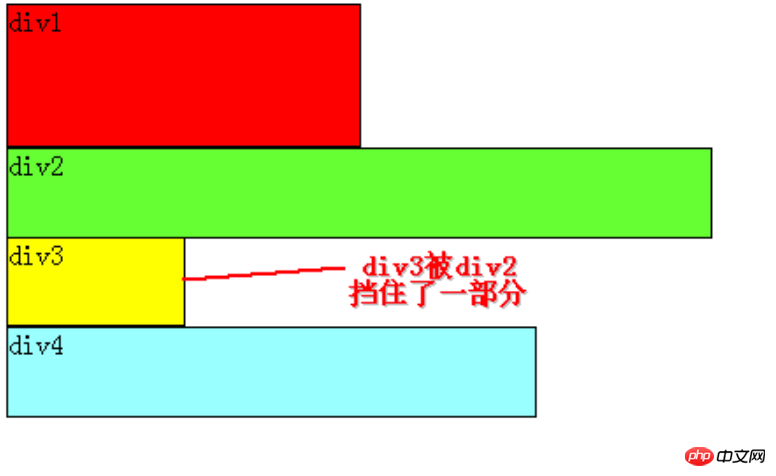
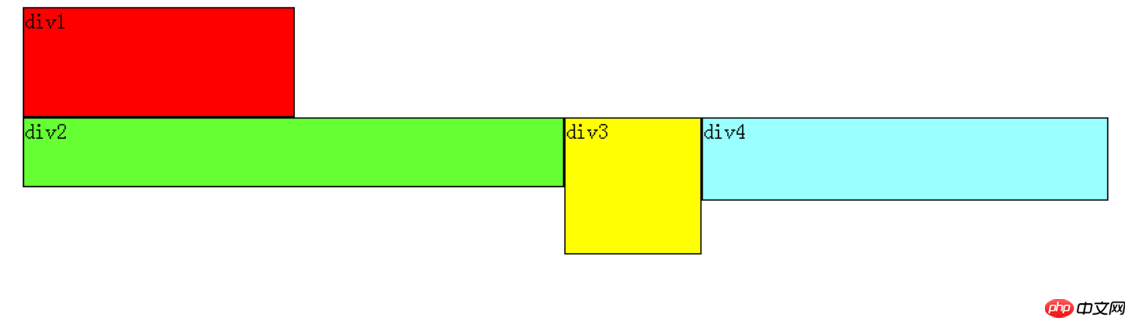
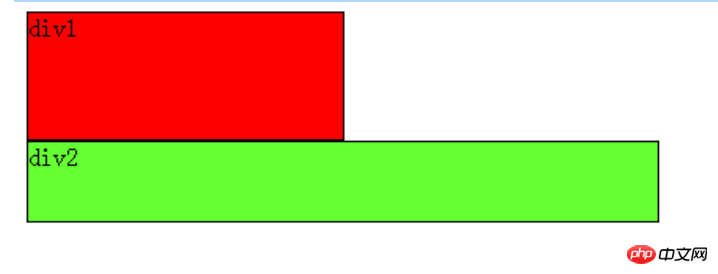
例えば、上図のp2が浮いているとすると、標準の流れから外れますが、p1、p3、p4はまだ標準の流れの中にあるので、p3は自動的に上に移動してp2の位置を占め、流れを再編成する。図に示すように:

図からわかるように、p2 は float に設定されているため、p3 は自動的に上に移動して p2 の位置を置き換え、p1、p3、および p3 が移動します。 p4を順番に並べて新たな流れとする。また、float は標準フローの上にフロートするため、p2 は p3 の一部をブロックし、p3 は「短い」ように見えます。これは、p2 が左にフローティングしていると理解できます (float. :right;) は当然右側に配置されます。ここでの左右とは、ページの左端と右端を指します。
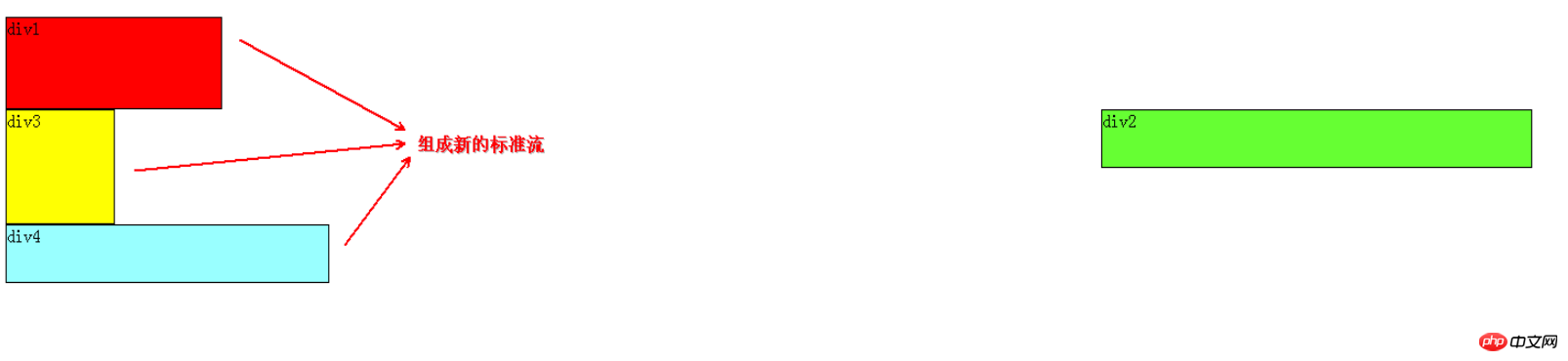
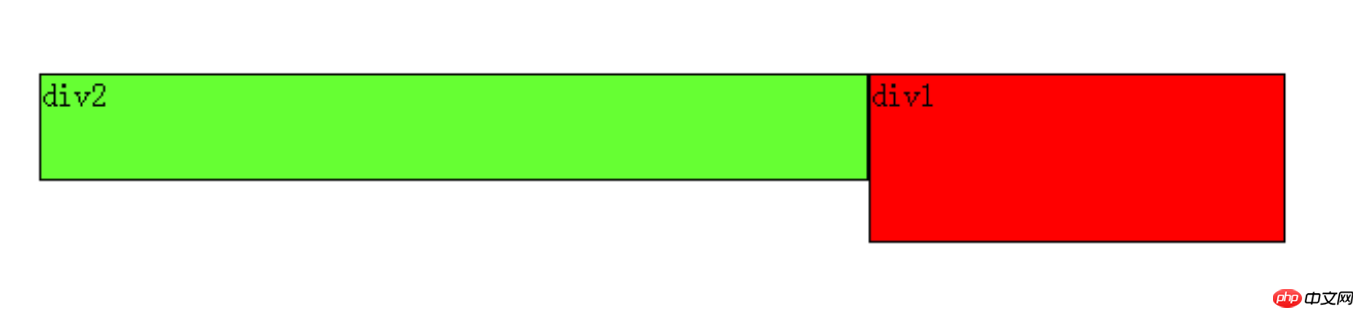
p2 を右にフロートすると、次のような効果になります:
 このとき、p2 はページの右端近くに配置され、p1、p3 で構成されるフローが読者に明確に表示されます。 、上記のp4。
このとき、p2 はページの右端近くに配置され、p1、p3 で構成されるフローが読者に明確に表示されます。 、上記のp4。 これまでのところ、p 要素を 1 つだけフロートさせていますが、それ以上はどうすればよいでしょうか?
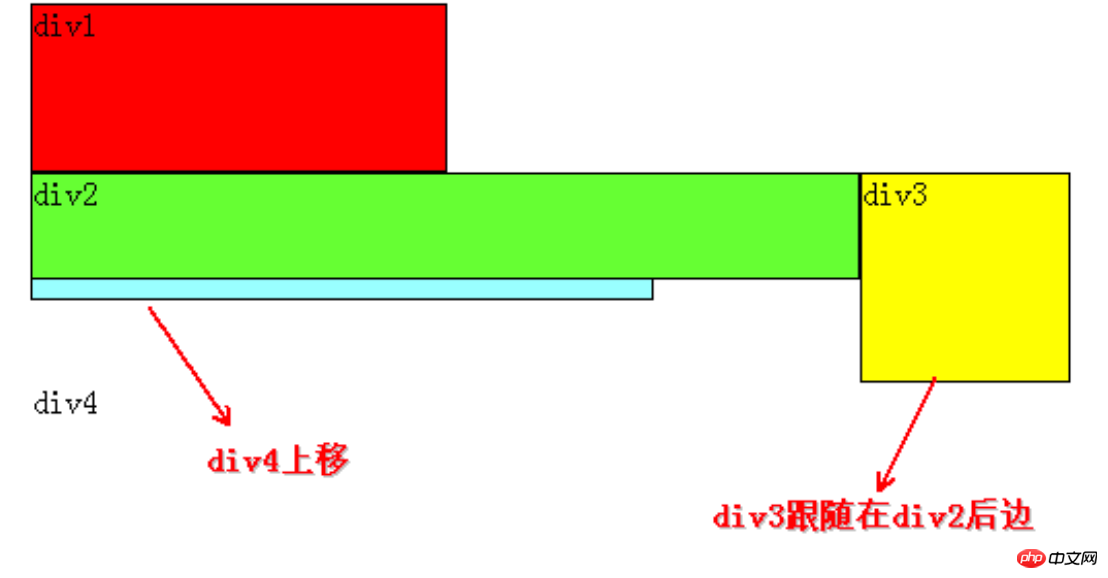
次に、p2 と p3 の両方に left float を追加します。効果は次のとおりです。
 同様に、p2 と p3 は標準フローに属さないため、p4 は自動的に上に移動して「新しい」フローを形成します。 " with p1 標準流量、フロートは標準流量に浮くので、p2 は再び p4 をブロックします。
同様に、p2 と p3 は標準フローに属さないため、p4 は自動的に上に移動して「新しい」フローを形成します。 " with p1 標準流量、フロートは標準流量に浮くので、p2 は再び p4 をブロックします。 ここで重要なのは、p2 と p3 が同時にフローティングに設定されている場合、p3 は p2 に従うことになります。これまでの例では p2 がフローティングであることに気づいたかどうかわかりませんが、実際はそうではありません。 t. p1 の後に続きます。したがって、重要な結論を導き出すことができます:
特定の p 要素 A が浮動小数点であり、A 要素の前の要素も浮動小数点である場合、A 要素は前の要素の右側に続きます (これら 2 つの要素があれば)を 1 つの行要素に配置できない場合、A 要素は次の行に押し込まれます)、A 要素の前の要素が標準ストリーム内の要素である場合、A の相対的な垂直位置は変更されません。つまり、A の上部は常に前の要素と同じになります。簡単に言うと、2 つの float:left が水平に配置されます。最初のストリームが標準ストリームで、2 番目のストリームが float:left の場合、2 番目のフロートは最初のストリームの下に配置されます。 HTMLコードはpの順序で決まります。
ページの端に近い端が表、ページの端から遠い端が裏です。
読者の理解を助けるために、さらにいくつかの例を示します。
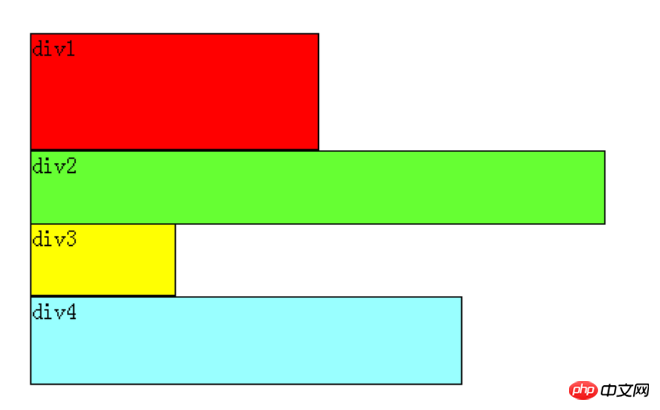
p2、p3、p4 を左浮動に設定すると、効果は次のようになります:
上記の結論によると、p4 の分析から開始すると、上位要素 p3 が浮動していることがわかり、p4 がそれに続きます。 p3; p3 は、上部要素 p2 も浮動していることを検出するため、p3 は p2 に続きます。また、p2 は、上部要素 p1 が標準ストリーム内の要素であることを検出するため、p2 の相対的な垂直位置は変更されず、上部は変わりません。 p1 要素の下部に合わせて配置されます。浮かせたままなので左側がページの端に近いので左側が前なのでp2は一番左になります。
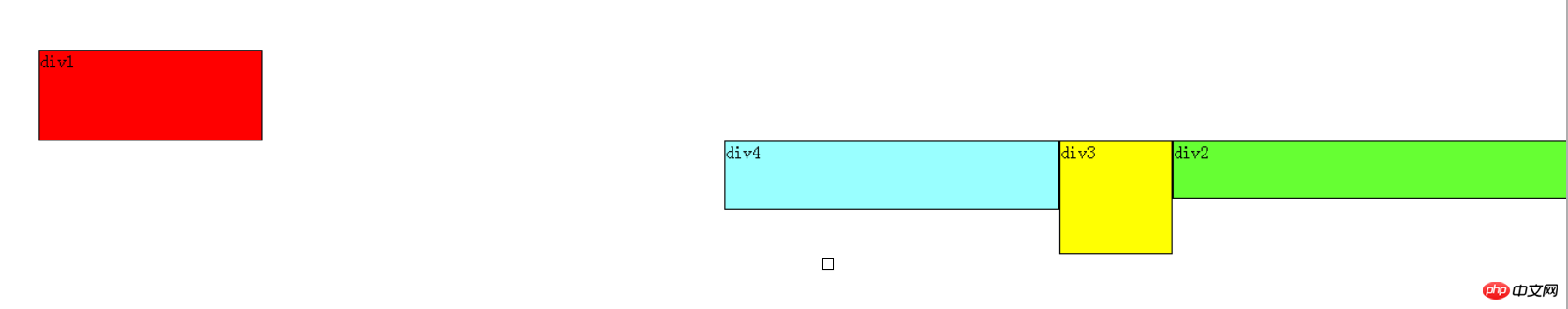
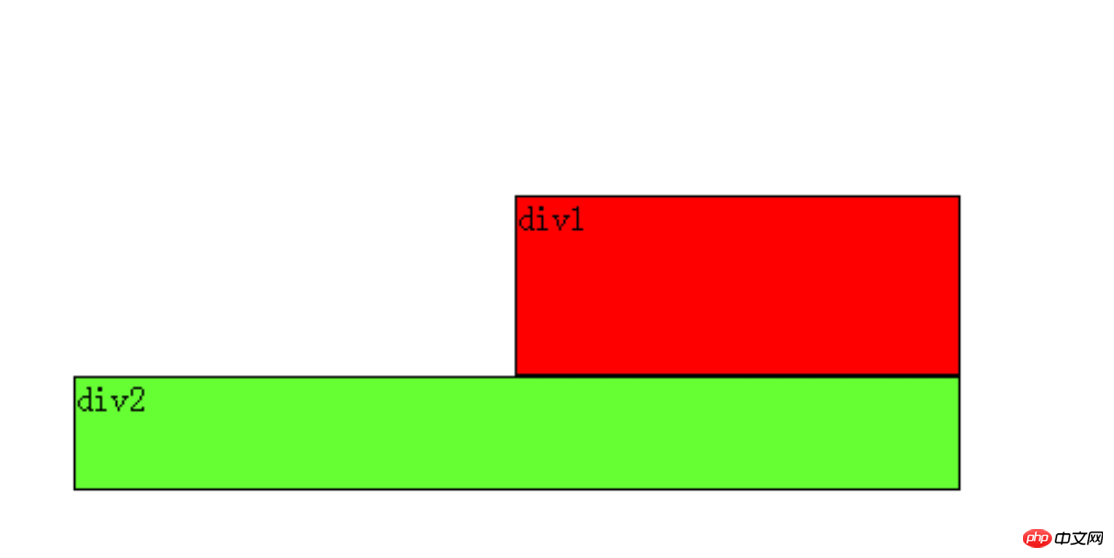
 p2、p3、および p4 がすべて右フローティングに設定されている場合、効果は次のようになります:
p2、p3、および p4 がすべて右フローティングに設定されている場合、効果は次のようになります:  原理は基本的に左フローティングと同じですが、対応関係に注意する必要があります。右に浮いているので右側がページの端に近いので右側が手前になるのでp2は一番右になります。
<p>p2 と p4 を左にフローティングすると、効果図は次のようになります:
<p>
原理は基本的に左フローティングと同じですが、対応関係に注意する必要があります。右に浮いているので右側がページの端に近いので右側が手前になるのでp2は一番右になります。
<p>p2 と p4 を左にフローティングすると、効果図は次のようになります:
<p> やはり結論によれば、p2 と p4 はフローティングで標準フローから外れているため、p3 は自動的に上に移動して、 p1 での標準フロー。 p2 は、前の要素 p1 が標準ストリーム内の要素であることを検出するため、p2 の相対的な垂直位置は変更されず、p1 の下部に揃えられます。 p4 は、前の要素 p3 が標準ストリーム内の要素であることを検出します。そのため、p4 の上部と p3 の下部は整列されます。図からわかるように、p3 が上に移動した後、p4 も同様になります。は上に移動し、p4 は常に上に移動します。これは、それ自体の上部が前の要素 p3 (標準フローの要素) の下部と揃うようにするためです。
<p>この時点で、フロートの追加をマスターした読者はおめでとうございますが、フロートのクリアも上記の基礎に基づいて非常に簡単に理解できます。
<p>上記を検討すると、フローティング前、つまり標準的なフローでは要素は縦に配置されていますが、フローティング後は横に配置されていることがわかります。
やはり結論によれば、p2 と p4 はフローティングで標準フローから外れているため、p3 は自動的に上に移動して、 p1 での標準フロー。 p2 は、前の要素 p1 が標準ストリーム内の要素であることを検出するため、p2 の相対的な垂直位置は変更されず、p1 の下部に揃えられます。 p4 は、前の要素 p3 が標準ストリーム内の要素であることを検出します。そのため、p4 の上部と p3 の下部は整列されます。図からわかるように、p3 が上に移動した後、p4 も同様になります。は上に移動し、p4 は常に上に移動します。これは、それ自体の上部が前の要素 p3 (標準フローの要素) の下部と揃うようにするためです。
<p>この時点で、フロートの追加をマスターした読者はおめでとうございますが、フロートのクリアも上記の基礎に基づいて非常に簡単に理解できます。
<p>上記を検討すると、フローティング前、つまり標準的なフローでは要素は縦に配置されていますが、フローティング後は横に配置されていることがわかります。 フロートをクリアすることは、水平配置を破壊することとして理解できます。
フロートをクリアするためのキーワードはclearであり、公式の定義は次のとおりです:
構文: <p>clear : none left | Both <p>Values: <p>none : デフォルト値。浮遊オブジェクトは両側で許可されます <p>左: 浮遊オブジェクトは左側で許可されません <p>右: 浮遊オブジェクトは右側で許可されません <p>両方: 浮遊オブジェクトは許可されません <p>定義は非常に簡単です理解していますが、実際に使用すると読者は混乱するかもしれません。
定義に間違いはありませんが、あまりにも曖昧すぎて途方に暮れてしまいます。
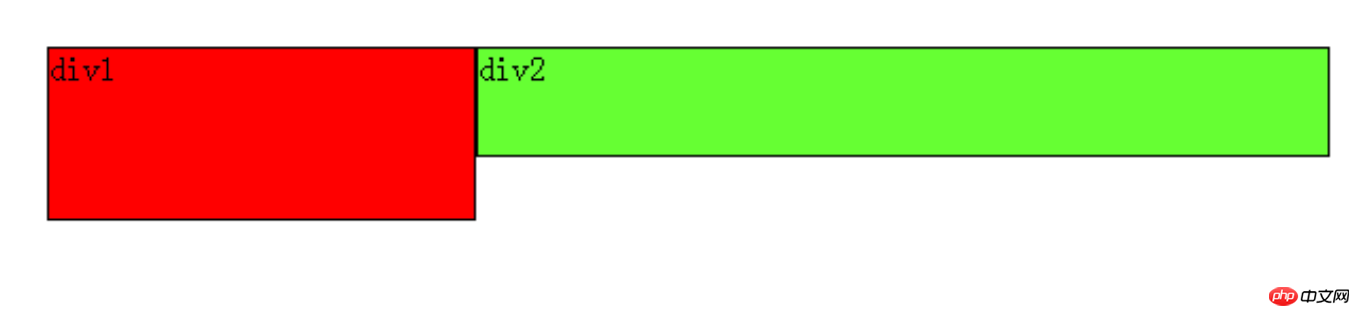
上記の根拠に基づいて、ページ上に p1 と p2 の 2 つの要素しかない場合、シナリオは次のようになります。
 <p> この時点では、p1 と p2 は両方ともフローティングです。ルールでは、p2 は p1 の後に続きますが、p1 がフローティングではなく、p2 が左側にフローティングされるのと同じように、p2 が p1 の下に配置できることを望みます。
<p>現時点では、clear float (clear) が使用されます。純粋に公式の定義に従う場合、読者は次のように記述しようとするかもしれません。これは、floating 要素が許可されていないことを意味します。 p1 の右側 p2 は浮動要素であるため、ルールに従って自動的に 1 行下に移動します。
<p>実際、この理解は間違っており、効果はありません。
<p>CSS のクリアフロート (clear) については、次の点に注意してください。このルールは、clear を使用する要素自体にのみ影響し、他の要素には影響しません。
<p>どうやって理解しますか?上の例では、p2 を移動させたいのですが、p1 要素の CSS スタイルで Clear float を使用し、p1 の右側の浮動要素をクリアする (clear:right;) ことで p2 を強制的に下に移動させようとしています。このクリアフロートは p1 で呼び出されるため、p1 にのみ影響し、p2 には影響しません。
<p> p2 を下に移動したい場合は、p2 の CSS スタイルで float を使用する必要があります。この例では、p2 の左側に浮動要素 p1 があるため、p2 の CSS スタイルで clear:left; を使用して浮動要素を p2 の左側に表示できないように指定している限り、要素、p2 は強制的に 1 行下に移動します。
<p>
<p> この時点では、p1 と p2 は両方ともフローティングです。ルールでは、p2 は p1 の後に続きますが、p1 がフローティングではなく、p2 が左側にフローティングされるのと同じように、p2 が p1 の下に配置できることを望みます。
<p>現時点では、clear float (clear) が使用されます。純粋に公式の定義に従う場合、読者は次のように記述しようとするかもしれません。これは、floating 要素が許可されていないことを意味します。 p1 の右側 p2 は浮動要素であるため、ルールに従って自動的に 1 行下に移動します。
<p>実際、この理解は間違っており、効果はありません。
<p>CSS のクリアフロート (clear) については、次の点に注意してください。このルールは、clear を使用する要素自体にのみ影響し、他の要素には影響しません。
<p>どうやって理解しますか?上の例では、p2 を移動させたいのですが、p1 要素の CSS スタイルで Clear float を使用し、p1 の右側の浮動要素をクリアする (clear:right;) ことで p2 を強制的に下に移動させようとしています。このクリアフロートは p1 で呼び出されるため、p1 にのみ影響し、p2 には影響しません。
<p> p2 を下に移動したい場合は、p2 の CSS スタイルで float を使用する必要があります。この例では、p2 の左側に浮動要素 p1 があるため、p2 の CSS スタイルで clear:left; を使用して浮動要素を p2 の左側に表示できないように指定している限り、要素、p2 は強制的に 1 行下に移動します。
<p> <p>それでは、ページ上に p1 と p2 の 2 つの要素しかなく、両方とも右にフローティングしている場合はどうなるでしょうか?読者はこの時点で次のようにシーンを自分で推測できるはずです:
<p>それでは、ページ上に p1 と p2 の 2 つの要素しかなく、両方とも右にフローティングしている場合はどうなるでしょうか?読者はこの時点で次のようにシーンを自分で推測できるはずです:  <p>この時点で p2 を p1 に移動させたい場合は、どうすればよいでしょうか?
<p> p2 を移動したい場合は、p2 の CSS スタイルで float を呼び出す必要があります。これは、float はそれを呼び出す要素のみに影響を与えることができるためです。
<p> p2 の右側に浮動要素 p1 があることがわかります。p2 の CSS スタイルで Clear:right; を使用して、p2 の右側に浮動要素が表示されないように指定できます。 、そのため、p2 は強制的に 1 行下に移動し、p1 の下にランク付けされます。
<p>この時点で p2 を p1 に移動させたい場合は、どうすればよいでしょうか?
<p> p2 を移動したい場合は、p2 の CSS スタイルで float を呼び出す必要があります。これは、float はそれを呼び出す要素のみに影響を与えることができるためです。
<p> p2 の右側に浮動要素 p1 があることがわかります。p2 の CSS スタイルで Clear:right; を使用して、p2 の右側に浮動要素が表示されないように指定できます。 、そのため、p2 は強制的に 1 行下に移動し、p1 の下にランク付けされます。  <p> 後で拡張しましょう:
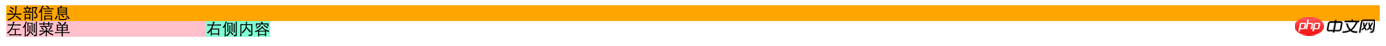
<p> 後で拡張しましょう: clear:both が追加されていない場合、効果は次のようになります:

2 行目は float であるため、灰色の背景色は 2 行目に追加されません。 body それらは同じレベルにありません。疑似クラス: after は 2 行目を地面に戻すために使用されます
<head>
<style>
.ob-title{
background-color: orange;
}
.ob-body{
background-color: #ddd;
}
.ob-body .menu{
float: left;
width: 200px;
background-color: pink;
}
.ob-body .content{
float: left;
background-color: aquamarine;
}
.clearfix:after{ /*在.clearfix后边追加一个隐藏的block,带一个clear:both属性*/
content: "";
display: block; /*block宽度会横向填充满屏幕,在父元素的最后追加一个height:0,占满屏幕的看不见的细长条*/
line-height: 0;
clear: both; /*这个最下边细长条左右两边都清除float*/
}
</style></head><body style="margin: 10px;">
<p class="ob-title">头部信息</p>
<p class="ob-body clearfix"> <!--此处调用尾类-->
<p class="menu">左侧菜单</p>
<p class="content">右侧内容</p>
<!--<p style="clear: both;"></p>--> <!--第二种写法,不用调用clearfix类-->
</p></body>
最後に、分析してみましょう: なぜ、clearfix を追加した後は大丈夫なのでしょうか? 2 つの記述方法は実際には同じことを意味します。つまり、.ob-body の最後に空の
<p>(只要是块的就行,因为只有块,才可以横向撑满),这个<p>其实就是一个看不见的细长条,因为他在.ob-body的最下边,并且并不是float的,一定会受到.ob-body的背景色的控制,他的存在定义了.ob-body的高度,所以高度范围内都会被灰色的背景色影响到,虽然第二行依旧是飘在天空,但地面已经被铺上了银色。并且这个最下边的<p> を追加するには、clear:both が必要です。そうでない場合、それが単なる標準ストリームの場合、最初のストリームの最後近くになります。実際、この例では (2 行目は float:left であるため)、clear:left を使用することもできますが、汎用性を高めるために、両方を使用します。また、検証済み: このルールは、クリアされる要素自体にのみ影響し、他の要素には影響せず、非表示の p 要素の両方がクリアされます。 以上がCSS-floatのclear:bothの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7712
7712
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





