
この記事では主にVue.jsの勉強メモの共通テンプレート構文の詳細な説明を紹介していますが、編集者がとても良いと思ったので、参考として共有させていただきます。エディターと一緒に見てみましょう
この記事では、Vue.js の一般的なテンプレート構文を紹介し、それを皆さんと共有します。詳細は次のとおりです:
1. Vue は、次のような動的レンダリングをサポートしています。テキスト、つまり属性を変更するとき 同時に、テキスト コンテンツがリアルタイムでレンダリングされます。同時に、レンダリング効率を向上させるために、一度だけのレンダリングもサポートされています。つまり、テキストが初めてレンダリングされた後は、属性値の変更によってテキストの内容が変更されなくなります。 リアルタイム レンダリング
<p class="row">
<h2>文本 - 实时渲染</h2>
<input type="text" v-model="msg" class="col-md-2" />
<span class="col-md-">{{ msg }}</span>
</p>
<p class="row">
<h2>文本 - 一次渲染</h2>
<input type="text" v-model="msg_once" class="col-md-2" />
<span class="col-md-" v-once>{{ msg_once }}</span>
</p> require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
msg_once: "once..."
}
});
});
場合によっては、ページで HTML コードを動的に挿入する必要があります vm オブジェクトに属性を追加します。属性値は HTML コードの一部です
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
html: "<span>This is a html tag.</span>"
}
});
}); v ページ要素へ -html ディレクティブの後、属性値内の対応する要素が要素の対応する位置に表示されます<p class="row"> <h2>文本 - HTML</h2> <p v-html="html"></p> </p>
v-html 指令后,元素对应位置将显示出属性值内的对应元素 <p>
<h4>运算表达式</h4>
<span v-pre>{{ Number(number)+ }}:</span>
<input v-model="number" type="text" />
<span>运算结果:{{ Number(number)+ }}</span>
</p>
二、表达式
上文中已经介绍过的 {{ msg }} 就是一个简单的表达式。除此之外,还有一些常用的表达式写法。
运算表达式
在上述简单表达式中可以使用运算符,Vue会将运算后的结果渲染在页面上
<p>
<h4>三元运算表达式</h4>
<span v-pre>{{ ok ? 'YES' : 'NO' }}:</span><span>{{ ok ? 'YES' : 'NO' }}</span>
</p>
在文本框中输入数字,Vue通过表达式内的运算符实时计算出结果,并显示出来。因为文本框内容为字符串,所以在表达式中需要对 number 属性进行类型转换成数字。
三元运算表达式
Vue支持在表达式内使用三元运算符
<p>
<h4>Javascript方法</h4>
<span v-pre>{{msg_once.split('').reverse().join('')}}:</span><span>{{msg_once.split('').reverse().join('')}}</span>
</p>
Javascript方法
表达式内也可以使用Javascript支持的基础方法,Vue会动态执行方法并显示最终结果
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
filter_msg: 'base'
},
filters: {
filter: function (value) {
if (!value) {
return '';
}
return value + '_filter1';
},
filter2: function (value) {
if (!value) {
return '';
}
return value + '_filter2';
},
filter_arg: function (value, arg1, arg2) {
if (!value) {
return '';
}
return value + ' ' + arg1 + ' ' + arg2;
}
}
});
});
这个例子是将 msg_once 属性值的字符进行倒序排列后重新组合起来。
三、过滤器
过滤器经常用来进行内容的格式化显示。Vue支持自定义过滤器
首先要在 vm 对象里增加过滤器方法
<p>
<h4>单一过滤器</h4>
<span v-pre>{{ filter_msg | filter1 }}:</span><span>{{ filter_msg | filter1 }}</span>
</p>所有的过滤器方法都要定义在 filters 属性里,方法的第一个参数值就是传递进来需要被处理的原始内容,方法的返回值即时处理过的新内容。
自定义的过滤器使用方法如下
<p>
<h4>串联过滤器</h4>
<span v-pre>{{ filter_msg | filter1 | filter2 }}:</span><span>{{ filter_msg | filter1 | filter2 }}</span>
</p>
上面的例子中,过滤器通过管道符号“|”与需要处理的内容进行连接,将 filter_msg 属性值经过 filter1 
2. 式

{{ msg }} </上記で紹介した code> は単純な式です。また、よく使われる表現もいくつかあります。 </p><p></p>操作式<p></p><p class="jb51code">上記の単純な式で演算子を使用でき、Vue は操作の結果をページ上にレンダリングします<br/></p><p style="max-width:90%"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/30248b20eadbc9947eb7417d714f0af4-8.png" class="lazy" alt=""/><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <p>
<h4>过滤器参数</h4>
<span v-pre>{{ filter_msg | filter_arg(&#39;arg1&#39;, &#39;arg2&#39;) }}:</span><span>{{ filter_msg | filter_arg(&#39;arg1&#39;, &#39;arg2&#39;) }}</span>
</p></pre><div class="contentsignin">ログイン後にコピー</div></div></p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/30248b20eadbc9947eb7417d714f0af4-6.png" class="lazy" alt=""/>🎜🎜テキスト ボックスに数値を入力すると、Vue は式内の演算子を通じてリアルタイムで結果を計算し、表示します。テキスト ボックスの内容は文字列であるため、式内の数値属性を数値に型変換する必要があります。 🎜🎜🎜三項演算式🎜🎜🎜Vue は式内での三項演算子の使用をサポートしています🎜🎜🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <p>
<h>v-bind(属性绑定)</h>
<span v-pre>可用的按钮(v-bind:disabled="!btn_enabled"):</span><button v-bind:disabled="!btn_enabled" type="button">可以点击的按钮</button><br/>
<span v-pre>不可用的按钮(v-bind:disabled="btn_enabled"):</span><button v-bind:disabled="btn_enabled" type="button">不可点击的按钮</button><br/>
<span v-pre>缩写(:disabled="!btn_enabled"):</span><button :disabled="!btn_enabled" type="button">可以点击的按钮</button>
</p></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/30248b20eadbc9947eb7417d714f0af4-6.png" class="lazy"lazy" src ="https://img.php.cn/upload/article/000/000/194/0458576481ee5cae10a8b51596448c28-5.png" alt=""/>🎜🎜この例は、msg_once属性値の文字を反転して配置します。再び組み立てます。 🎜🎜🎜🎜 3. フィルター 🎜🎜🎜🎜フィルターは、コンテンツの書式設定と表示によく使用されます。 Vue はカスタム フィルターをサポートしています🎜🎜まず、<code> vm オブジェクトにフィルター メソッドを追加します🎜🎜🎜🎜
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
btn_enabled: true
}
});
});filters 属性で定義する必要がありますメソッドの戻り値は、処理される必要がある渡された元のコンテンツであり、メソッドの戻り値は処理された新しいコンテンツです。 🎜🎜カスタムフィルターの使い方は以下の通りです🎜🎜🎜🎜 require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
methods: {
btn_click: function () {
console.log("button click!");
},
btn_clickWithEvent: function($event){
console.log($event);
},
btn_clickWithMsg: function (msg) {
console.log("Message is:" + msg);
}
}
});
}); 🎜🎜上記の例では、フィルターはパイプ記号「|」を介して処理する必要のあるコンテンツに接続されており、
🎜🎜上記の例では、フィルターはパイプ記号「|」を介して処理する必要のあるコンテンツに接続されており、 filter_msg 属性値は filter1 を介して渡されます。 フィルター。コンテンツは後で追加されて表示されます。 🎜🎜同時に、Vue は複数のフィルターの接続もサポートしています🎜🎜🎜🎜<p> <h4>v-on(事件绑定)</h4> <span v-pre>点击事件(v-on:click="btn_click"):</span><button v-on:click="btn_click" type="button">点我!</button><br/> <span v-pre>带事件参数的点击事件(v-on:click="btn_clickWithEvent($event)"):</span><button v-on:click="btn_clickWithEvent($event)" type="button">点我!</button><br/> <span v-pre>带自定义参数的点击事件(v-on:click="btn_clickWithMsg('Hello world!')"):</span><button v-on:click="btn_clickWithMsg('Hello world!')" type="button">点我!</button><br/> <span v-pre>缩写(@click="btn_click"):</span><button @click="btn_click" type="button">点我!</button> </p>
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
books: ["深入浅出node", "C#本质论", "编程珠玑"]
}
});
});四、常用指令
指令就是将一些特殊行为应用到页面DOM元素的特殊属性。Vue的内置指令都是一些带有 v- 前缀的特殊属性。
常用的指令如下:
v-bind
v-on
v-for
v-if
v-else-if
v-else
v-show
v-bind
该指令用来给元素绑定一个或多个特性
<p> <h>v-bind(属性绑定)</h> <span v-pre>可用的按钮(v-bind:disabled="!btn_enabled"):</span><button v-bind:disabled="!btn_enabled" type="button">可以点击的按钮</button><br/> <span v-pre>不可用的按钮(v-bind:disabled="btn_enabled"):</span><button v-bind:disabled="btn_enabled" type="button">不可点击的按钮</button><br/> <span v-pre>缩写(:disabled="!btn_enabled"):</span><button :disabled="!btn_enabled" type="button">可以点击的按钮</button> </p>
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
btn_enabled: true
}
});
});在上面的例子里,给 vm 对象增加一个名称为 btn_enabled 的布尔属性,在按钮中通过 v-bind:disabled="btn_enabled" 动态给 disabled 属性赋值


页面上可以看到“不能点击的按钮”动态增加了一个 disabled 属性。同时 v-bind:disabled="!btn_enabled" 也可以简写成 :disabled="!btn_enabled" 。
v-on
该指令绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句。用在普通元素上时,只能监听原生 DOM 事件。在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性。
在 vm 对象的 methods 属性里添加自定义方法
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
methods: {
btn_click: function () {
console.log("button click!");
},
btn_clickWithEvent: function($event){
console.log($event);
},
btn_clickWithMsg: function (msg) {
console.log("Message is:" + msg);
}
}
});
});通过属性 v-on:click="btn_click" 在按钮上添加 click 事件
<p> <h4>v-on(事件绑定)</h4> <span v-pre>点击事件(v-on:click="btn_click"):</span><button v-on:click="btn_click" type="button">点我!</button><br/> <span v-pre>带事件参数的点击事件(v-on:click="btn_clickWithEvent($event)"):</span><button v-on:click="btn_clickWithEvent($event)" type="button">点我!</button><br/> <span v-pre>带自定义参数的点击事件(v-on:click="btn_clickWithMsg('Hello world!')"):</span><button v-on:click="btn_clickWithMsg('Hello world!')" type="button">点我!</button><br/> <span v-pre>缩写(@click="btn_click"):</span><button @click="btn_click" type="button">点我!</button> </p>
页面效果如下


v-on指令也支持缩写,用@符号代替,比如: @click="btn_click" 。
v-for
该指令用来基于源数据多次渲染元素或模板块。
在 vm 对象里添加一个数组类型的属性 books
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
books: ["深入浅出node", "C#本质论", "编程珠玑"]
}
});
});通过 v-for 指令实现一个简单列表
<p>
<h4>v-for(循环)</h4>
<ul>
<li v-for="item in books">
{{ item }}
</li>
</ul>
</p>页面效果如下

v-for 属性值是一个 item in expression 结构的表达式,其中 item 代表 expression 运算结果的每一项。最终的HTML代码如下

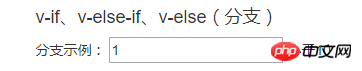
v-if、v-else-if、v-else
条件渲染指令,通过表达式结果的真假来插入和删除元素。 v-if 可以单独使用,而 v-else-if 、 v-else 必须和 v-if 一起使用。
下面是一个简单用法的例子
<p> <h4>v-if、v-else-if、v-else(分支)</h4> <span>分支示例:</span> <input type="text" v-model="number" /> <span v-if="number>10">大于10</span> <span v-else-if="number==10">等于10</span> <span v-else>小于10</span><br/> </p>
页面显示如下

当文本框里输入小于10的数字时,右侧只显示“小于10”的文本内容。

查看源码发现,只有“小于10”的内容的 span 标签存在,另外两个标签被插入到页面中。
同样,在输入大于10的数字时,右侧只显示“大于10”的文本内容。而源码里只有对应的 span 标签存在。


v-show
该指令也是条件渲染指令,但是与上述的 v-if 有不同。这可以通过一个例子来说明。
<p> <h4>v-show(条件渲染)</h4> <span>v-show示例:</span> <input type="text" v-model="number" /> <span v-show="number>10">大于10</span> <span v-show="number==10">等于10</span> <span v-show="number<10">小于10</span><br/> </p>
将上面例子里的指令都换成 v-show ,页面显示如下

从页面显示的结果上看,没有任何区别。但是查看源码会发现,符合表达式结果判断的元素内容将被显示,不符合结果判断的元素将被隐藏,即被加上 display: none; 的样式。

上の 2 つの例の比較からわかるように
v-if: 要素を動的に挿入または削除
v-show: 要素を動的に表示または非表示
以上がVue.js の一般的なテンプレート構文の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。